公開日:2020/07/30更新日:2020/08/03
【SwiftUI】公式チュートリアルをやってみよう #5 | UIKitとSwiftUIを一緒に使用する

SwiftUIは、2019年にAppleが発表した、UIを作成するための新たなフレームワークです。本記事は、公式のチュートリアルを進めてSwiftUIを学ぶシリーズの第5弾です。
第5弾の今回は、UIKitとSwiftUIを一緒に使用する方法について解説致します。
本記事で進める公式チュートリアルは、Use UIKit and SwiftUI Views Togetherです。
本シリーズの記事一覧
目次
UIKitとSwiftUIを一緒に使用する
Map表示用のViewの作成
まずは、Map表示用のViewの作成を行います。
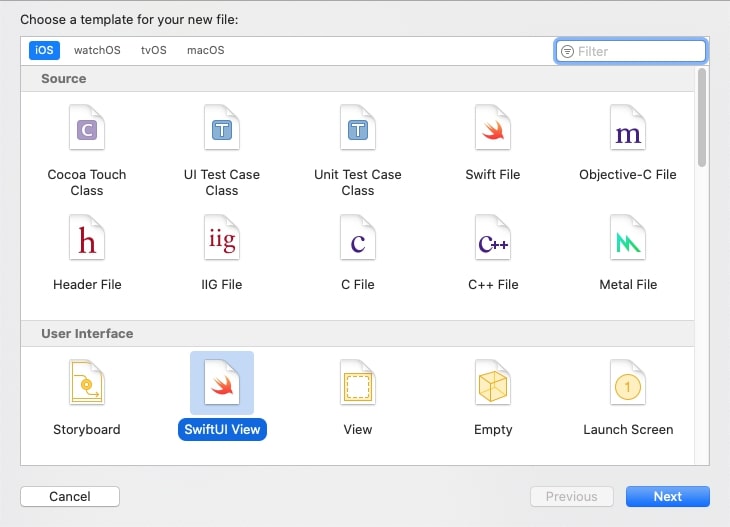
File -> New -> Fileを選択し、SwiftUI Viewを作成します。名前はMapViewとします。
UIViewRepresentableの準拠
続いて、MapViewにUIViewRepresentableを準拠させます。
UIViewRepresentableは、UIViewをSwiftUIと一緒に使用できるようにするためのプロトコルです。
UIViewRepresentableを準拠させると、ビルドエラーになるると思います。これは、UIViewRepresentableを準拠した場合、makeUIView(context: Self.Context)と、updateUIView(_ uiView: Self.UIViewType, context: Self.Context)というメソッドを実装する必要があるからです。
では、まずはmakeUIView()の実装から見ていきましょう。
makeUIView()の実装
makeUIView()は、UIViewを作成するメソッドです。今回はMapを表示するため、MKMapViewを作成します。
bodyを削除し、makeUIView()でMKMapViewの作成処理を実装しました。MKMapViewを使用するために、MapKitをimportしております。
updateUIView()の実装
updateUIView()は、UIViewの更新を行うためのメソッドです。引数には、makeUIView()で作成したUIViewが渡ってきますので、そのUIViewに対する更新処理を実装します。
CLLocationCoordinate2Dは、緯度・経度の構造体です。latitudeが緯度、longitudeが経度です。
MKCoordinateSpanは、縮尺の構造体です。latitudeDeltaが緯度の尺度、longitudeDeltaが経度の尺度です。
MKCoordinateRegionは、CLLocationCoordinate2DとMKCoordinateSpanから成る領域の構造体です。この構造体を、MKMapViewのsetRegion()に渡すことで、マップが表示されます。
実装できましたら、プレビュー画面右下の再生ボタンをクリックし、ライブモードに切り替えましょう。ジョシュアツリー国立公園の地図が表示されれば成功です。
今回のチュートリアルはここまでとなります。ありがとうございました。
関連記事