公開日:2020/02/11更新日:2020/08/03
【Kotlin基礎】EditTextでテキストの入力欄を実装する方法を解説

- Kotlinでテキストの入力欄を実装する方法が知りたい。
- xmlではなく、コードでEditTextを実装したい。
- 文字数や、数値のみにするなど、入力制限をする方法が知りたい。
- EditTextを実装する上での便利な知識が知りたい。
Kotlinでは、EditTextを使用し、テキストの入力欄を実装することができます。
本記事では、EditTextの実装方法や、入力制限の方法、EditTextを実装する上での便利な知識などについて、サンプルコードを交え、わかりやすく解説致します。
目次
EditTextでテキストの入力欄を実装する方法
Kotlinでテキストの入力欄を実装するには、EditTextというViewを使用します。
EditTextを実装するには、xmlで実装する方法と、コードで動的に実装する方法があります。
【公式ドキュメント】 : EditText | Android Developers
xmlでEditTextを実装する
まずは、xmlで実装する方法を紹介致します。xmlで実装するには、以下のように実装します。
- xmlで実装
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<EditText/>タグで、EditTextを実装します。
- <EditText/>タグで、EditTextを実装する
コードで動的にEditTextを実装する
続いて、コードで動的に実装する方法を紹介致します。コードで動的に実装するには、以下のように実装します。
- コードで実装
val editText = EditText(this)
linearLayout.addView(editText, LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
EditText()で、EditTextのインスタンスを生成しております。
生成したEditTextは、親のレイアウトにaddView()することで、Viewとして追加されます。サンプルではlinearLayoutが親レイアウトに該当します。
- コードで動的にEditTextを実装するには、EditText()でインスタンスを生成した後、addView()で追加する
入力されたテキストを取得する方法
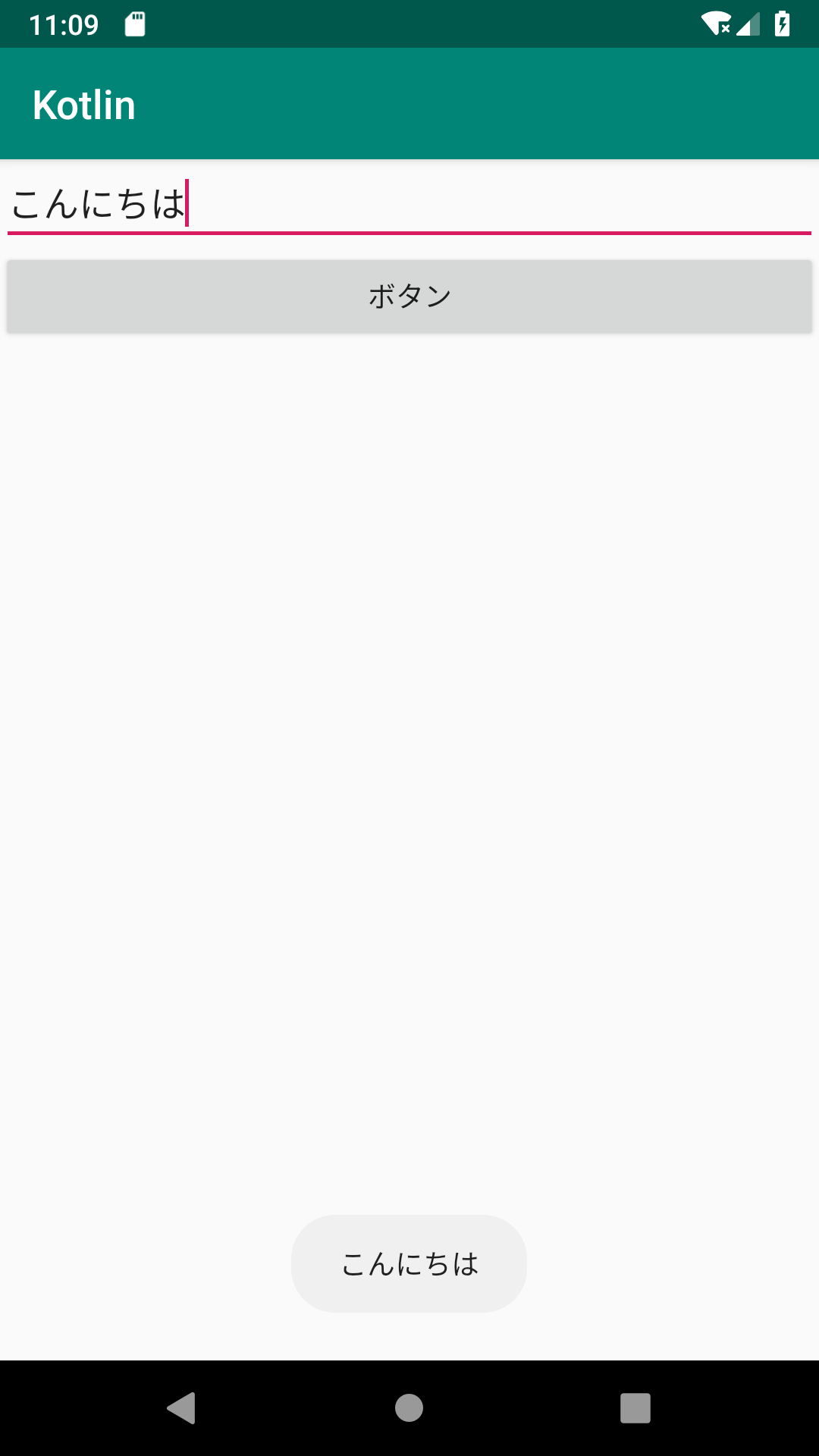
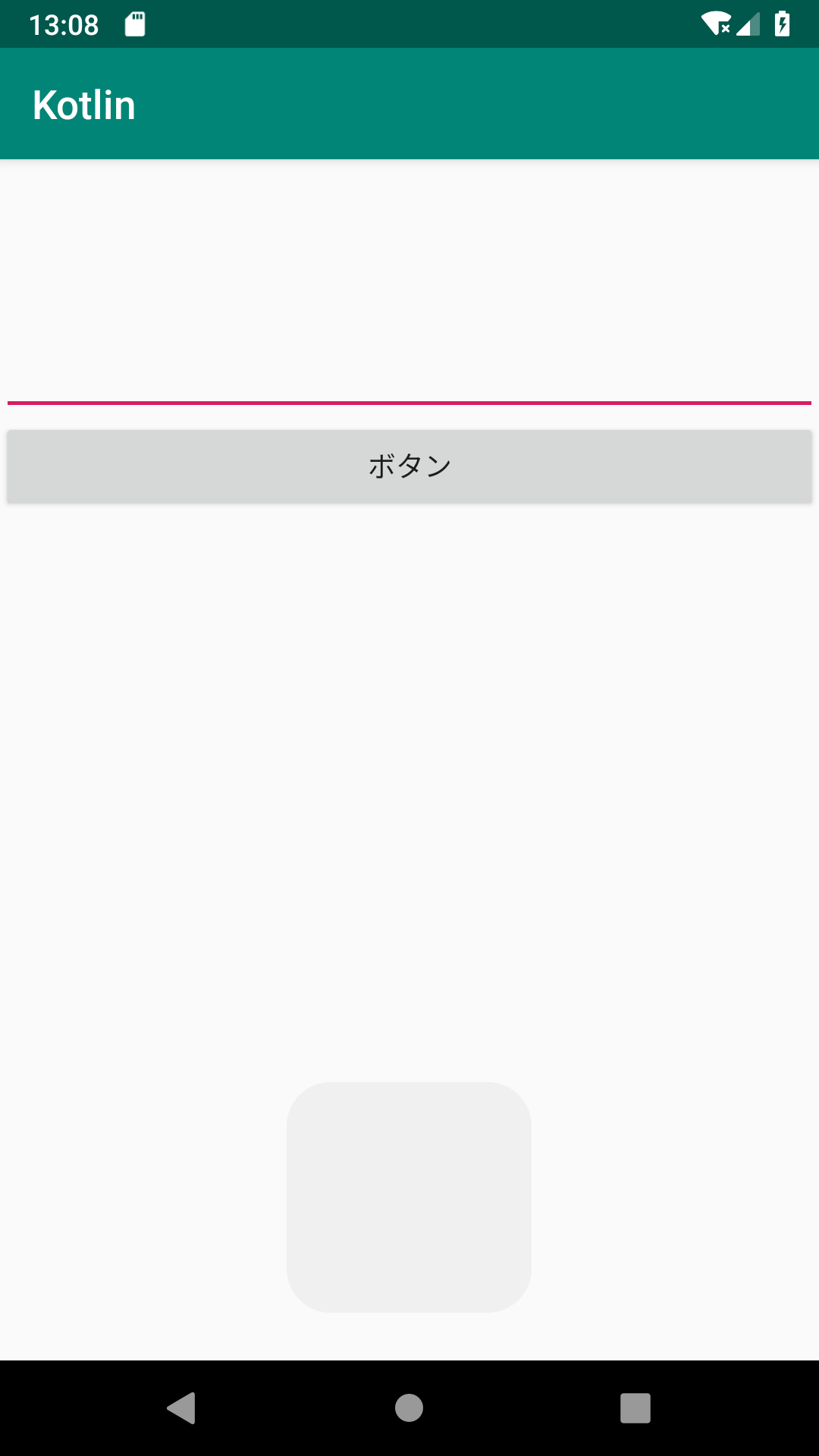
続いて、入力されたテキストを取得する方法を紹介致します。以下は、ボタンをタップすると、EditTextに入力されたテキストが、トーストで表示されるサンプルコードです。
- activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<EditText
android:id="@+id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button"
android:text="ボタン"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
- MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val editText = findViewById<EditText>(R.id.edit_text)
val button = findViewById<Button>(R.id.button)
button.setOnClickListener {
Toast.makeText(this, editText.text.toString(), Toast.LENGTH_SHORT).show()
}
}
editText.text.toString()という部分で、EditTextのテキストを取得しております。
editText.textでもいいような気がしますが、editText.textで取得できるのはEditableという型で、このままでは文字列として扱えないため、toString()でString型に変換する必要があります。
- EditTextに入力されたテキストを取得するには、EditText.text.toString()を使用する
EditTextをカスタマイズする方法
ここからは、EditTextをカスタマイズする方法について紹介していきます。
文字数を制限する方法
まずは、文字数を制限する方法を紹介致します。文字数を制限するには、maxLengthを使用します。
- xmlで実装
- コードで実装
<EditText
android:id="@+id/edit_text"
android:maxLength="10"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
val editText = findViewById<EditText>(R.id.edit_text)
val lengthFilter = InputFilter.LengthFilter(10)
editText.filters = arrayOf(lengthFilter)
xmlで実装する場合は、android:maxLengthに、最大入力文字数を指定します。
コードで実装する場合は、EditText.filtersに、InputFilterを継承したLengthFilterを追加します。
なお、EditText.filtersには、InputFilterを配列にして指定する必要があります。
- xmlで文字数を制限するには、android:maxLengthを使用する
- コードで文字数を制限するには、EditText.filtersに、LengthFilterを配列にして指定する
入力文字を制限する方法
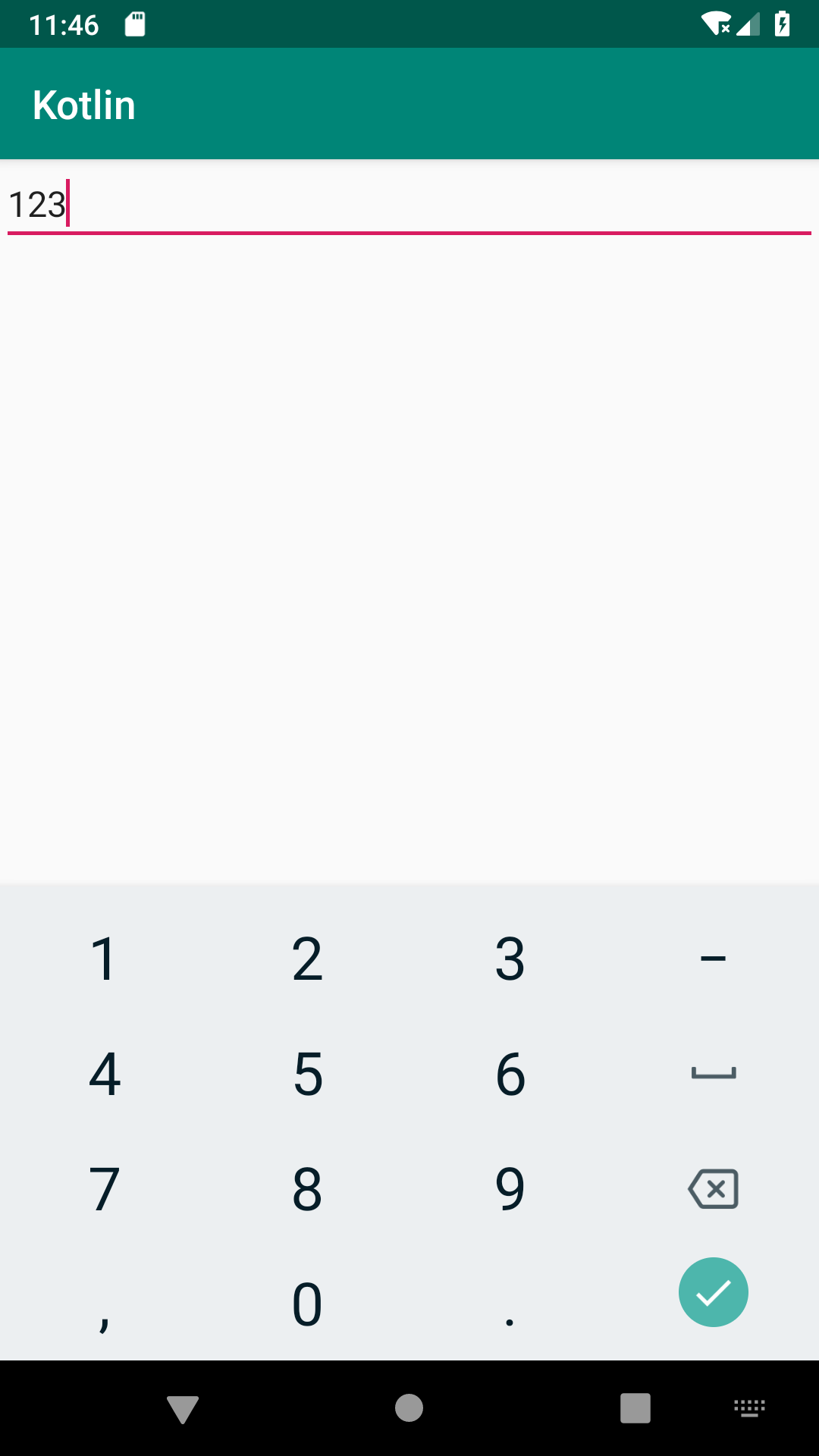
続いて、入力文字を制限する方法を紹介致します。入力文字を制限するには、inputTypeを使用します。
以下は、入力するテキストを数字のみに制限するサンプルコードです。
- xmlで実装
- コードで実装
<EditText
android:id="@+id/edit_text"
android:inputType="number"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
val editText = findViewById<EditText>(R.id.edit_text)
editText.inputType = InputType.TYPE_CLASS_NUMBER
xmlで実装する場合は、android:inputTypeにnumberを指定します。
コードで実装する場合は、EditText.inputTypeに、InputType.TYPE_CLASS_NUMBERを指定します。
指定できるTypeはNumber以外にもたくさんあります。そのれらのTypeにつきましては、以下の公式ドキュメントにまとめられておりますので、そちらを参照していただけると幸いです。
【公式ドキュメント】 : InputType | Android Developers
- xmlで入力文字を制限するには、android:inputTypeを使用する
- コードで入力文字を制限するには、EditText.inputTypeを使用する
ヒントを表示する方法
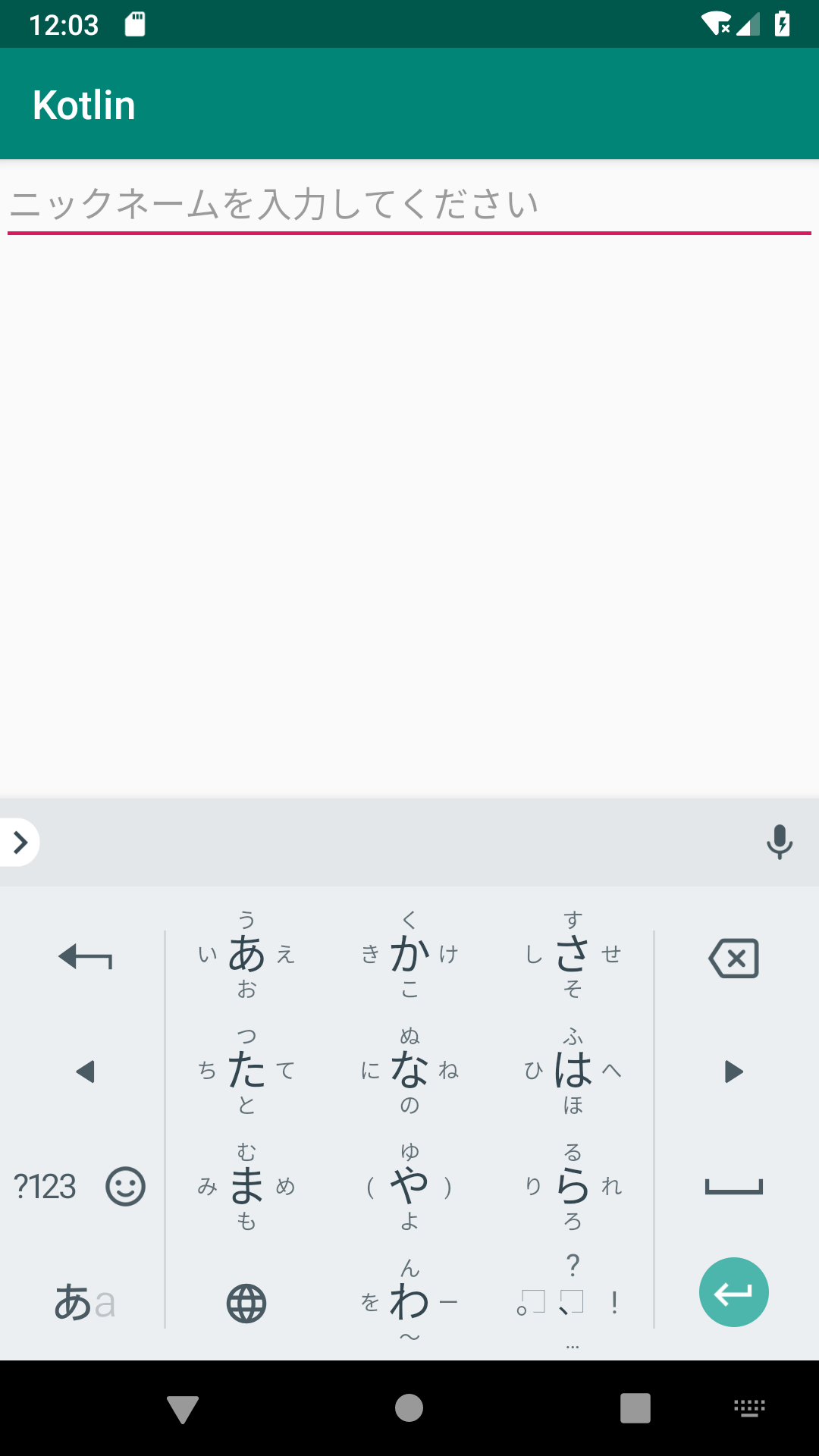
続いて、ヒントを表示する方法を紹介致します。ヒントとは、「ニックネームを入力してください」など、ユーザーが何を入力すればいいのか迷わないよう、予め薄い文字で、入力欄に表示するテキストのことです。
ヒントを表示するには、hintを使用します。
- xmlで実装
- コードで実装
<EditText
android:id="@+id/edit_text"
android:hint="ニックネームを入力してください"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
val editText = findViewById<EditText>(R.id.edit_text)
editText.hint = "ニックネームを入力してください"
xmlで実装する場合は、android:hintに表示するテキストを指定します。
コードで実装する場合は、EditText.hintに表示するテキストを指定します。
hintは、ユーザーが文字を入力すると自動で消えます。
- xmlでヒントを表示するには、android:hintを使用する
- コードでヒントを表示すには、EditText.hintを使用する
なお、EditTextはTextViewを継承しているため、文字の色や大きさなども変更することができます。それらの方法につきましては、以下の記事にまとめておりますので、そちらを参照していただけると幸いです。
EditTextを実装する上での役立つ知識
ここからは、僕自身がEditTextを実装していく中で、「これは便利だ!!」と感じた実装について紹介していきます。
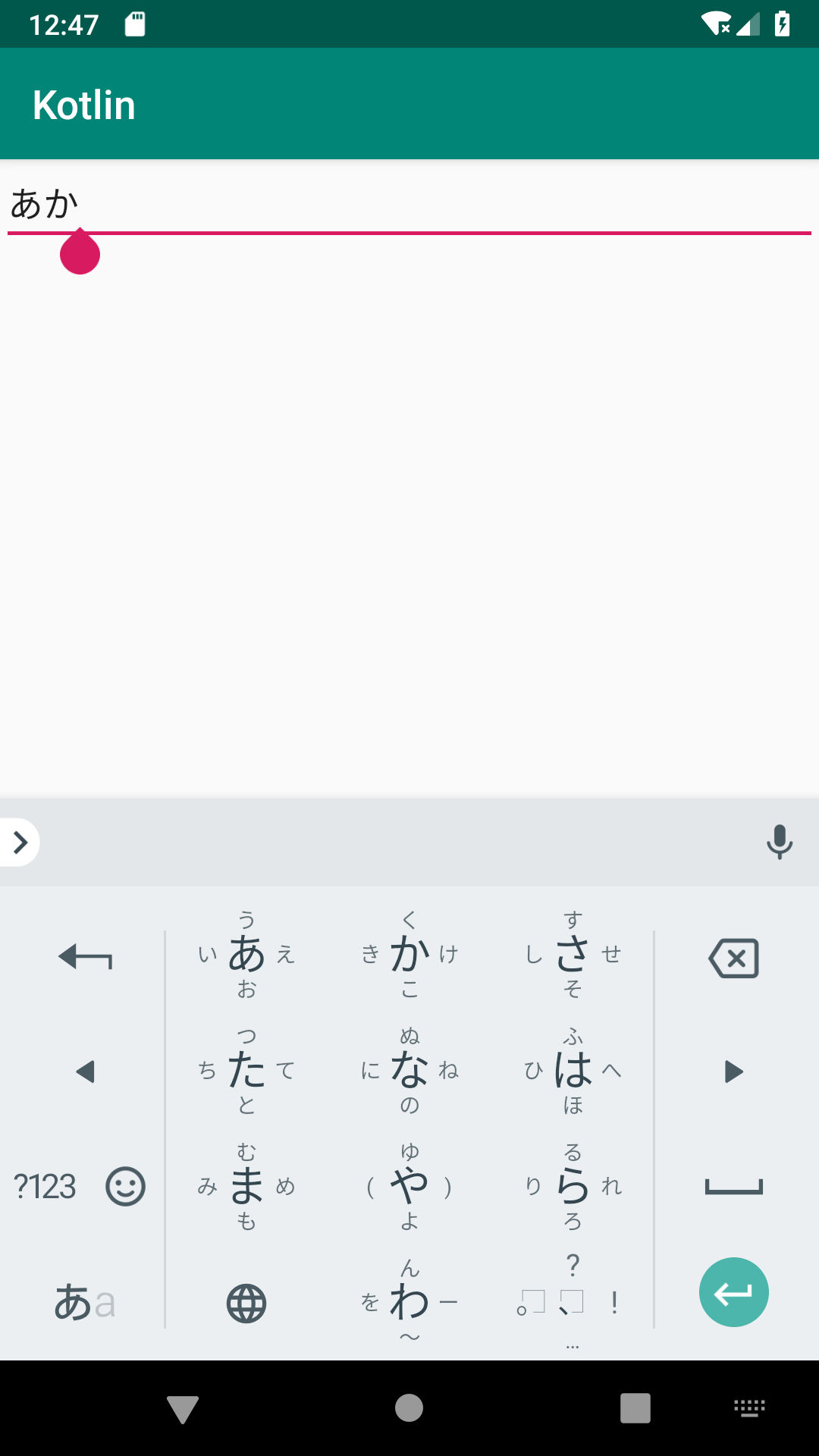
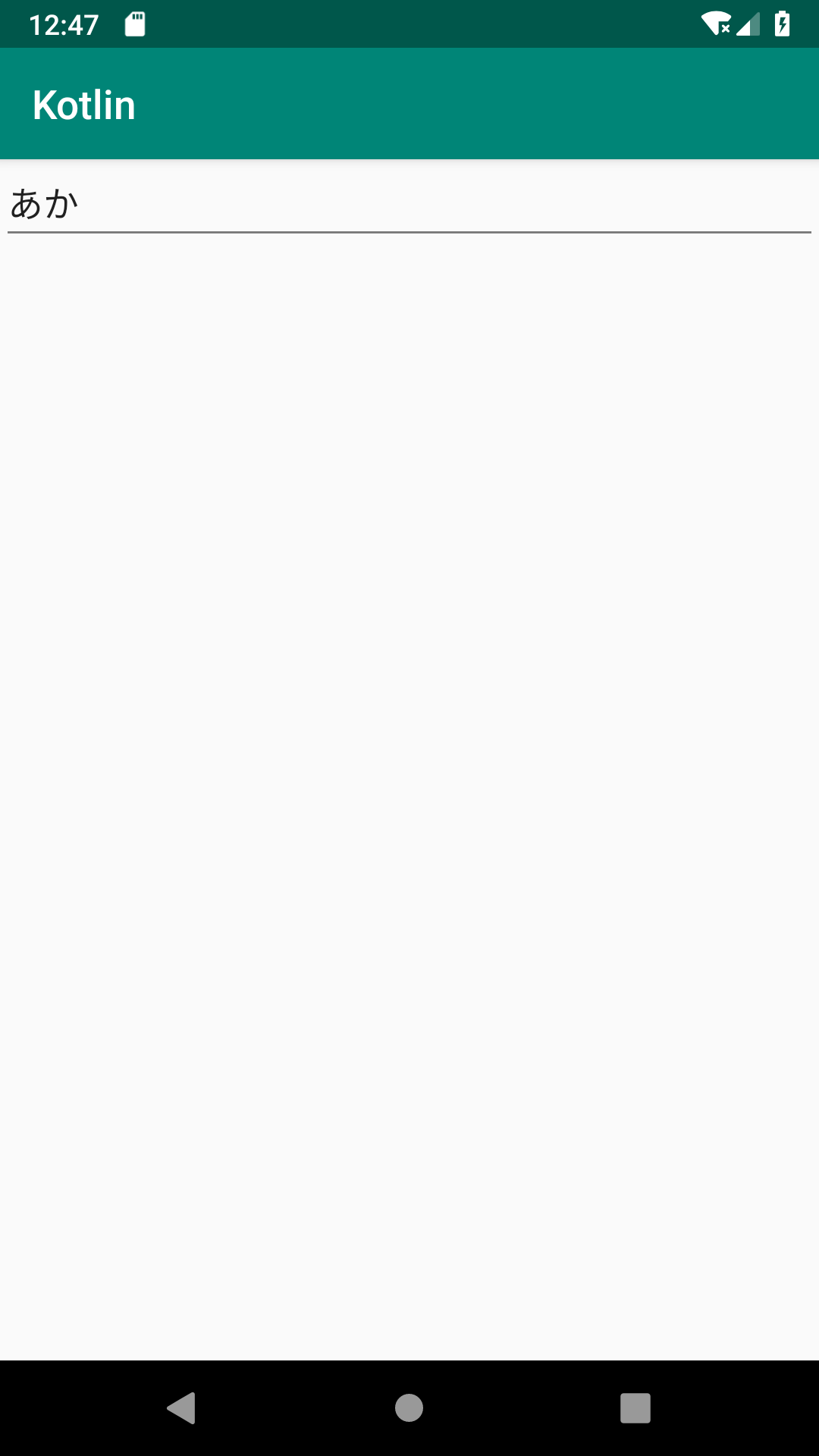
画面タップで、入力を完了させる方法
まず紹介するのは、画面タップで、入力を完了させる方法についてです。EditTextは、普通に実装するだけでは、画面をタップしても、入力は完了しません。
世にでている多くのアプリは、画面タップで入力が完了するよう実装されておりますので、ユーザーにとってはそれが当たり前に感じていると思います。
画面をタップしても入力が完了しない入力欄を使用する場合、ユーザーが使い辛さを感じる可能性がありますので、是非とも実装して欲しい処理です。では、サンプルコードを紹介致します。
- activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusableInTouchMode="true"
android:orientation="vertical">
<EditText
android:id="@+id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
- MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var container: LinearLayout
// キーボード表示を制御するためのオブジェクト
private lateinit var inputMethodManager: InputMethodManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 背景のレイアウトを取得
container = findViewById(R.id.container)
// InputMethodManagerを取得
inputMethodManager = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
}
// 画面タップ時に呼ばれる
override fun onTouchEvent(event: MotionEvent): Boolean {
// キーボードを隠す
inputMethodManager.hideSoftInputFromWindow(container.getWindowToken(), InputMethodManager.HIDE_NOT_ALWAYS)
// 背景にフォーカスを移す
container.requestFocus()
return false
}
}
キーボードを制御するには、InputMethodManagerを使用します。onCreateでInputMethodManagerを取得しておきます。
onTouchEventは、画面をタップした際に呼ばれるコールバックです。
onTouchEventが呼ばれた時に、InputMethodManagerのhideSoftInputFromWindow()で、キーボードを非表示にします。
さらに、EditTextの選択状態を解除するため、親レイアウトに対し、requestFocus()で、フォーカスを移します。
- キーボードを制御するには、InputMethodManagerを使用する
- onTouchEventは、画面他タップされた時に呼ばれる
- InputMethodManager.hideSoftInputFromWindow()で、キーボードを非表示にする
- EidtTextの選択状態を解除するため、親レイアウトにrequestFocus()でフォーカスを移す
空白や改行を含めないで、入力されたテキストを取得する方法
もう1つ紹介するのは、空白や改行を含めないで、入力されたテキストを取得する方法です。
名前の入力など、何かしらの入力を求める際に、空白や改行のみでないかをチェックするのに有効です。
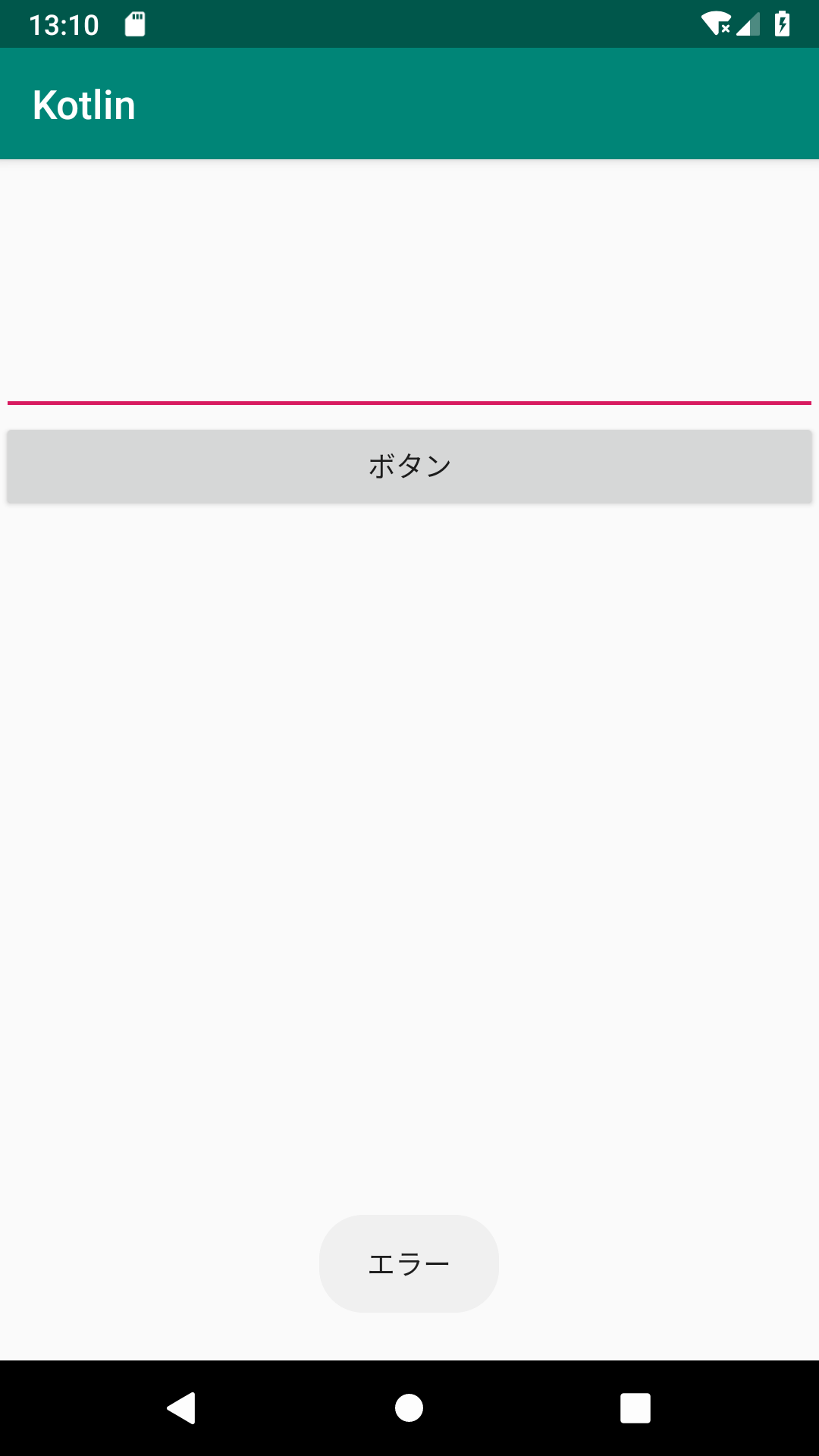
以下は、ボタンタップで、EditTextに入力されたテキストがトーストで表示されるサンプルコードです。空白や改行のみの場合、「エラー」と表示するよう実装しております。
- MainActivity.kt
val editText = findViewById<EditText>(R.id.edit_text)
val button = findViewById<Button>(R.id.buttom)
button.setOnClickListener {
val text = editText.text.toString().trim()
if (text.isEmpty()) {
Toast.makeText(this, "エラー", Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(this, text, Toast.LENGTH_SHORT).show()
}
}
trim()で空白と改行を取り除いております。
trim()を行わなかった場合、空白及び改行がそのまま表示されます。
- 空白や改行を取り除くには、trim()を使用する
まとめ
- xmlでEditTextを実装するには、<EditText/>タグを使用する
- コードで動的にEditTextを実装するには、EditText()でインスタンスを生成した後、addView()で追加する
- 入力されたテキストを取得するには、EditText.text.toString()を使用する
- 文字数を制限するには、maxLengthを使用する
- 入力文字を制限するには、inputTypeを使用する
- ヒントを表示するには、hintを使用する
- キーボードを非表示にするには、InputMethodManager.hideSoftInputFromWindow()を使用する
- フォーカスを移すには、requestFocus()を使用する
- 空白や改行を取り除くには、trim()を使用する
関連記事