公開日:2020/02/12更新日:2020/08/03
【Kotlin基礎】ImageViewで画像を表示させる方法を解説

- Kotlinで画像を表示させる方法が知りたい。
- 画像の表示領域を変更したい。
Kotlinで画像を表示させたいけど、どうすればいいかわからなかったり、ImageViewで画像を表示させることはできたけど、画像が崩れて表示されたりなど、ImageViewの使用方法がよくわからない方、たくさんいらっしゃると思います。
本記事では、そんな方々に向け、ImageViewの使い方を、サンプルコードを交え、わかりやすく解説しております。
目次
ImageViewで画像を表示させる方法
Kotlinで画像を表示するには、ImageViewというViewを使用します。
【公式ドキュメント】 : ImageView | Android Developers
ImageViewを実装するには、xmlで実装する方法と、コードで動的に実装する方法があります。
xmlでImageViewを実装する
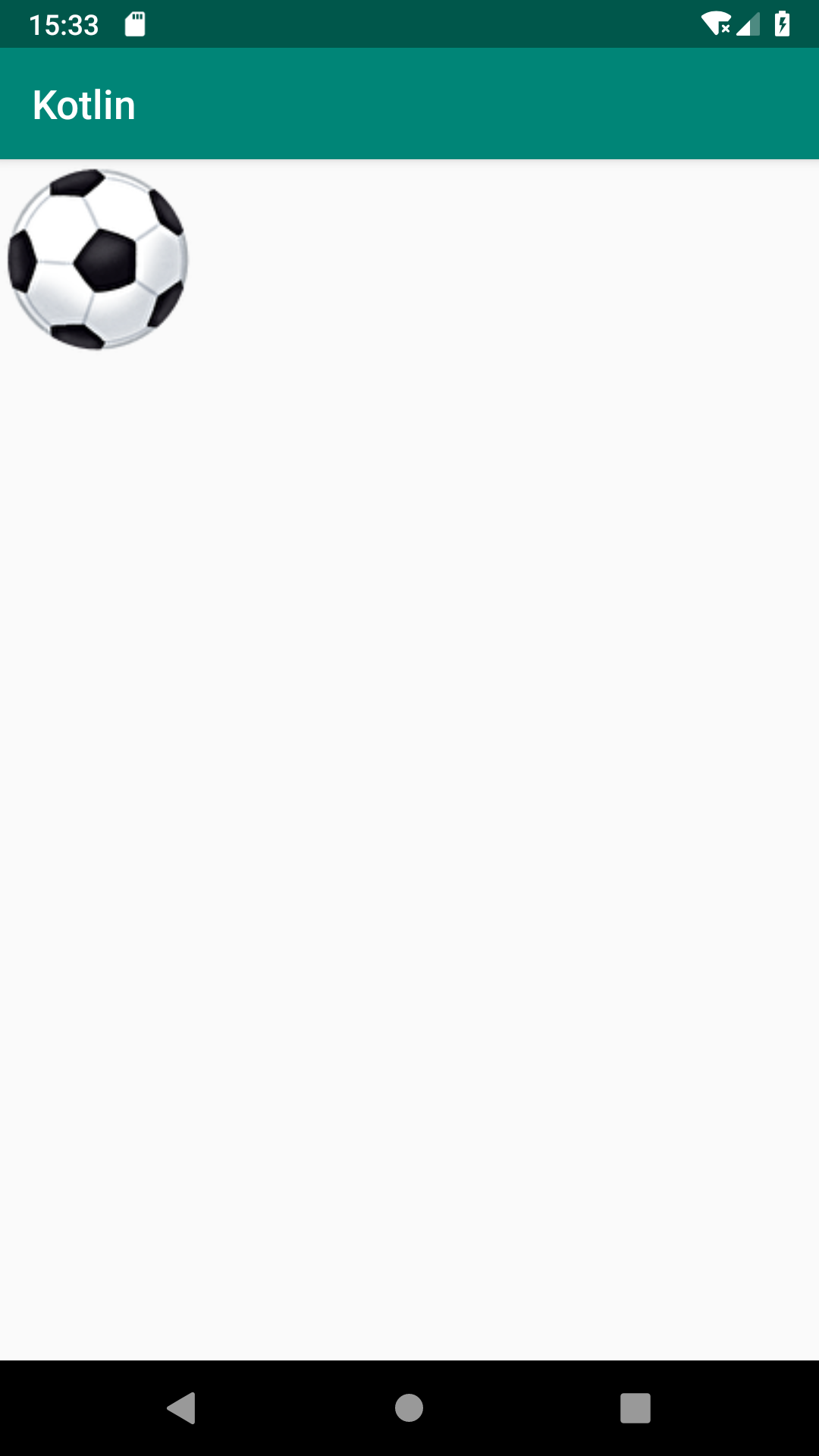
まずは、xmlで実装する方法を紹介致します。xmlで実装するには、以下のように実装します。
※ “soccer_ball”という画像をdrawableフォルダに保存していることを前提としております。
- xmlで実装
<ImageView
android:src="@drawable/soccer_ball"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ImageView/>タグで、ImageViewを実装します。
また、画像を指定するには、android:srcを使用します。@drawable/はdrawableフォルダを示しております。
- <ImageView/>タグで、ImageViewを実装する
- 画像を指定するには、android:srcを使用する
コードで動的にImageViewを実装する
続いて、コードで動的に実装する方法を紹介致します。コードで動的に実装するには、以下のように実装します。
- コードで実装
val imageView = ImageView(this)
imageView.setImageResource(R.drawable.soccer_ball)
linearLayout.addView(imageView, LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ImageView()で、ImageViewのインスタンスを生成しております。
画像を指定するには、setImageResource()を使用します。引数には、画像のIDを指定します。
また、生成したImageViewのインスタンスは、Viewとして追加する必要があります。
Viewとして追加するには、addView()を使用します。サンプルでは親レイアウトのlinearLayoutに、ImageViewを追加しております。
- コードで実装するには、ImageView()でインスタンスを生成した後、addView()で追加する
- コードで画像を指定するには、setImageResource()を使用する
ImageViewをカスタマイズする方法
ここからは、ImageViewをカスタマイズする方法について紹介していきます。
表示する位置を変更する方法
まずは、表示する位置を変更する方法を紹介致します。ImageViewの表示位置を変更するには、layout_gravityを使用します。
layout_gravityは、対象のViewとその親のViewとの位置関係を、相対的に設定する場合に使用されます。
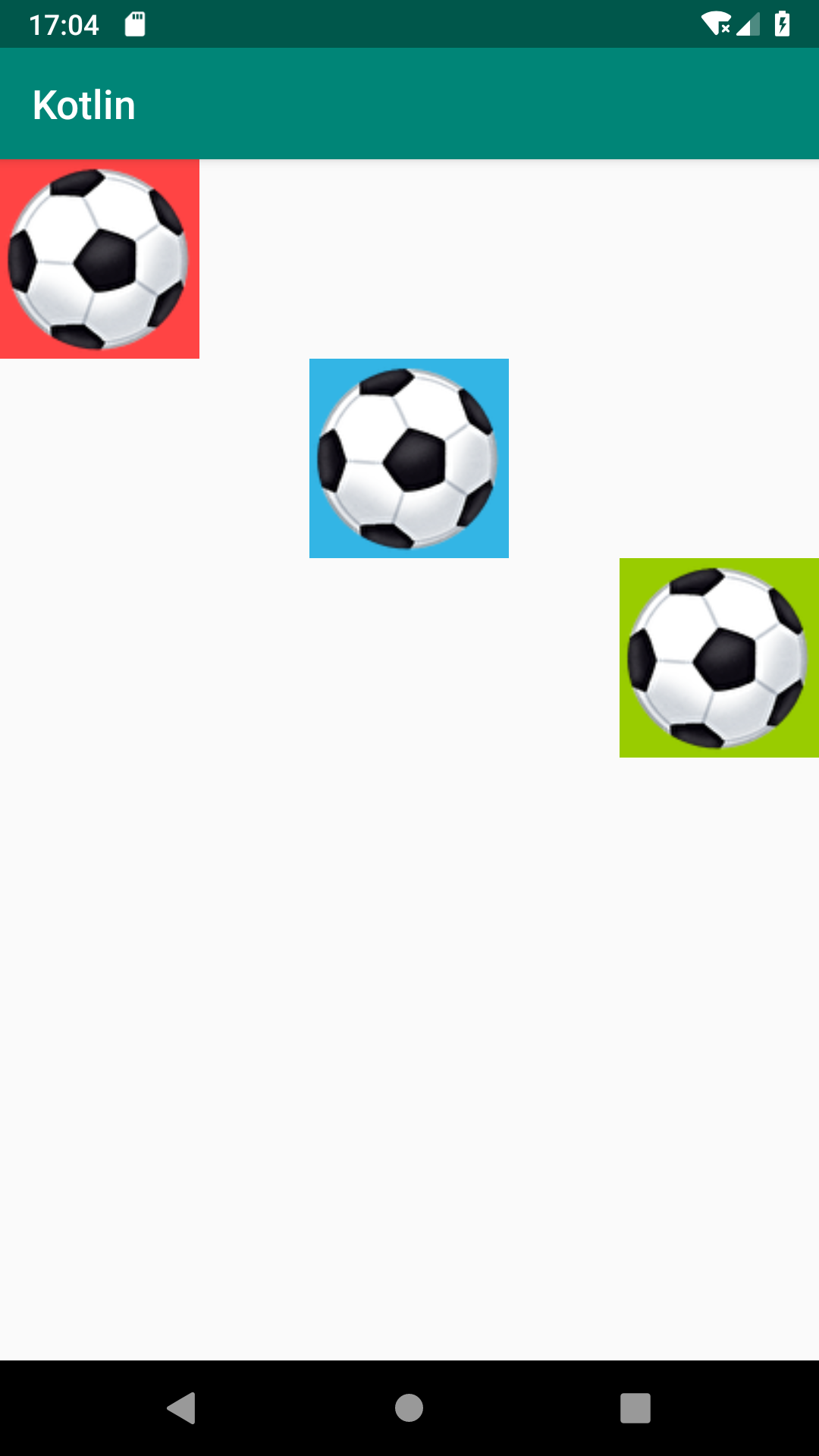
以下は、3つの画像を、左、中央、右の順で表示させるサンプルコードです。わかりやすいように、ImageViewの領域に色をつけております。
- xmlで実装
- コードで実装
<ImageView
android:src="@drawable/soccer_ball"
android:background="@android:color/holo_red_light"
android:layout_gravity="start"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:src="@drawable/soccer_ball"
android:background="@android:color/holo_blue_light"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:src="@drawable/soccer_ball"
android:background="@android:color/holo_green_light"
android:layout_gravity="end"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
val soccer_ball1 = findViewById<ImageView>(R.id.soccer_ball1)
val layoutParams1 = LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT)
layoutParams1.gravity = Gravity.START
soccer_ball1.layoutParams = layoutParams1
val soccer_ball2 = findViewById<ImageView>(R.id.soccer_ball2)
val layoutParams2 = LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT)
layoutParams2.gravity = Gravity.CENTER
soccer_ball2.layoutParams = layoutParams2
val soccer_ball3 = findViewById<ImageView>(R.id.soccer_ball3)
(soccer_ball3.layoutParams as LinearLayout.LayoutParams).gravity = Gravity.END
左に表示させるにはstart、中央に表示させるにはcenter、右に表示させるにはendを指定します。
コードで実装した場合のsoccer_ball3の実装は、他の2つの設定方法と違っておりますが、やっていることは同じです。「こんな感じで簡単に書くこともできますよ」という紹介のつもりで載せてみました。
なお、layout_gravityのデフォルト値にはStartが設定されております。
- ImageViewの位置を動かすには、layout_gravityを使用する
- layout_gravityで表示位置を変える際、左に表示させるにはstart、中央に表示させるにはcenter、右に表示させるにはendを指定する
画像の表示のされ方を変更する方法
続いて、画像の表示のされ方を変更方法を紹介致します。画像の表示のされ方を変更するには、scaleTypeを使用します。
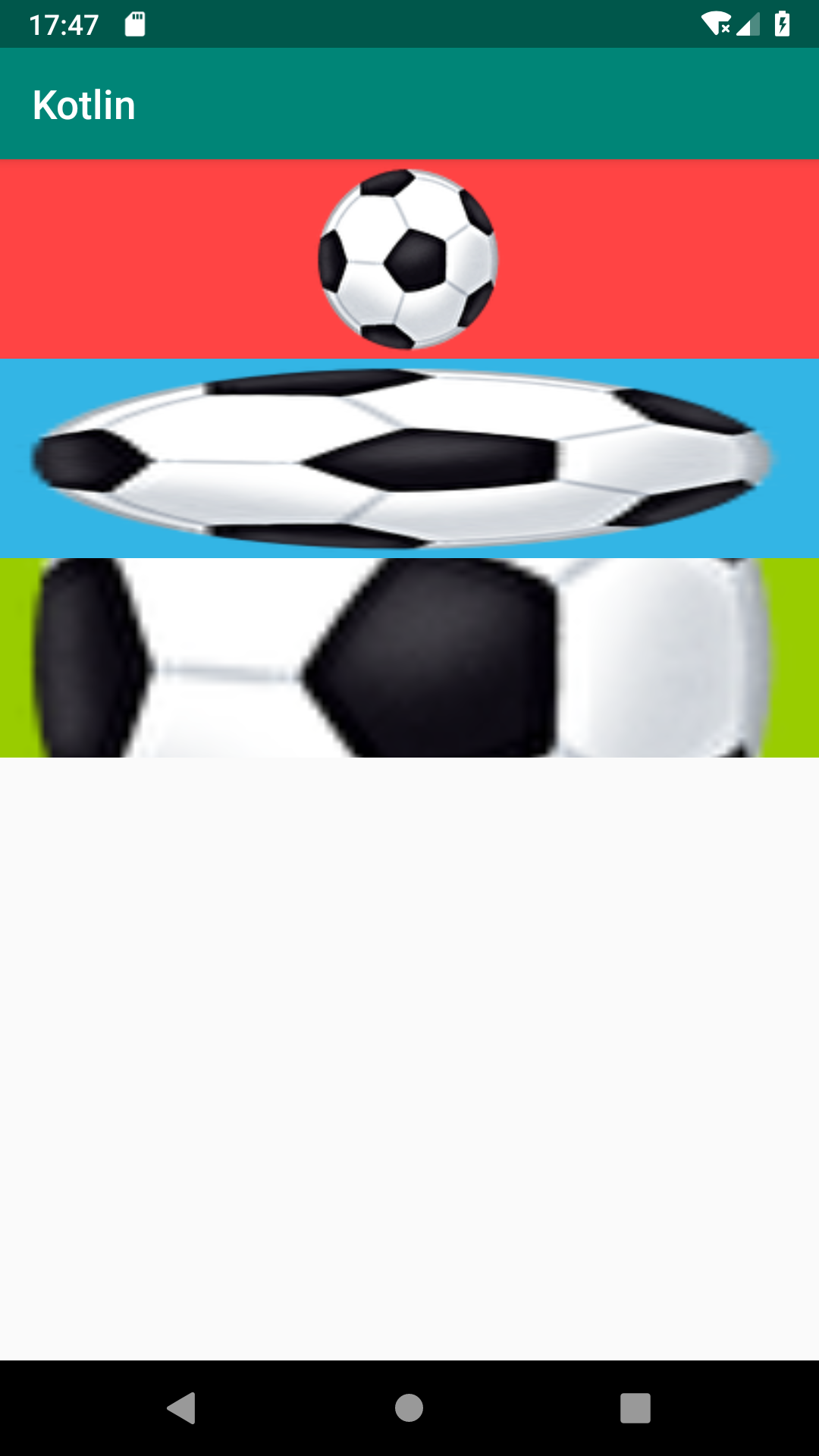
以下は、3つのscaleTypeを指定したサンプルコードです。ImageViewの横幅を、”match_parent”に変更しております。
- xmlで実装
- コードで実装
<ImageView
android:src="@drawable/soccer_ball"
android:background="@android:color/holo_red_light"
android:scaleType="fitCenter"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageView
android:src="@drawable/soccer_ball"
android:background="@android:color/holo_blue_light"
android:scaleType="fitXY"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ImageView
android:src="@drawable/soccer_ball"
android:background="@android:color/holo_green_light"
android:scaleType="centerCrop"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
val soccer_ball1 = findViewById<ImageView>(R.id.soccer_ball1)
soccer_ball1.scaleType = ImageView.ScaleType.FIT_CENTER
val soccer_ball2 = findViewById<ImageView>(R.id.soccer_ball2)
soccer_ball2.scaleType = ImageView.ScaleType.FIT_XY
val soccer_ball3 = findViewById<ImageView>(R.id.soccer_ball3)
soccer_ball3.scaleType = ImageView.ScaleType.CENTER_CROP
fitCenterを指定すると、ImageViewの中央から、縦横の比率を変えないで拡大縮小され、ImageViewに収まるように画像が表示されます。この設定がデフォルト値です。
fitXYを指定すると、ImageViewのサイズに一致するように画像が拡大縮小され表示されます。
centerCropを指定すると、ImageViewの中央から、縦横の比率を変えないで拡大縮小され、ImageView全体を覆うように画像が表示されます。
- 画像の表示のされ方を変更するには、scaleTypeを使用する
- scaleTypeにfitCenterを指定すると、ImageViewに収まるように画像が表示される
- scaleTypeにfitXYを指定すると、ImageViewのサイズに合わせるように画像が表示される
- scaleTypeにfitCenterを指定すると、ImageViewを覆うように画像が表示される
まとめ
- xmlでImageViewを実装するには、<ImageView/>タグを使用する
- xmlで画像を指定するには、android:srcを使用する
- コードでImageViewを実装するには、ImageView()でインスタンスを生成した後、addView()で追加する
- コードで画像を指定するには、setImageResource()を使用する
- ImageViewの位置を動かすには、layout_gravityを使用する
- layout_gravityで表示位置を変える際、左に表示させるにはstart、中央に表示させるにはcenter、右に表示させるにはendを指定する
- 画像の表示のされ方を変更するには、scaleTypeを使用する
- scaleTypeにfitCenterを指定すると、ImageViewに収まるように画像が表示される
- scaleTypeにfitXYを指定すると、ImageViewのサイズに合わせるように画像が表示される
- scaleTypeにfitCenterを指定すると、ImageViewを覆うように画像が表示される
関連記事