公開日:2020/08/27更新日:2020/09/03
【SwiftUI】HStack・VStack・ZStackで、Viewの配置を変更する方法を解説

- Viewを縦/横に並べる方法が知りたい
- Viewを重ねて表示する方法が知りたい
- Viewの揃え位置や間隔を指定する方法が知りたい
- Stackをカスタマイズする方法が知りたい
SwiftUIには、HStack/VStack/ZStackという、Viewを縦/横に並べたり、重ねて表示するためのレイアウト用Viewがあります。
本記事では、HStack/VStack/ZStackの基本的な実装方法から、Viewの揃え位置や間隔を指定する方法について解説致します。
目次
Stackの実装
Viewを横に並べて表示する(HStack)
Viewを横並びに配置するには、HStackを使用します。HStackは、以下のように実装します。
HStack {
View
View
...
}
{}内に、横並びで表示させたいViewを実装します。
以下は、ImageとTextを横並びに表示させるサンプルコードです。
Viewを縦に並べて表示する(VStack)
Viewを縦並びに配置するには、VStackを使用します。VStackは、以下のように実装します。
VStack {
View
View
...
}
{}内に、縦並びで表示させたいViewを実装します。
以下は、ImageとTextを縦並びに表示させるサンプルコードです。
Viewを重ねて表示する(ZStack)
Viewを重ねて表示するには、ZStackを使用します。ZStackは、以下のように実装します。
ZStack {
View
View
...
}
{}内に、重ねて表示させたいViewを実装します。後に実装したViewが上に重なっていきます。
以下は、ImageとTextを重ねて表示させるサンプルコードです。
Stackのカスタマイズ
Viewの揃え位置を指定する
Viewの揃え位置を指定するには、alignment: を引数に追加します。指定できる値は、Stack毎に異なります。
HStackの場合
HStackで指定できるalignmentは、以下の5つです。
| .top | 上揃え |
|---|---|
| .center | 中央揃え |
| .bottom | 下揃え |
| .firstTextBaseline | 1行目のText揃え |
| .lastTextBaseline | 最終行のText揃え |
何も指定しなかった場合は、.cneterが適応されます。
VStackの場合
VStackで指定できるalignmentは、以下の3つです。
| .leading | 左揃え |
|---|---|
| .center | 中央揃え |
| .trailing | 右揃え |
何も指定しなかった場合は、.cneterが適応されます。
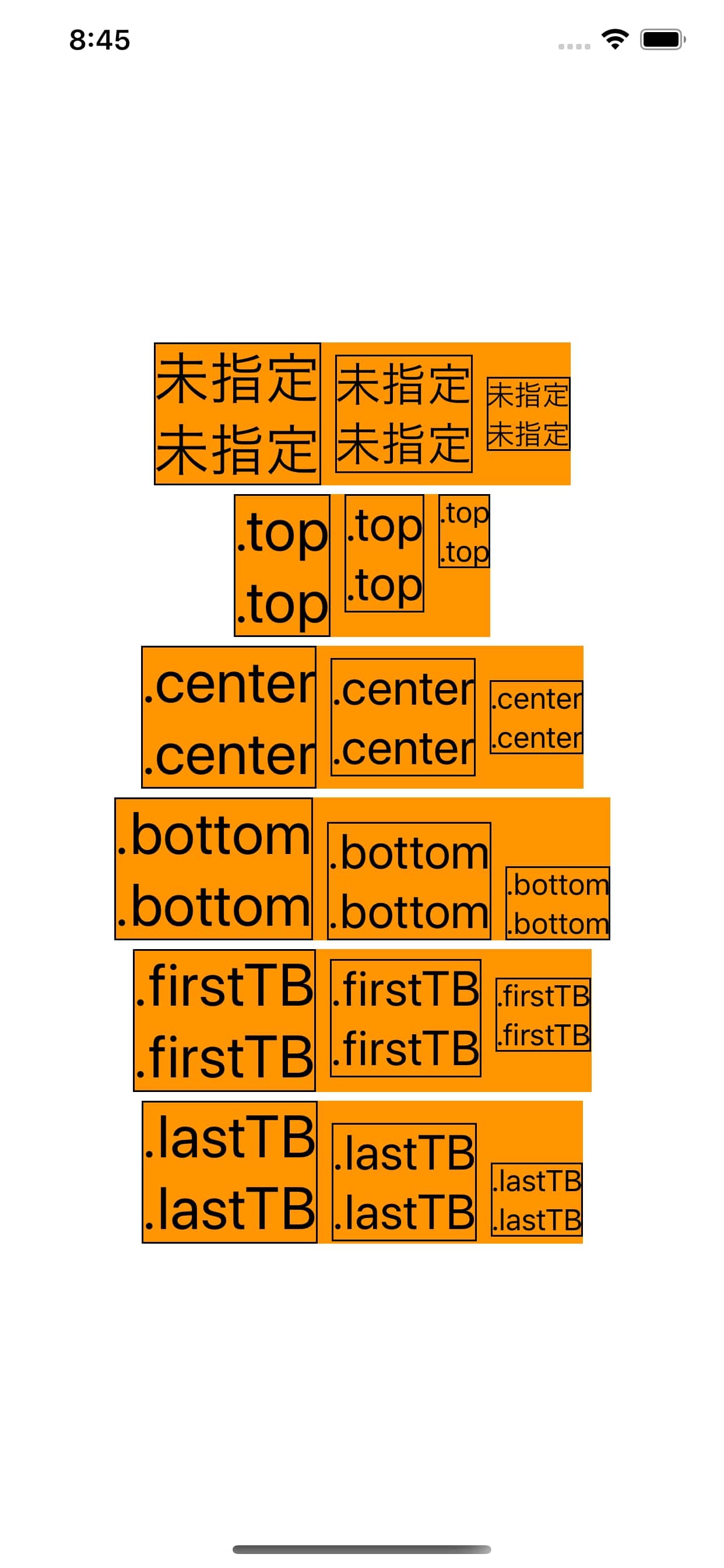
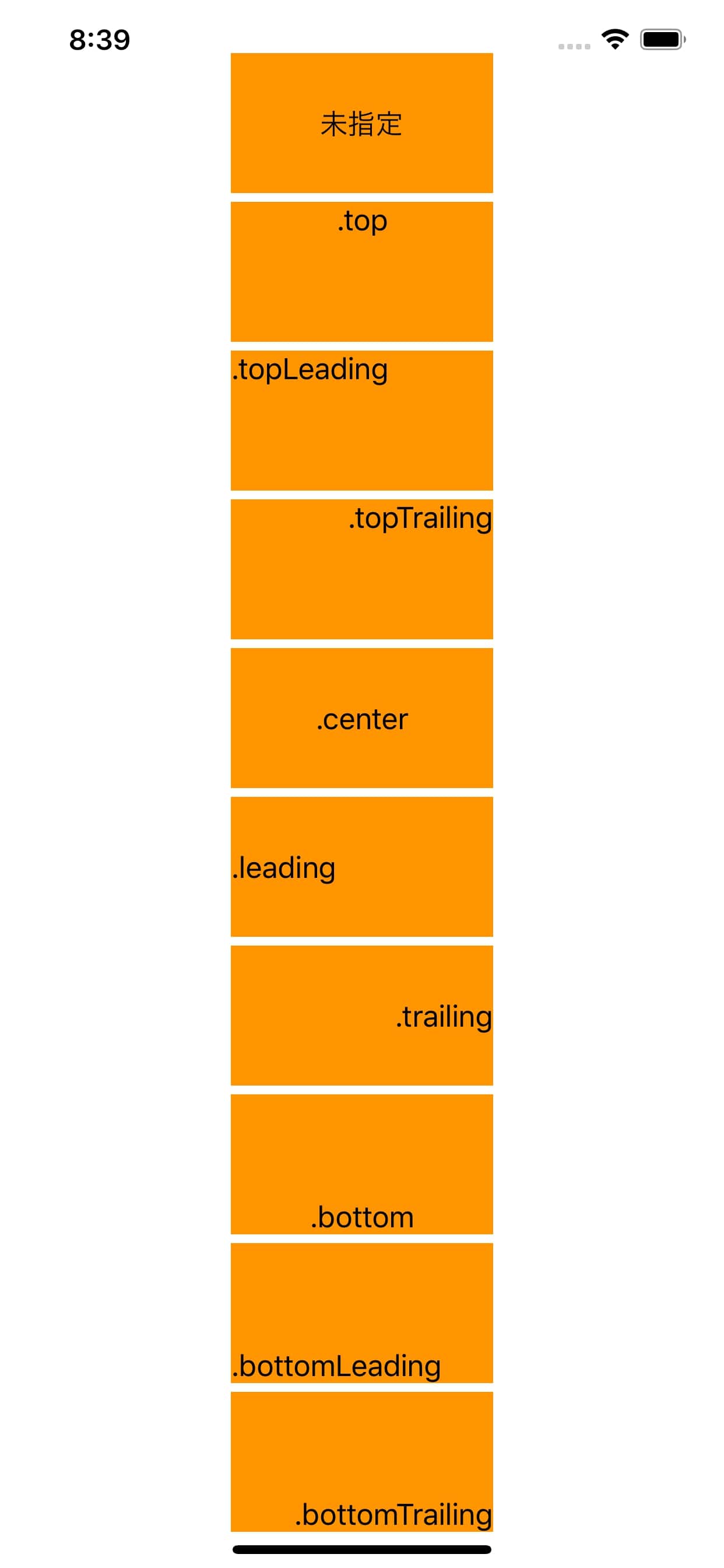
ZStackの場合
ZStackで指定できるalignmentは、以下の9つです。
| .bottom | 下揃え |
|---|---|
| .bottomLeading | 左下揃え |
| .bottomTrailing | 右下揃え |
| .center | 中央揃え |
| .leading | 左揃え |
| .trailing | 右揃え |
| .top | 上揃え |
| .topLeading | 左上揃え |
| .topTrailing | 右上揃え |
何も指定しなかった場合は、.cneterが適応されます。
View同士の間隔を指定する
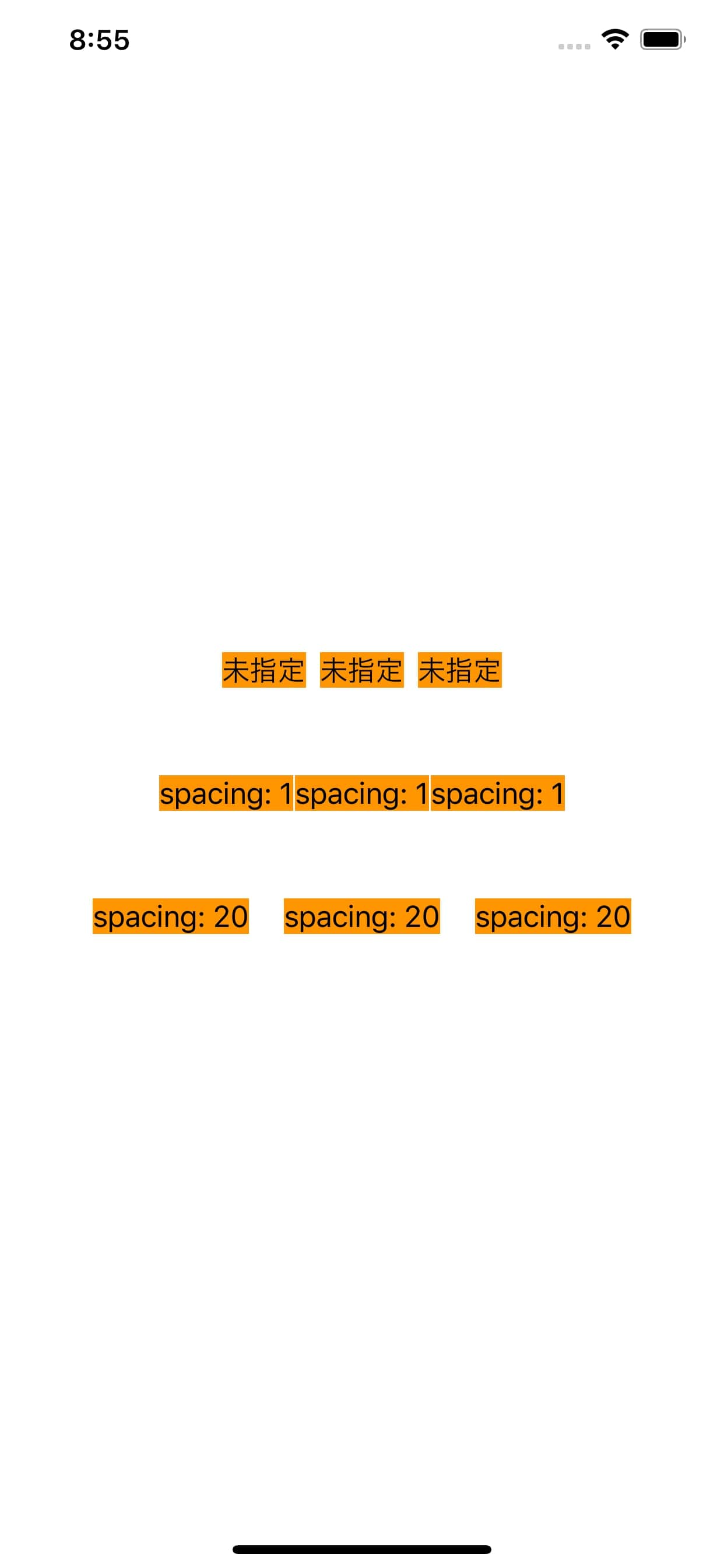
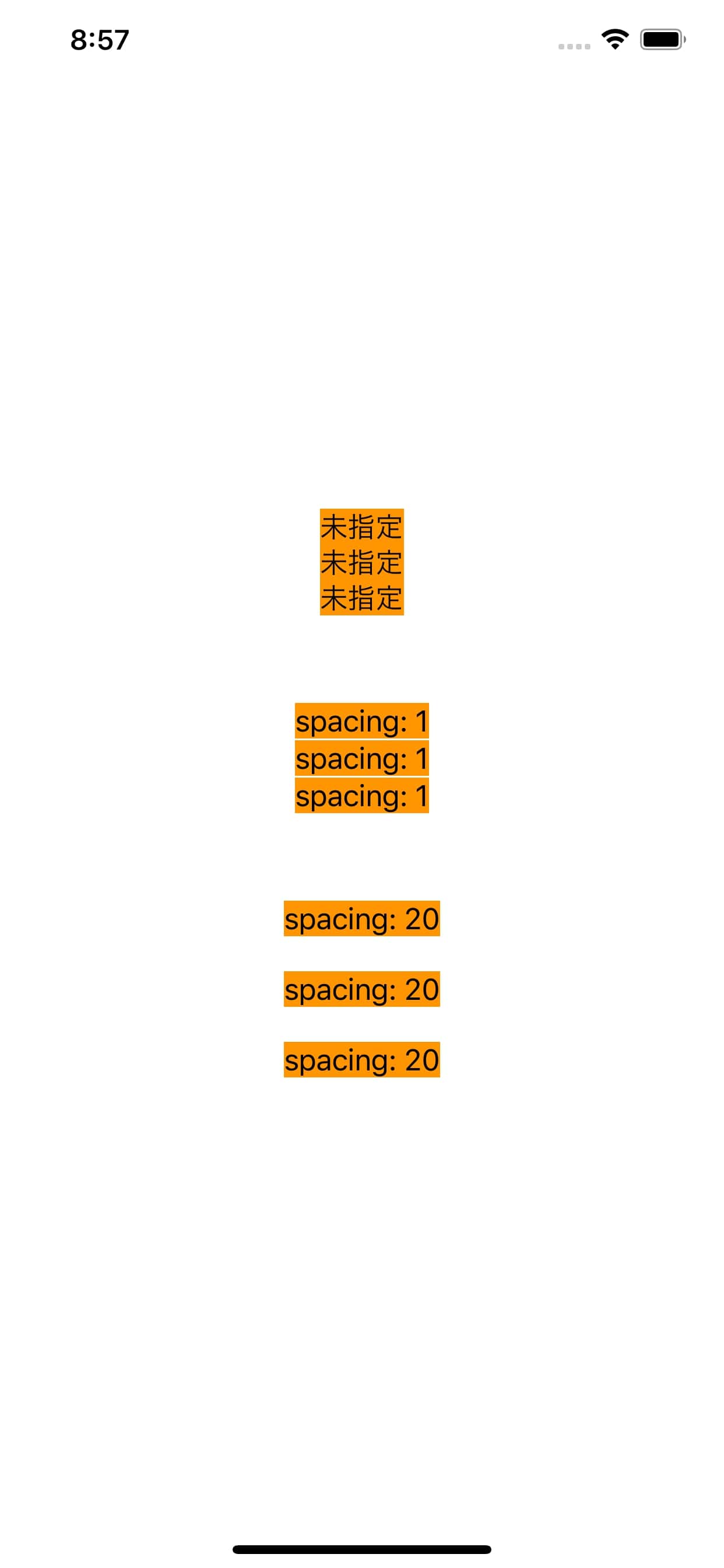
View同士の間隔を指定するには、spacing: を引数に追加します。
何も指定しなかった場合、HStackは間隔が開いており、VStackは間隔が閉じておりました。
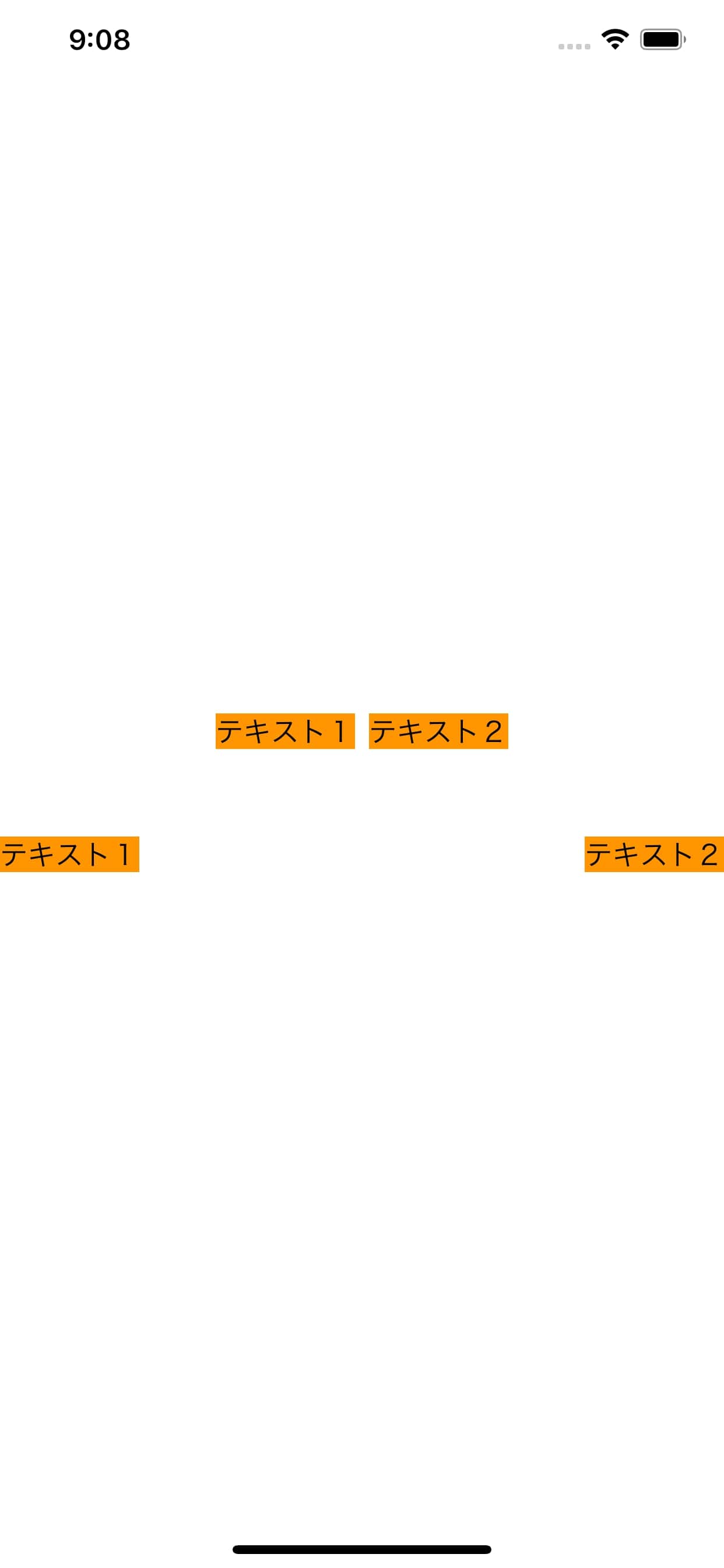
Spacerで間隔を調整する
最後に、Spacerを実装し、Viewの間隔を調整する方法を紹介致します。
HStackで2つのTextを横並びに表示させ、片方は左、もう片方は右に寄せて表示する時などに使用します。
以上、StackでViewを配置する方法についてでした。
関連記事