公開日:2020/08/23更新日:2020/09/03
【SwiftUI】Pickerで複数の選択肢から1つを選択してもらうコントロールを実装する方法を解説

- SwiftUIでユーザーに選択してもらうコントロールを実装したい
- ForEachで選択肢をまとめて実装したい
- Pickerのスタイルを変更したい
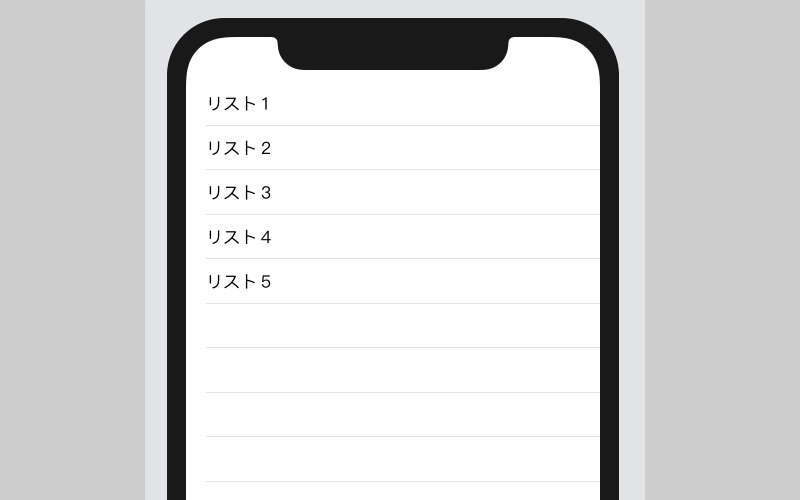
SwiftUIでは、Pickerを使用することで、ユーザーに複数の選択肢から1つを選択してもらう、コントロールを実装することができます。
本記事では、Pickerの基本的な実装方法と、ForEachによる選択肢の一括実装。そして、Pickerのスタイルの変更方法について解説致します。
目次
Pickerの実装
文字列をラベルとしたPickerの実装
文字列をラベルとするPickerは、以下のように実装します。
Picker("文字列", selection: $selectionValue) {
選択肢のView.tag(tag: V)
選択肢のView.tag(tag: V)
…
}
第1引数には、Pickerのラベルとして表示する文字列を指定します。
第2引数のselection:には、選択されている項目を示すプロパティを指定します。プロパティはBindingされている必要があるので、@Stateで宣言する必要があります。
「選択肢のView」の部分には、選択肢として表示するViewを実装します。また、各Viewには、tag(tag: V)で、どの項目が選択されたかを示すタグを付与する必要があります。このタグは、selection: に指定したプロパティに連動しております。
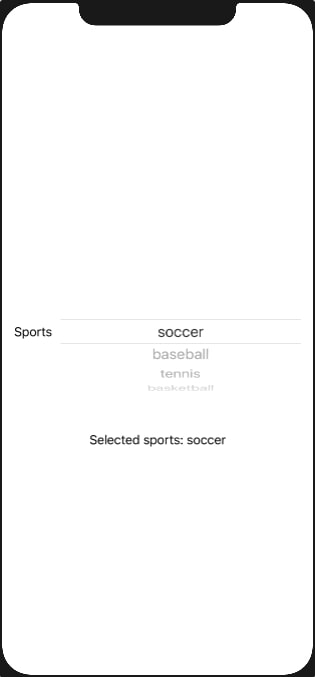
以下は、4つのスポーツの選択肢を表示し、選択されたスポーツがTextに表示されるサンプルコードです。
カスタムビューをラベルとしたPickerの実装
続いて、カスタムビューをラベルとしたPickerの実装方法について解説致します。カスタムビューをラベルにするには、以下のイニシャライザを使用します。
Picker(selection: $selectionValue, label:
カスタムビュー
) {
選択肢のView.tag(tag: V)
選択肢のView.tag(tag: V)
…
}
第2引数のlabel:に、ラベルとして表示するViewを実装します。
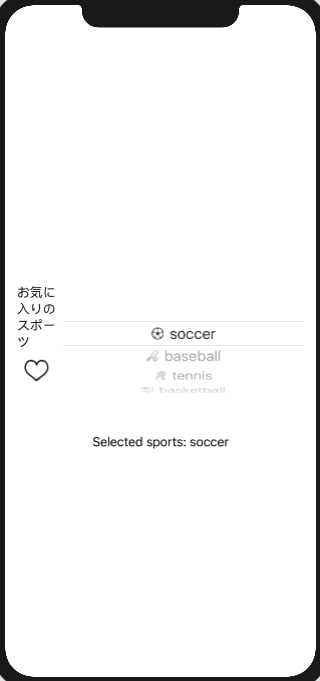
以下は、カスタムビューをラベルとし、選択肢のViewも、画像とテキストを合わせたViewで実装したサンプルコードです。
ForEachで選択肢を実装する
これまでのサンプルでは、Pickerの選択肢となるViewを1つずつ実装しておりました。しかし、選択肢が多い場合は、ループ処理でまとめて実装できると便利です。
SwiftUIでは、ForEachを使用することで、Viewを繰り返し実装することができます。
以下は、1つ目のサンプルコードをForEachで実装するように修正したものです。
ForEachの第1引数には、繰り返すデータを指定します。今回は、Sportsに宣言した全ての項目を繰り返すため、Sports.allCasesを指定しております。また、allCasesを使用できるようにするため、Sportsは、CaseIterableに準拠するように修正を加えております。
id: の部分には、\.selfを指定することで、各項目自身のIDが指定されるようになっております。
ループ処理内では、第1引数で指定したSports.allCasesの各要素が順番に渡ってきます。サンプルコードでいいますと、sportsで渡ってきますので、sports.rawValueとすることで、各要素のStringを取得することができます。
ラベルを非表示にする
続いて紹介するのは、Pickerのラベルを非表示にする方法です。これまでのサンプルでは、Pickerの左にラベルが表示されておりましたが、あまりいい見た目ではありませんでした。
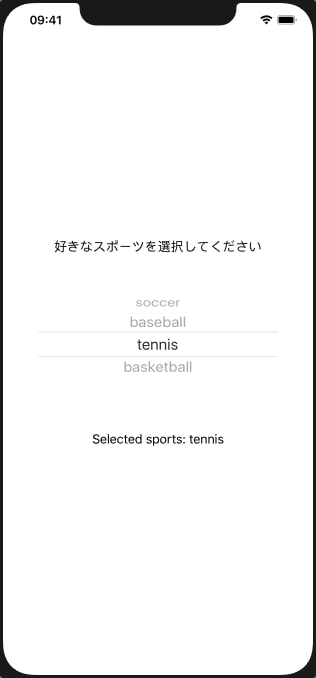
そこで、ラベルを非表示にし、Pickerの上に、ラベルの代わりとなるTextを実装してみたいと思います。Pickerのラベルを非表示にするには、labelsHidden()を実装します。
これまでのサンプルに比べ、見た目が良くなりましたね。
スタイルの変更
続いて、Pickerのスタイルを変更する方法を紹介致します。Pickerのスタイルは、pickerStyle()で指定することができます。
執筆時現在(2020年8月23日)、iOSで指定できるスタイルは、以下の3種類となっております。
| DefaultPickerStyle | デフォルトのPickerスタイル ※iOSでは、WheelPickerStyleが適応される |
|---|---|
| WheelPickerStyle | ホイール型のPickerスタイル |
| SegmentedPickerStyle | セグメント型のPickerスタイル |
これまでのサンプルコードでは、特にスタイルを指定していなかったので、DefaultPickerStyleが採用されており、iOSでは、DefaultPickerStyleはWheelPickerStyleとなりますので、ホイール型のPickerが表示されておりました。
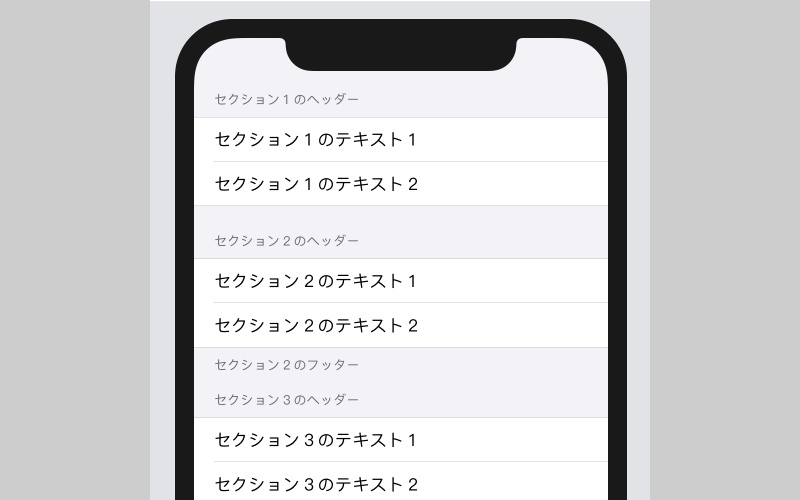
以下は、セグメント型のスタイルを指定したサンプルコードです。
以上、Pickerの実装方法についてでした。
最後までご覧いただき、ありがとうございました。
関連記事