公開日:2020/09/04更新日:2020/09/04
【SwiftUI】Sectionで、ListやFormにヘッダー&フッターを実装する方法を解説

- Sectionでヘッダーやフッターを実装する方法が知りたい
SwiftUIでは、Sectionを使用することで、ListやFormで実装したリストをセクション分けすることができます。
本記事では、Sectionの基本的な実装方法と、ヘッダーやフッターを表示する方法について解説致します。
目次
Sectionの実装方法
Sectionは、ListやFormをセクション分けする際に使用されるStructureです。
Sectionには、以下の4つのイニシャライザが用意されております。
// ヘッダーとフッターにViewを指定しない
Section {
}
// ヘッダーにViewを指定する
Section(header: ) {
}
// フッターにViewを指定する
Section(footer: ) {
}
// ヘッダーとフッターにViewを指定する
Section(header: , footer: ) {
}
Listのセクション分け
Listをセクション分けするには、4つのイニシャライザの内、Section(header: )を使用します。
他のイニシャライザも使用できますが、試してみたところ、セクション分けすることはできませんでした。
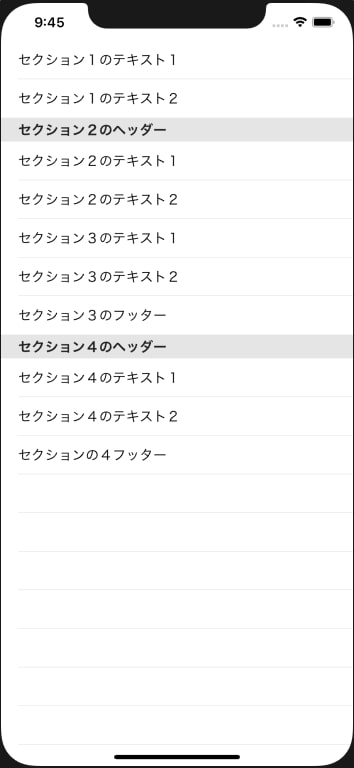
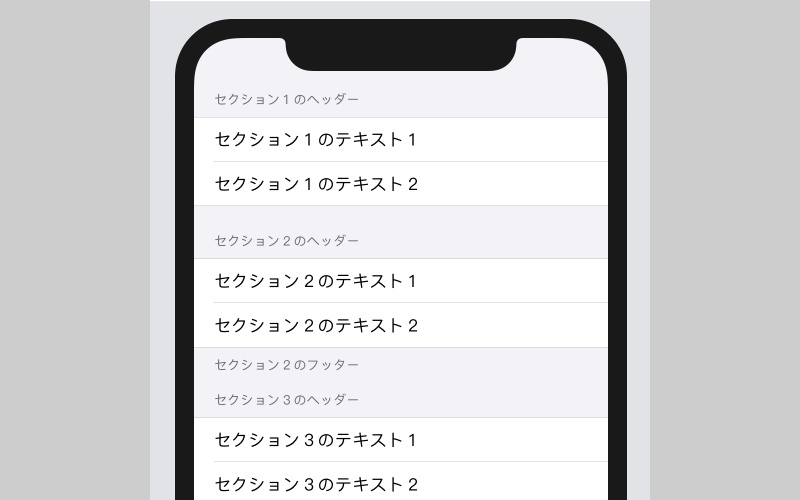
以下は、4つのイニシャライザで、Listをセクション分けしたサンプルコードです。
header: を指定した場合は、セクション分けされ、指定したViewがヘッダーとして表示されましたが、footer: を指定した場合は、リストの1つのViewとして表示され、セクション分けされませんでした。
Formのセクション分け
Formをセクション分けする場合は、4つのイニシャライザ全てを使用することができます。
Listとは違い、ヘッダーを指定しなくてもセクション分けすることができ、フッターのViewを表示することもできます。
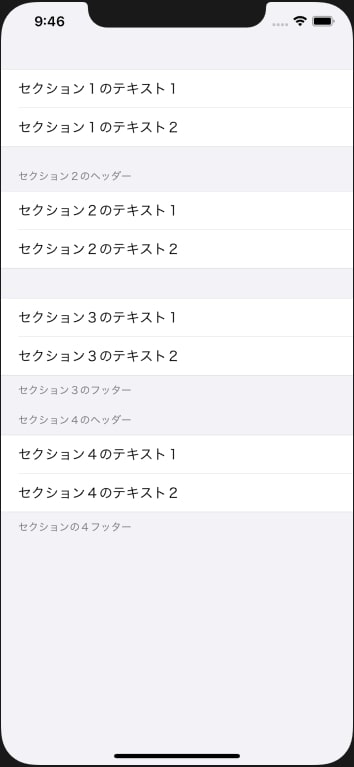
以下は、4つのイニシャライザで、Formをセクション分けしたサンプルコードです。
以上、SectionでListやFormをセクション分けする方法についてでした。
関連記事