公開日:2020/07/28更新日:2020/08/03
【SwiftUI】公式チュートリアルをやってみよう #3 | StackでViewを並べて表示しよう

SwiftUIは、2019年にAppleが発表した、UIを作成するための新たなフレームワークです。本記事は、公式のチュートリアルを進めてSwiftUIを学ぶシリーズの第3弾です。
第3弾の今回は、Stackを使用し、Viewを並べて表示する方法を解説致します。
本記事で進める公式チュートリアルは、Combine Views Using Stacksです。
本シリーズの記事一覧
目次
StackでViewを並べて表示する
VStackでViewを縦並びに表示する
Viewを1列に並べて表示するには、Stackを使用します。まずは、VStackでViewを縦方向に並べてみます。
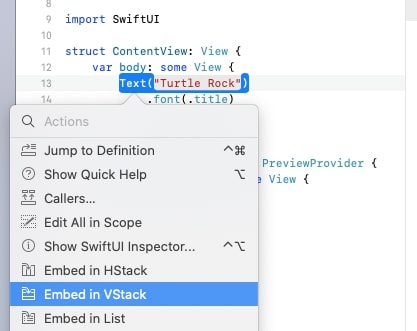
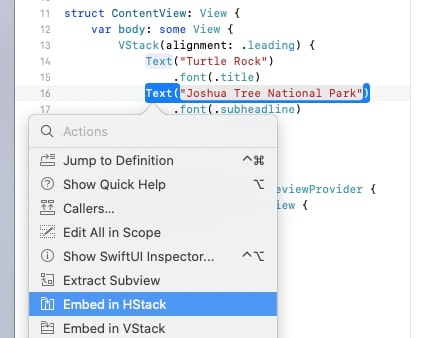
Text()部分をCommandキー + 左クリックし、編集ポップオーバーを表示させたら、Embed in VStackを選択します。
すると、Text()を囲うようにVStackが追加されると思います。
※前回の記事では、Text(“ありがとう”)となっておりましたが、チュートリアルに合わせるよう、Text(“Turtle Rock”)に変更しております。
テキストの追加
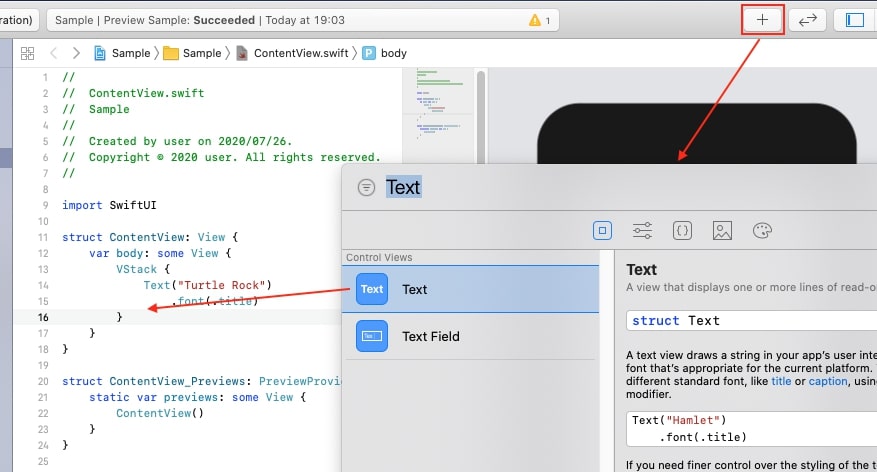
続いて、新たにテキストを追加します。画面右上の+ボタンをクリックし、Textを検索します。Textが見つかりましたら、Text(“Turtle Rock”)の下にドラッグ&ドロップします。
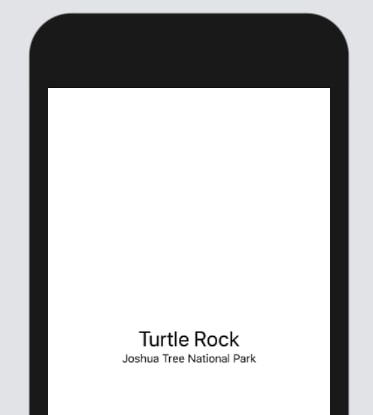
すると、新たなTextが追加されますので、テキストを”Joshua Tree National Park”に変更し、さらにFontを.subheadlineに設定します。
alignmentで配置を変更する
続いて、Viewの配置を変更してみたいと思います。VStackで並べられたViewは、デフォルトでは中央揃えで配置されます。これを、左揃えに変更します。
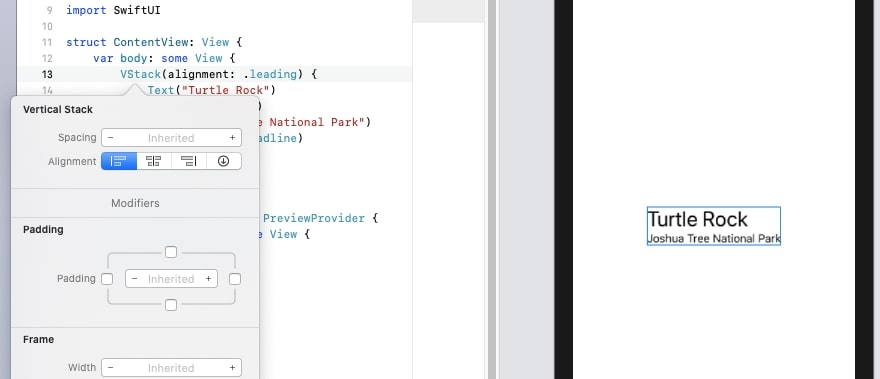
Inspectorを表示し、Alignmentの左揃えをクリックします。
VStack内のViewが左揃えになりましたね。
HStackでViewを横並びに表示する
続いて、HStackでViewを横並びに表示してみます。先ほどのVStackと同じように、Text(“Joshua Tree National Park”)を囲うようにHStackを追加します。
追加できましたら、Text(“California”)を追加し、Fontを.subheadlineにします。
Spacerで空白を追加する
続いて、Spacerで、空白を挿入したいと思います。
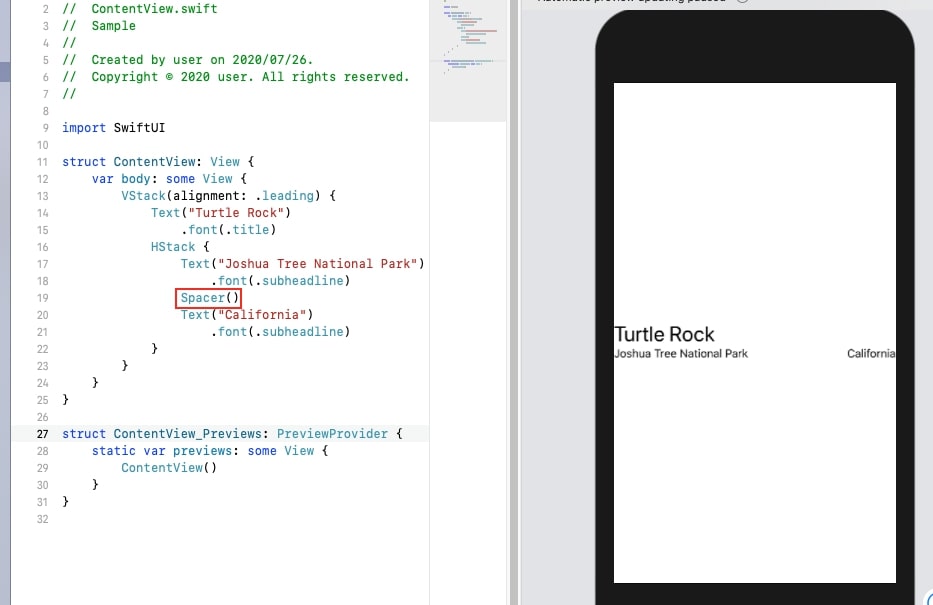
先ほど追加したText(“California”)の上に、Spacer()を追加します。
テキストの間に空白が挿入されましたね。Spacerは、その親View(今回の場合HStack)のエリアいっぱいに、他の子View(今回の場合2つのText)が収まるように空白を挿入します。
試しに、Text(“Turtle Rock”)とHStackの間にSpacer()を追加した場合は、以下のように空白が表示されます。
paddingで余白を追加する
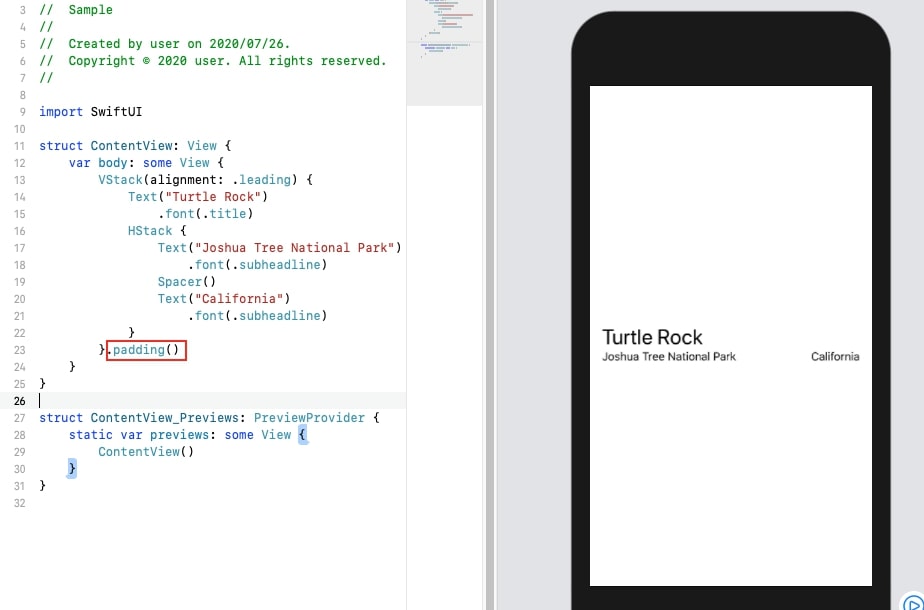
最後に、テキストの周りに余白を表示したいと思います。余白を表示するには、paddingを追加します。
余白が表示されましたね。ちなみに、padding(24)というように、余白の幅を指定することもできます。
※自分の環境で試してみたところ、padding()は、padding(16)と同じ余白幅となりました。
今回のチュートリアルはここまでとなります。ありがとうございました。
関連記事