公開日:2020/02/26更新日:2020/08/03
【Kotlin基礎】RatingBarで星の評価バーを実装する方法を解説

- Kotlinで星の評価バーを実装する方法が知りたい。
- RatingBarをコードで動的に実装したい。
- RatingBarのレートが変更された時に、任意の処理を実行したい。
よく口コミサイトなどで、おすすめ度合いが星の数で表示されていることがありますよね。
Kotlinでは、RatingBarというViewを使用することで、星の数によるレート表示を簡単に実装することができます。
本記事では、RatingBarの実装方法や基本的な使い方、レートが変更された時のイベント取得方法などを、サンプルコードを交え、わかりやすく解説しております。
目次
RatingBarで星の評価バーを実装する方法
Kotlinで星の評価バーを実装するには、RatingBarというViewを使用します。
【公式ドキュメント】 : RatingBar | Android Developers
RatingBarを実装するには、xmlで実装する方法と、コードで動的に実装する方法の、2通りの方法があります。
xmlでRatingBarを実装する
まずは、xmlで実装する方法を紹介致します。xmlで実装するには、以下のように実装します。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
RatingBarを実装するには、<RatingBar/>タグを使用します。
注意しなければならないのは、RatingBarの横幅です。横幅はwrap_contentを設定しないと、画面幅を超えて星が表示されてしまいます。
- xmlでRatingBarを実装するには、<RatingBar/>タグを使用する
- RatingBarの横幅には、wrap_contentを指定する
コードで動的にRatingBarを実装する
続いて、コードで動的に実装する方法を紹介致します。コードで動的に実装するには、以下のように実装します。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// RatingBarの生成
val ratingBar = RatingBar(this)
ratingBar.layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT)
// 親レイアウトに、RatingBarを追加
val linearLayout = findViewById<LinearLayout>(R.id.container)
linearLayout.addView(ratingBar)
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
RatingBar()で、RatingBarのインスタンスを生成しております。
その後、親レイアウトのlinearLayoutに対し、addView()でRatingBarを追加しております。
- コードで動的にRatingBarを実装するには、RatingBar()でインスタンスを生成した後、addView()で追加する
RatingBarの基本的な使い方
初期値を指定する
続いて、RatingBarの初期値を指定する方法を紹介致します。RatingBarの初期値は、ratingで指定することができます。
○xmlで実装
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rating="2" />
</LinearLayout>
○コードで実装
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val ratingBar = findViewById<RatingBar>(R.id.rating_bar)
ratingBar.rating = 2F
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
RatingBarのデフォルトの初期値は0です。また、コードで動的に値を変更する場合は、Floatで値を指定する必要があります。
- RatingBarの値は、ratingで指定する
星の数を指定する
続いて、RatingBarの星の数を指定する方法を紹介致します。RatingBarの星の数は、numStarsで指定することができます。
○xmlで実装
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="8" />
</LinearLayout>
○コードで実装
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val ratingBar = findViewById<RatingBar>(R.id.rating_bar)
ratingBar.numStars = 8
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
RatingBarのデフォルトの星の数は5です。
- RatingBarの星の数は、numStarsで指定する
変更時のステップ幅を指定する
続いて、RatingBarの値変更時のステップ幅(変更量)を指定する方法を紹介致します。ステップ幅は、stepSizeで指定することができます。
○xmlで実装
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stepSize="1" />
</LinearLayout>
○コードで実装
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val ratingBar = findViewById<RatingBar>(R.id.rating_bar)
ratingBar.stepSize = 1F
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
RatingBarのデフォルトのステップ幅は0.5です。またrating同様、stepSizeもFloatで指定する必要があります。
- RatingBarのステップ幅は、stepSizeで指定する
値の変更可能状態を切り替える
続いて、RatingBarの値の変更可能状態を切り替える方法を紹介致します。値の変更可能状態は、isIndicatorで指定することができます。
○xmlで実装
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:isIndicator="true" />
</LinearLayout>
○コードで実装
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val ratingBar = findViewById<RatingBar>(R.id.rating_bar)
ratingBar.setIsIndicator(true)
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
isIndicatorのデフォルト値はfalseです。trueを指定することで、編集不可となります。
- RatingBarの変更可能状態の切り替えは、isIndicatorで指定する
RatingBarのレートが変更された時のイベントを受け取る方法
最後に、RatingBarのレートが変更された時のイベントを受け取る方法を紹介致します。変更イベントを受け取るには、setOnRatingBarChangeListenerを実装します。
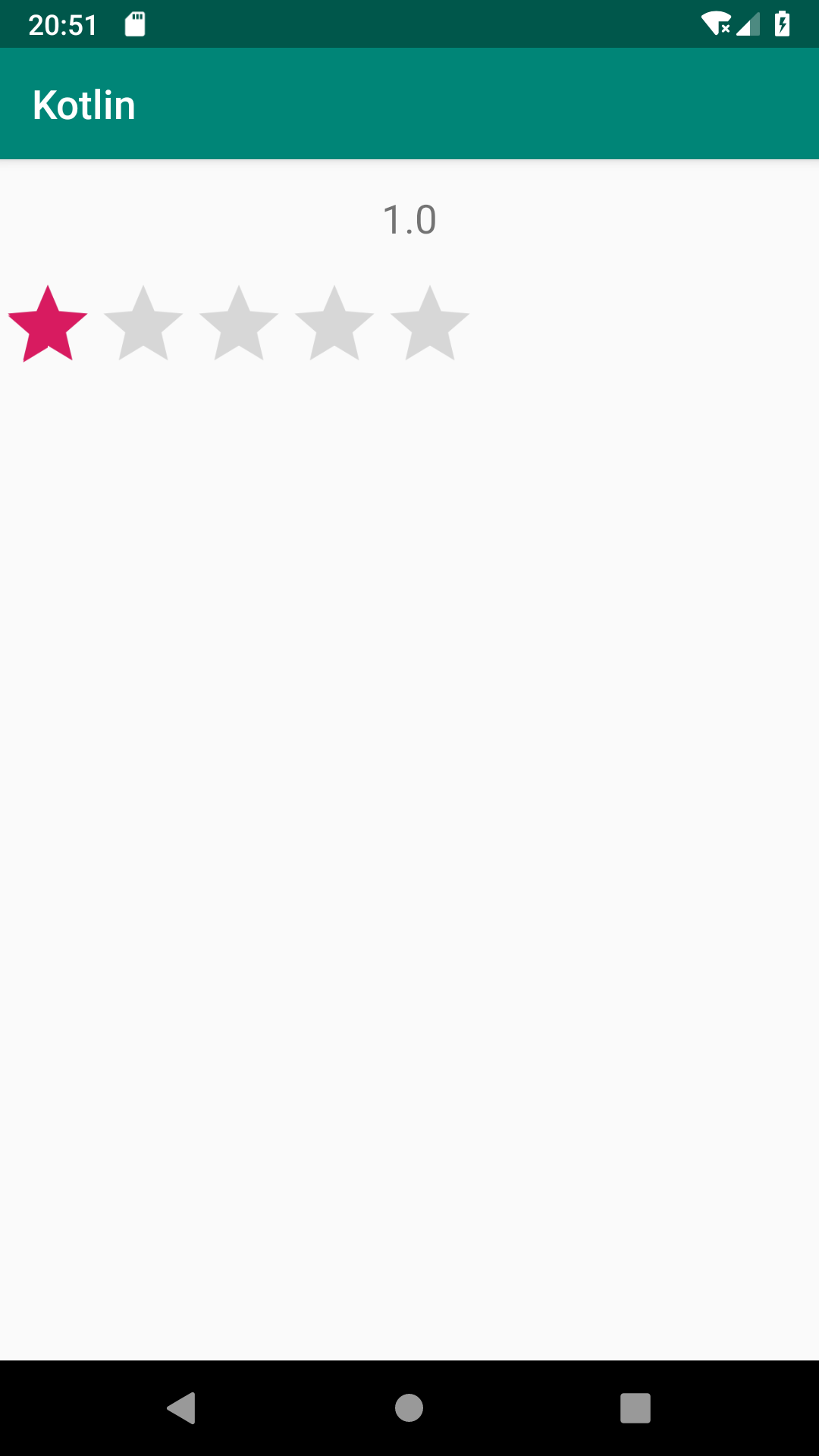
以下は、RatingBarのレートを変更すると、レートがTextViewに表示されるサンプルコードです。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textView = findViewById<TextView>(R.id.text_view)
val ratingBar = findViewById<RatingBar>(R.id.rating_bar)
// 変更イベントの実装
ratingBar.setOnRatingBarChangeListener { ratingBar, rating, fromUser ->
textView.text = rating.toString()
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text_view"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAlignment="center"
android:layout_margin="16dp" />
<RatingBar
android:id="@+id/rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stepSize="1" />
</LinearLayout>
setOnRatingBarChangeListenerの後のブロック{ }内に、レートが変更された時に行いたい処理を実装します。
また、{ }内では、レートが変更されたRatingBar(サンプルコードのratingBar)、レート(サンプルコードのrating)、ユーザー操作による変更かどうか(fromUser)が取得できます。
- レート変更イベントを受け取るには、setOnRatingBarChangeListenerを実装する
まとめ
- xmlでRatingBarを実装するには、<RatingBar/>タグを使用する
- RatingBarの横幅には、wrap_contentを指定する
- コードで動的にRatingBarを実装するには、RatingBar()でインスタンスを生成した後、addView()で追加する
- RatingBarの値は、ratingで指定する
- RatingBarの星の数は、numStarsで指定する
- RatingBarのステップ幅は、stepSizeで指定する
- RatingBarの変更可能状態の切り替えは、isIndicatorで指定する
- レート変更イベントを受け取るには、setOnRatingBarChangeListenerを実装する
関連記事