公開日:2020/02/20更新日:2020/08/03
【Kotlin基礎】SwitchでON/OFFが切り替わるスイッチを実装する方法を解説

- KotlinでON/OFFが切り替わるスイッチを実装する方法が知りたい。
- Switchをコードで動的に実装したい。
- ON/OFFの状態が変更された時に、何らかの処理を行いたい。
Kotlinでは、ON/OFFが切り替わるSwitchというViewがあります。アプリの設定画面で、機能の有効・無効を切り替える際などによく使用されております。
本記事では、そんなSwitchの基本的な実装方法や、ON/OFFの状態が変更された時に、任意の処理を行う方法について、サンプルコードを交え、わかりやすく解説しております。
目次
SwitchでON/OFFが切り替わるスイッチを実装する方法
KotlinでON/OFFのスイッチを実装するには、SwitchというViewを使用します。
【公式ドキュメント】 : Switch | Android Developers
Switchを実装するには、xmlで実装する方法と、コードで動的に実装する方法の、2通りの方法があります。
xmlでSwitchを実装する
まずは、xmlで実装する方法を紹介致します。xmlで実装するには、以下のように実装します。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
Switchを実装するには、<Switch/>タグを使用します。
- xmlでON/OFFが切り替わるスイッチを実装するには、<Switch/>タグを使用する
コードで動的にSwitchを実装する
続いて、コードで動的に実装する方法を紹介致します。コードで動的に実装するには、以下のように実装します。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Switchの生成
val switch = Switch(this)
// Switchのサイズを指定
switch.layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT)
// LinearLayoutに、Switchを子Viewとして追加
val linearLayout = findViewById<LinearLayout>(R.id.container)
linearLayout.addView(switch)
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
Switch()で、Switchのインスタンスを生成しております。
その後、親レイアウトのlinearLayoutに対し、addView()でSwitchを追加しております。
- コードで実装するには、Switch()でインスタンスを生成した後、addView()で追加する
Switchの領域について
Switchを実装するにあたり、Switchの領域についてもう少し詳しく解説致します。以下のサンプルコードでは、SwitchのWidthをwrap_contentを指定したものと、match_parentに指定したものを実装してみました。
- activity_main.xml
<Switch
android:background="#0000FF"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Switch
android:background="#00FF00"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
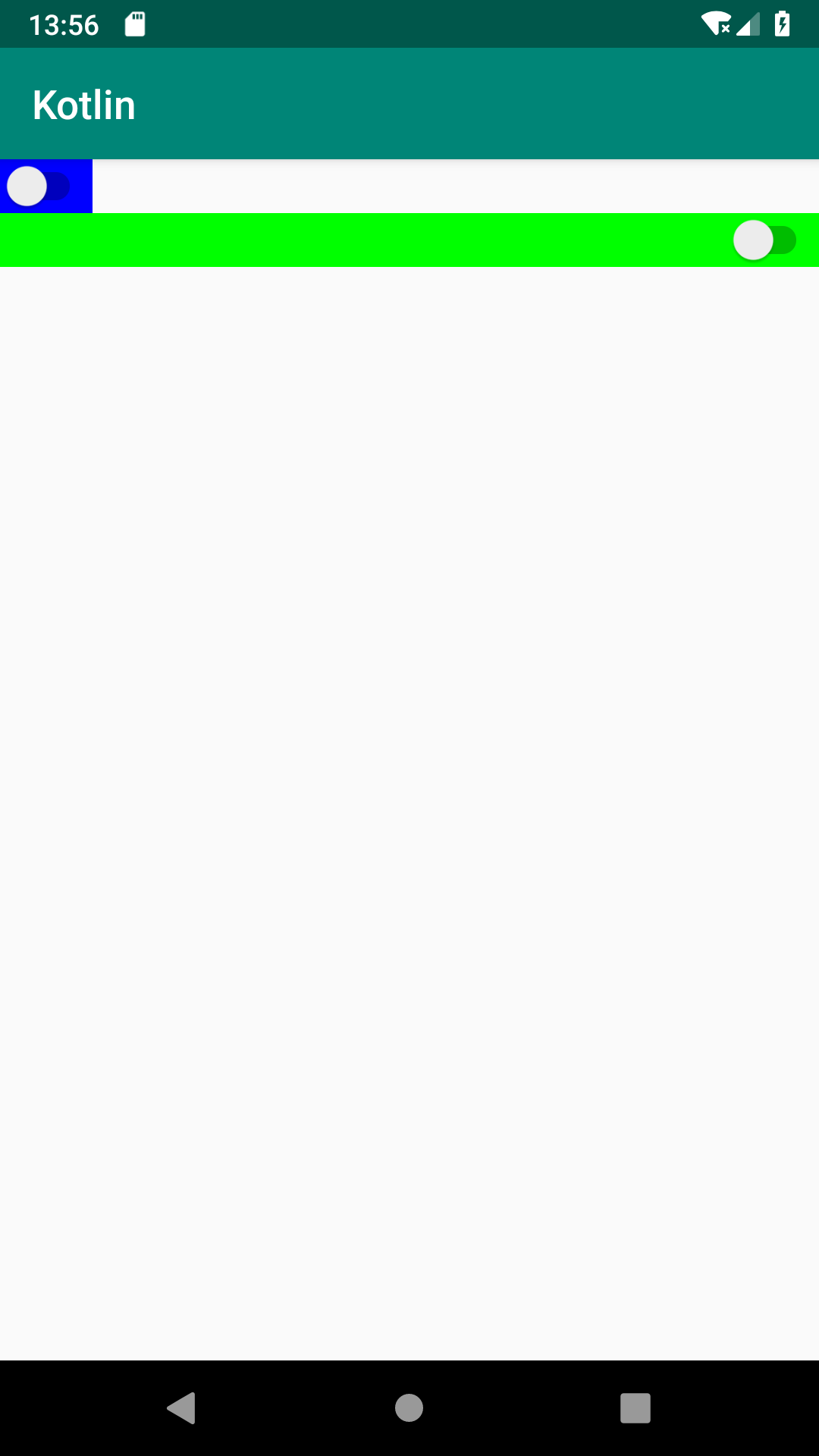
wrap_contentを指定したSwitchの背景色を青色に、match_parentを指定したSwitchの背景色を緑色に指定しております。
match_parentを指定した場合、スイッチの部分のサイズは変わらずに、背景が画面サイズいっぱいになっているのがわかります。ここで注意していただきたいのは、背景部分をタップしても、スイッチが切り替わるということです。
今回のサンプルコードでは、背景色を変更しておりますので、スイッチの領域と判断できるかもしれませんが、スイッチの背景色が画面の背景と同じ場合、ユーザーは意図せず、スイッチを切り替えてしまう恐れがあります。ですので、Switchを実装する際は、wrap_contentで実装することをおすすめします。
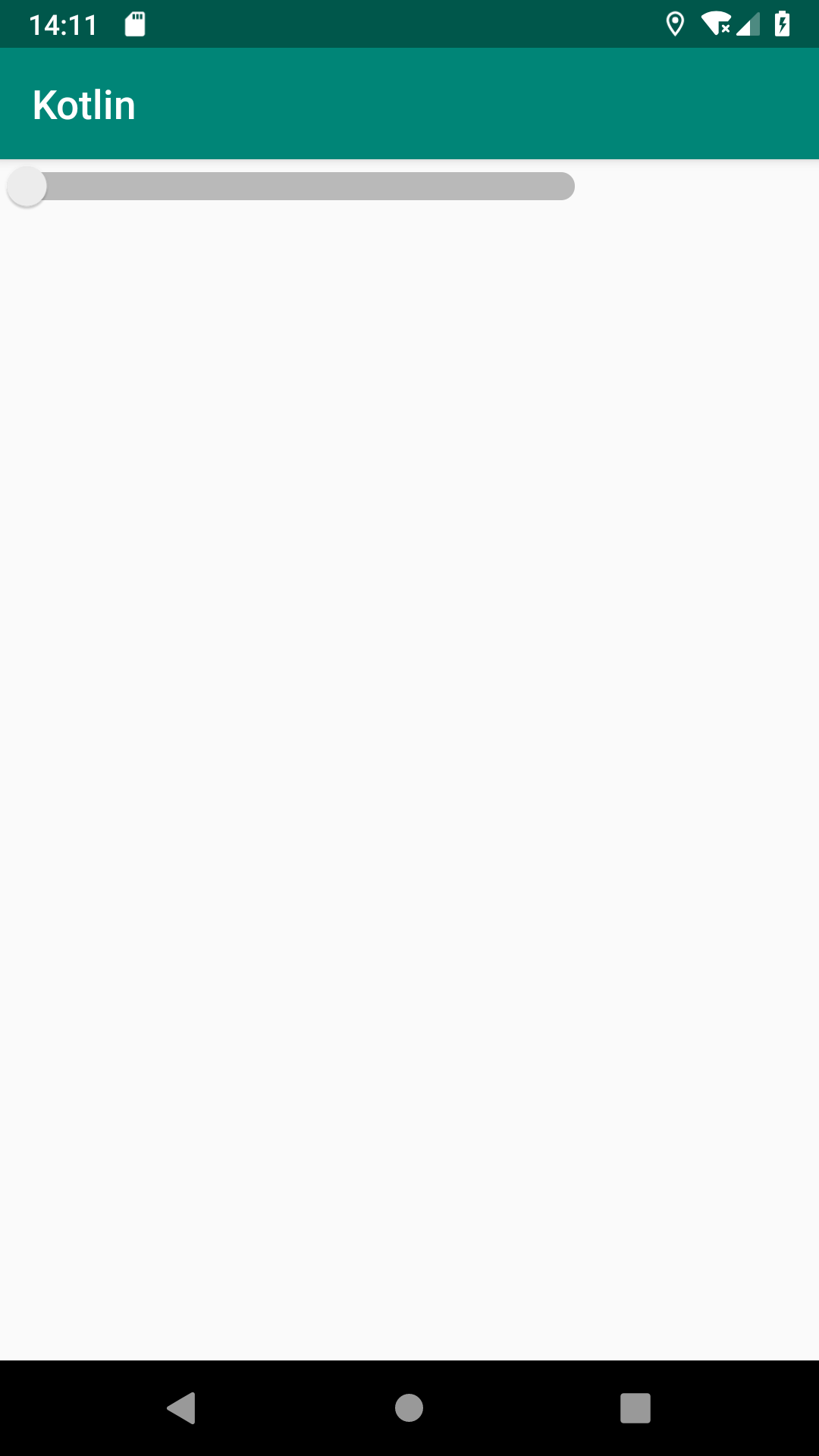
ちなみに、スイッチ部分の横幅を変更するには、android:switchMinWidthを使用します。
- activity_main.xml
<Switch
android:switchMinWidth="300dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
- Switchは、背景部分をタップしてもON/OFFが切り替わる
- スイッチ部分の横幅を変更するには、android:switchMinWidthを使用する
Switchをカスタマイズする方法
Switchに説明文をつける
Switchの説明文は、textで設定することができます。
xmlで実装
- activity_main.xml
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="スイッチです。"/>
コードで実装
- MainActivity.kt
- activity_main.xml
val switch = findViewById<Switch>(R.id.switch_view)
switch.text = "スイッチです。"
<Switch
android:id="@+id/switch_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
- Switchの説明文は、textで設定する
ON/OFFの状態を表示する
続いて、SwitchのON/OFFの状態を表示する方法を紹介致します。ON/OFFの状態を表示するには、showTextにtrueを指定します。
xmlで実装
- activity_main.xml
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:showText="true"/>
コードで実装
- MainActivity.kt
- activity_main.xml
val switch = findViewById<Switch>(R.id.switch_view)
switch.showText = true
<Switch
android:id="@+id/switch_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
わかりにくいですが、つまみの部分に、「ON」「OFF」というテキストが表示されております。
このON/OFFのテキストは、textOn、textOffで変更することもできます。
xmlで実装
- activity_main.xml
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:showText="true"
android:textOn="オンです"
android:textOff="オフです"/>
コードで実装
- MainActivity.kt
- activity_main.xml
val switch = findViewById<Switch>(R.id.switch_view)
switch.showText = true
switch.textOn = "オンです"
switch.textOff = "オフです"
<Switch
android:id="@+id/switch_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
- ON/OFFの状態をテキストで表示するには、showTextにtrueを指定する
- ON/OFFの状態のテキストは、textOn、textOffで変更できる
ON/OFFの初期状態を変更する
SwitchのON/OFFの状態は、初期状態ではOFFとなっております。この初期状態をONに変更するには、checkedにtrueを指定します
xmlで実装
- activity_main.xml
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"/>
コードで実装
- MainActivity.kt
- activity_main.xml
val switch = findViewById<Switch>(R.id.switch_view)
switch.isChecked = true
println(switch.isChecked) // trueと出力される
<Switch
android:id="@+id/switch_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
コードで動的に変更する場合は、checkedではなく、isCheckedで指定します。
また、isCheckedはON/OFFの変更だけでなく、状態取得にも使用できます。
- SwitchのON/OFF状態は、xmlではchecked、コードではisCheckedで変更できる
- isCheckedで、ON/OFFの状態を取得することができる
ON/OFFの状態変更イベントを受け取る方法
最後に、ON/OFFの状態変更イベントを受け取る方法を紹介致します。状態変更イベントを受け取るには、setOnCheckedChangeListenerを実装します。
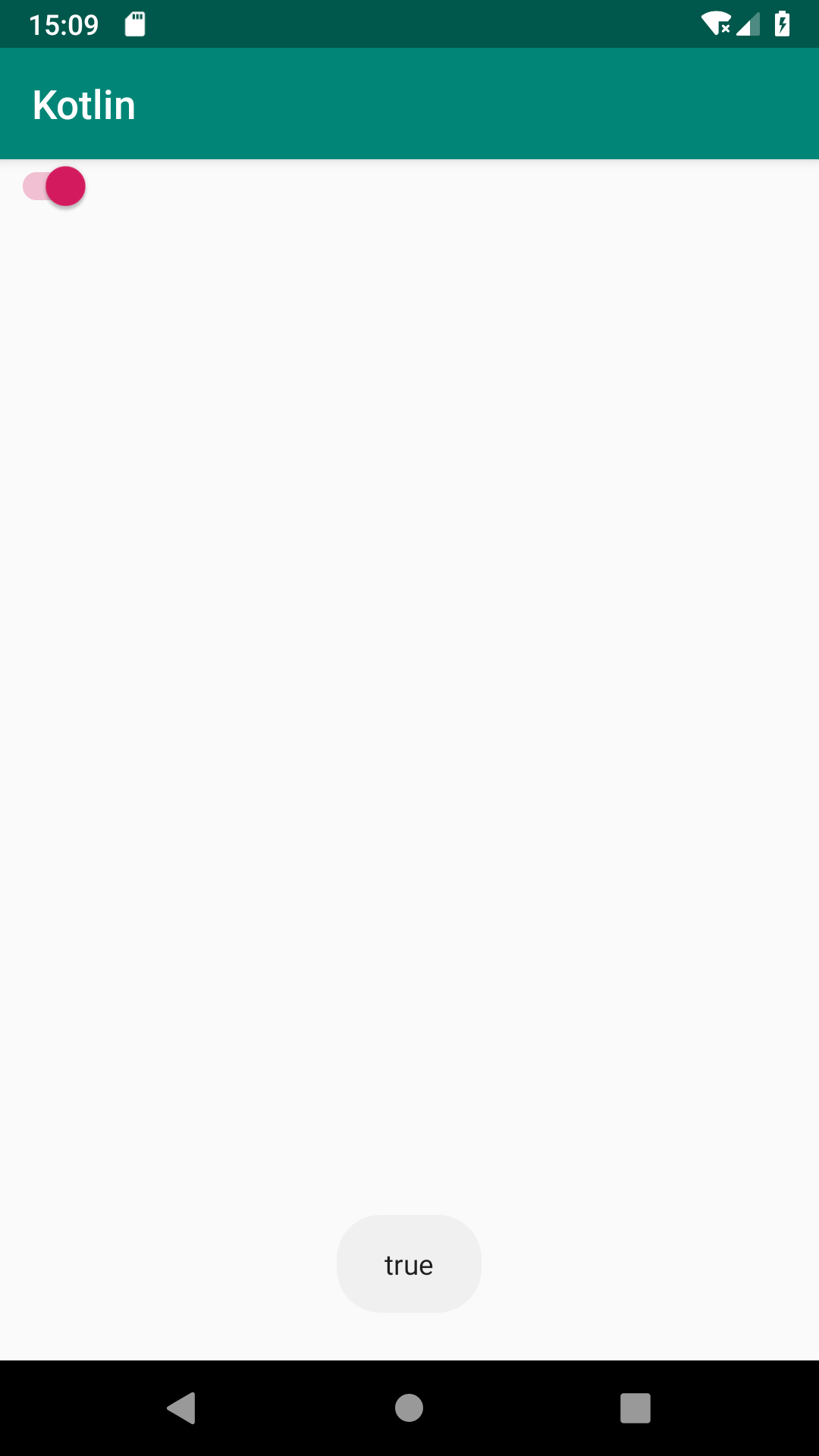
以下は、SwitchのON/OFFを切り替えると、ON/OFF状態がトーストで表示されるサンプルコードです。
- MainActivity.kt
- activity_main.xml
val switch = findViewById<Switch>(R.id.switch_view)
// Switchに、状態変更イベントを追加
switch.setOnCheckedChangeListener { buttonView, isChecked ->
// ON/OFFの状態(isChecked)をToastで表示
Toast.makeText(this, isChecked.toString(), Toast.LENGTH_SHORT).show()
}
<Switch
android:id="@+id/switch_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
setOnCheckedChangeListenerの後のブロック{ }内に、ON/OFFの状態が変更された時に行いたい処理を実装します。また、ブロック内では、状態が変更されたSwitch(サンプルコードのbuttonView)と、切り替わった後のON/OFFの状態(サンプルコードのisChecked)を受け取ることができます。
- ON/OFFの状態変更イベントを実装するには、setOnCheckedChangeListenerを使用する
- ON/OFFの状態が変更された時に行いたい処理は、setOnCheckedChangeListenerの後のブロック{ }内に実装する
ブロック内では、状態が変更されたSwitchと切り替わった後のON/OFFの状態を受け取ることができる
まとめ
- xmlでSwitchを実装するには、<Switch/>タグを使用する
- コードでSwitchを実装するには、Switch()でインスタンスを生成した後、addView()で追加する
- Switchは、背景部分をタップしてもON/OFFが切り替わる
- スイッチ部分の横幅を変更するには、android:switchMinWidthを使用する
- Switchの説明文は、textで設定する
- ON/OFFの状態をテキストで表示するには、showTextにtrueを指定する
- ON/OFFの状態のテキストは、textOn、textOffで変更できる
- SwitchのON/OFF状態は、xmlではchecked、コードではisCheckedで変更できる
- isCheckedで、ON/OFFの状態を取得することができる
- ON/OFFの状態変更イベントを実装するには、setOnCheckedChangeListenerを使用する
- ON/OFFの状態が変更された時に行いたい処理は、setOnCheckedChangeListenerの後のブロック{ }内に実装する
ブロック内では、状態が変更されたSwitchと切り替わった後のON/OFFの状態を受け取ることができる
関連記事