公開日:2020/08/24更新日:2020/09/03
【SwiftUI】DatePickerで、日時選択用のUIを実装する方法を解説

- SwiftUIで日時を選択するUIを実装したい
- DatePickerの選択範囲を制限したい
- DatePickerの表示タイプを指定したい
SwiftUIでは、DatePickerを使用することで、ユーザーに日時を選択してもらうUIを実装することができます。
本記事では、DatePickerの基本的な実装方法と、選択範囲や表示タイプを指定する方法について解説致します。
目次
DatePickerの実装
基本的な実装
DatePickerのイニシャライザには、文字列をラベルとするものと、カスタムビューをラベルとするものがあります。
文字列をラベルとする実装
文字列をラベルとするDatePickerは、以下のように実装します。
DatePicker("文字列", selection: $selectiedDate)
第1引数には、DatePickerのラベルとして表示する文字列を指定します。
第2引数のselection:には、日時を示すプロパティを指定します。プロパティはBinding<Date>型なので、@Stateで宣言する必要があります。
以下は、DatePickerで選択された日時が、Textに表示されるサンプルコードです。
カスタムビューをラベルとする実装
カスタムビューをラベルとするDatePickerは、以下のように実装します。
DatePicker(selection: $selectiedDate) {
カスタムビュー
}
「カスタムビュー」の部分に、ラベルとして表示するViewを自由に実装できます。
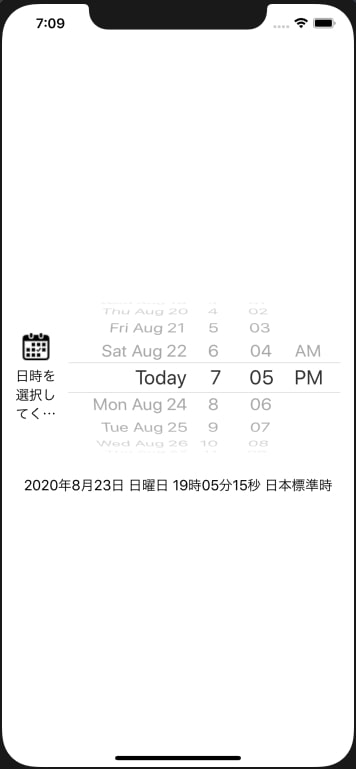
以下は、画像とテキストを一緒にしたカスタムビューをラベルとした、DatePickerのサンプルコードです。
ラベルを非表示にする
続いて、DatePickerのラベルを非表示にする方法を紹介致します。ラベルを非表示にするには、labelsHidden()を実装します。
以下は、DatePickerのラベルを非表示にし、代わりに、DatePickerの上に、Textで説明文を表示するよう実装したサンプルコードです。
DatePickerのカスタマイズ
DatePickerは、選択範囲の制限や、日付のみ表示などの表示タイプを指定することもできます。
選択範囲を制限する
選択範囲を制限するには、イニシャライザに、in range: ClosedRange<Date>を追加します。
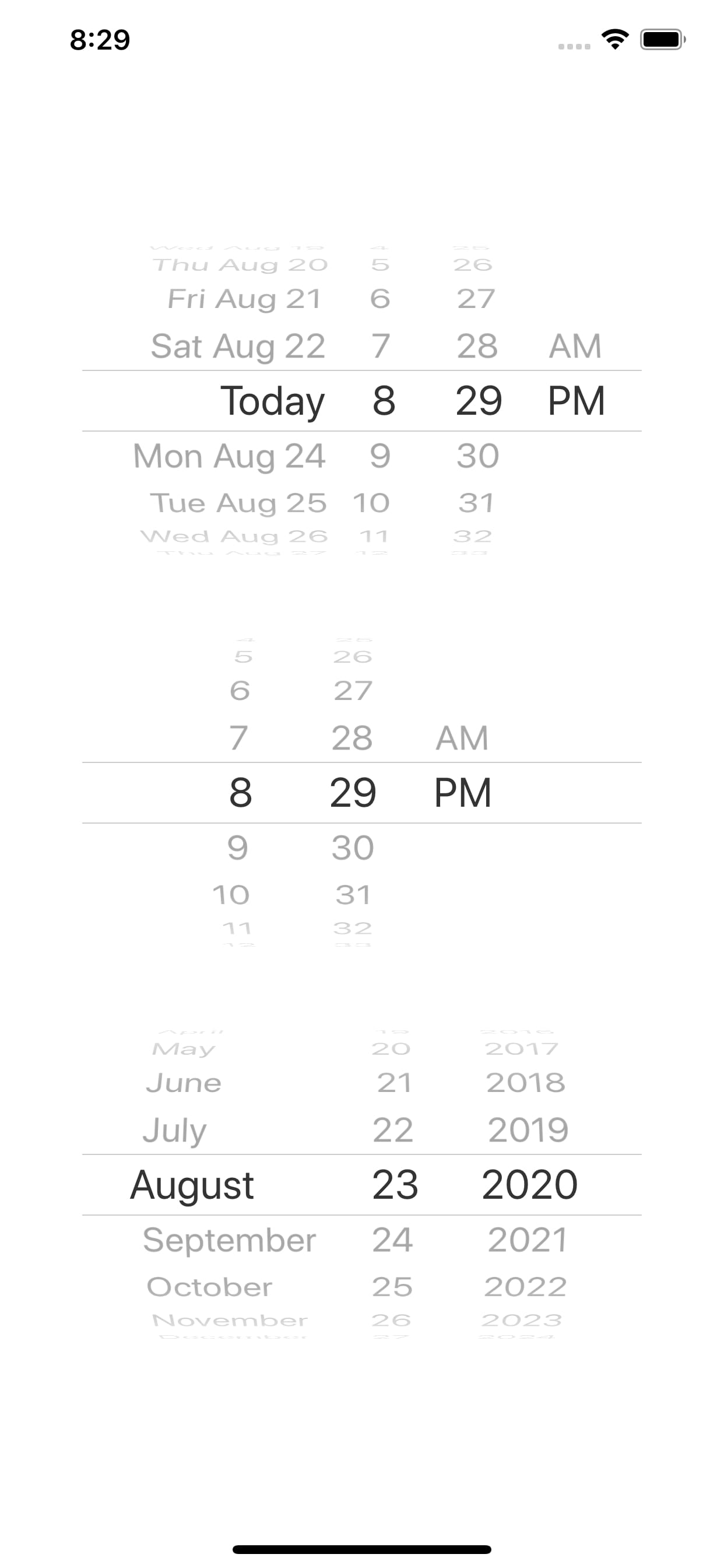
以下は、DatePickerの選択可能範囲を、3日前から3日後までに制限したサンプルコードです。
制限外の日時を選択しようとすると、自動で制限内に戻ります。
表示タイプの指定
表示タイプを指定するには、イニシャライザに、displayedComponents: DatePicker<Label>.Componentsを追加します。
日付のみを指定する場合は.date、時間のみを指定する場合は.hourAndMinuteを指定します。
デフォルトでは、[.hourAndMinute, .date]が指定されているため、日付と時間の両方が表示されております。
以上、DatePickerの実装方法についてでした。
関連記事