公開日:2020/08/19更新日:2020/09/03
【SwiftUI】Buttonでボタンを実装する方法を解説

- SwiftUIでボタンを実装する方法が知りたい
- 画像をボタンにする方法が知りたい
- ボタンのスタイルを変更したい
SwiftUIでは、ButtonというViewを使用することで、ボタンを実装することができます。
本記事では、Buttonの基本的な実装方法と、画像をボタンにする方法、そして、ボタンのスタイルを変更する方法について解説致します。
目次
Buttonの実装
テキストのボタンの実装
テキストのボタンは、以下のように実装します。
Button("ボタンのテキスト") {
// ボタンタップ時の処理
}
()内に、ボタンとして表示するテキストを指定し、{}内には、ボタンがタップされた際に行う処理を実装します。
以下は、ボタンをタップすると、Textの表示内容が切り替わるサンプルコードです。
画像などのカスタムボタンの実装
続いて、画像などを使用したカスタムボタンの実装についてです。カスタムボタンは、以下のように実装します。
Button(action: {
// ボタンタップ時の処理
}) {
// ボタン用のView
}
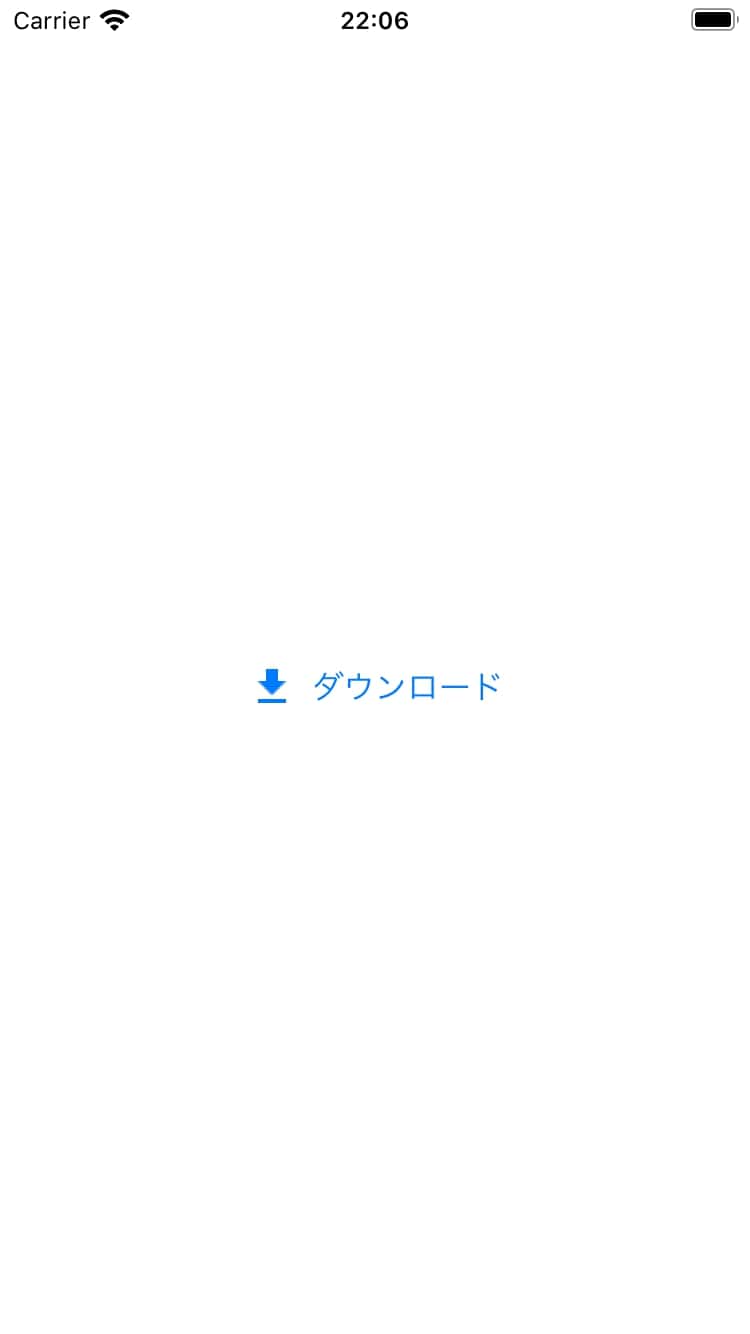
「ボタン用のView」の部分に、画像などのViewを実装することで、カスタムボタンを実装することができます。以下は、画像とテキストを一緒にしたボタンのサンプルコードです。
なお、Viewはデフォルトでは横並びに表示されますが、VStackを実装すれば、縦並びに表示することができます。
ボタンのスタイルの変更
最後に、ボタンのスタイルの変更方法について解説致します。ボタンのスタイルは、buttonStyle()で変更できます。
iOSでは、以下の3種類が指定可能です。
| DefaultButtonStyle | デフォルトのボタンスタイル |
|---|---|
| BorderlessButtonStyle | 境界線を適用しないスタイル |
| PlainButtonStyle | アイドル状態ではスタイルが適応されないが、 タップやフォーカスのエフェクトは適用されるスタイル |
3つのスタイルを実装してみましたが、DefaultButtonStyleとBorderlessButtonStyleは同じ見た目となりました。
PlainButtonStyleは、デフォルトの青色ボタンスタイルが適応されず、わかりにくいですが、タップ時にエフェクトが発生しました。
以上、Buttonでボタンを実装する方法についてでした。
関連記事