公開日:2020/04/05更新日:2020/08/03
【Swift CIFilter】CIHueAdjustで色相を補正する方法を解説

- 画像の色相を補正する方法が知りたい。
SwiftのCore Imageには、CIFilterという、画像の補正を行うことができるクラスがあります。
CIFilterには、さまざなま画像補正のフィルタが用意されております。本記事では、その中のCIHueAdjustというフィルタを使用し、画像の色相を補正する方法を解説致します。
目次
CIHueAdjustについて
CIHueAdjustは、ハイライトと色相を補正する際に使用されるCore Image Filterです。
CIHueAdjustには、以下のパラメータがあります。
| inputImage | 入力画像(補正をかける画像) |
|---|---|
| inputAngle | 色相値 デフォルト値: 0、最小値: -、最大値: – |
Reference: CIHueAdjust | Core Image Filter Reference
CIHueAdjustで色相を補正する方法
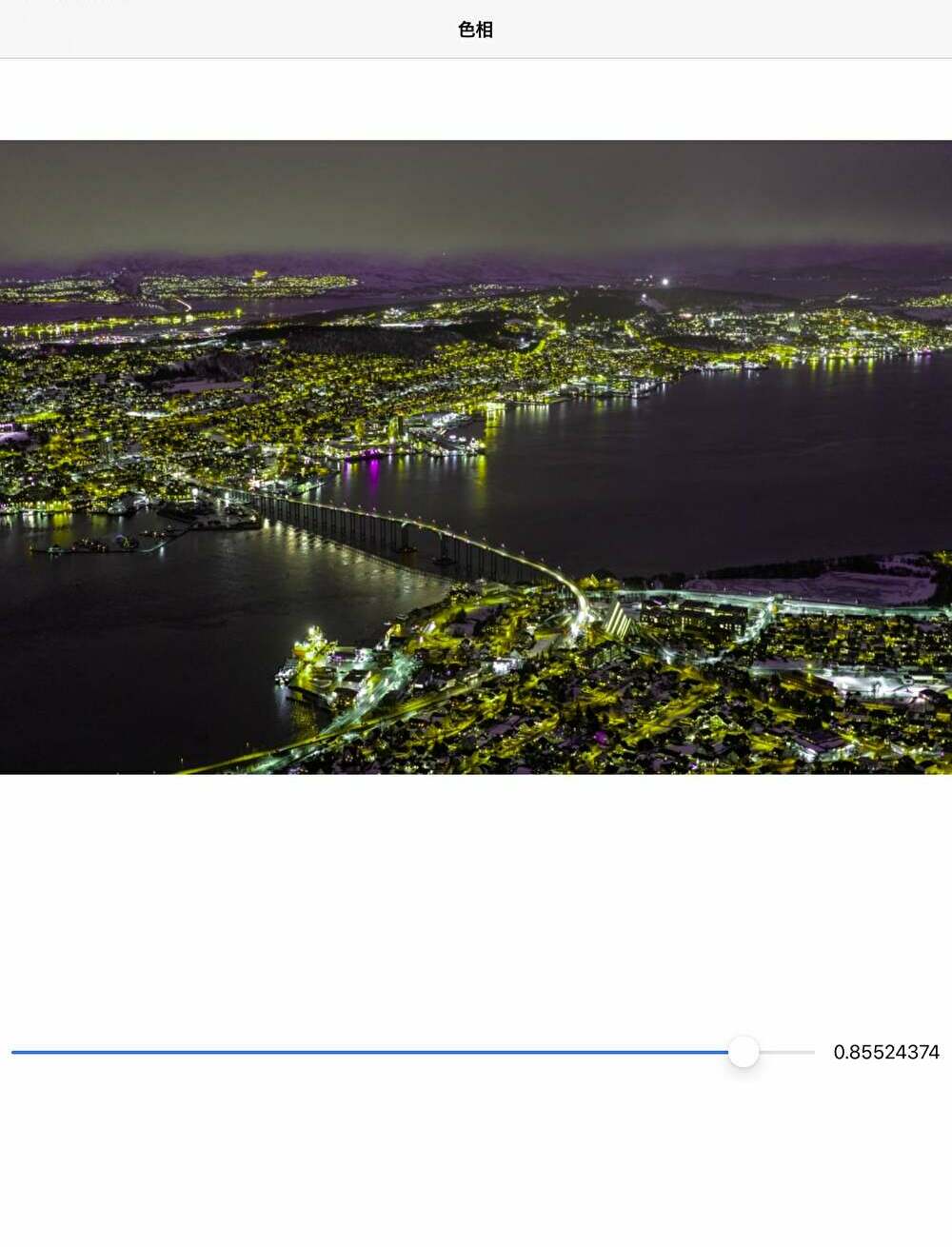
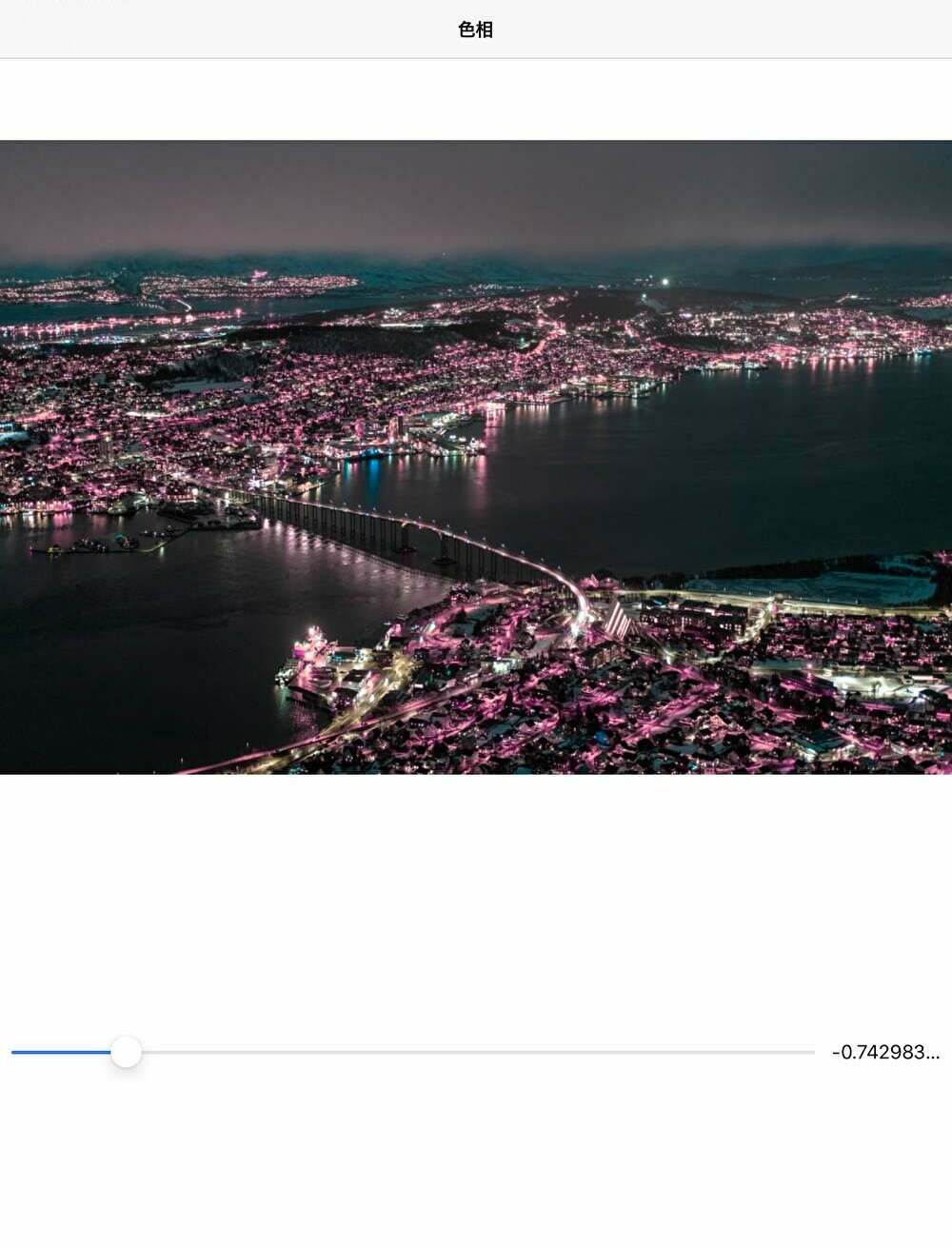
では、CIHueAdjustで、色相を補正する方法を解説致します。
以下は、スライダーを動かすと、その値を色相値として、画像の補正を行うサンプルコードです。
- ViewController.swift
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
@IBOutlet weak var valueSlider: UISlider!
@IBOutlet weak var valueLabel: UILabel!
private var ciFilter: CIFilter!
override func viewDidLoad() {
super.viewDidLoad()
title = "色相"
guard let uiImage = UIImage(named: "sample"), let ciImage = uiImage.ciImage ?? CIImage(image: uiImage) else { return }
imageView.image = uiImage
// Filterに合わせた最大値、最小値、初期値の設定
valueSlider.maximumValue = 1
valueSlider.minimumValue = -1
valueSlider.value = 0
valueLabel.text = String(valueSlider.value)
// CIFilterの生成
ciFilter = CIFilter(name: "CIHueAdjust")
// 入力画像の設定
ciFilter.setValue(ciImage, forKey: kCIInputImageKey)
}
@IBAction func valueChanged(_ sender: UISlider) {
valueLabel.text = String(sender.value)
// 色相の設定
ciFilter.setValue(sender.value, forKey: "inputAngle")
// Filter適応後の画像を表示
if let filteredImage = ciFilter.outputImage {
imageView.image = UIImage(ciImage: filteredImage)
}
}
}
CIFilter(name: “CIHueAdjust”)で、CIHueAdjustフィルタのインスタンスを生成しております。
その後、生成したCIFilterのインスタンスに対し、setValue(ciImage, forKey: kCIInputImageKey)で、入力画像の設定を行っております。
スライダーの値が変更されたら、setValue(sender.value, forKey: “inputAngle”)で、色相値の設定を行います。
そして、outputImageで、色相が補正されたCIImageを取得し、UIImageに変換後、画面に表示しております。
Point
- CIFilter(name: “CIHueAdjust”)で、フィルタを生成する
- setValue(CIImage, forKey: kCIInputImageKey)で、入力画像を設定する
- setValue(色相値, forKey: “inputAngle”)で、色相値を設定する
- outputImageで、補正されたCIImageを取得する
まとめ
- CIFilter(name: “CIHueAdjust”)で、フィルタを生成する
- setValue(CIImage, forKey: kCIInputImageKey)で、入力画像を設定する
- setValue(色相値, forKey: “inputAngle”)で、色相値を設定する
- outputImageで、補正されたCIImageを取得する
関連記事