公開日:2020/09/08更新日:2020/09/08
【Kotlin】RecyclerViewでグリッド表示を実装する方法を解説

- RecyclerViewでグリッド表示を実装したい
RecyclerViewは、主に縦方向のリスト表示に使用されることが多いですが、グリッド表示を実装することもできます。
本記事では、RecyclerViewでグリッド表示を実装する方法について解説致します。
目次
RecyclerViewでグリッド表示を実装する
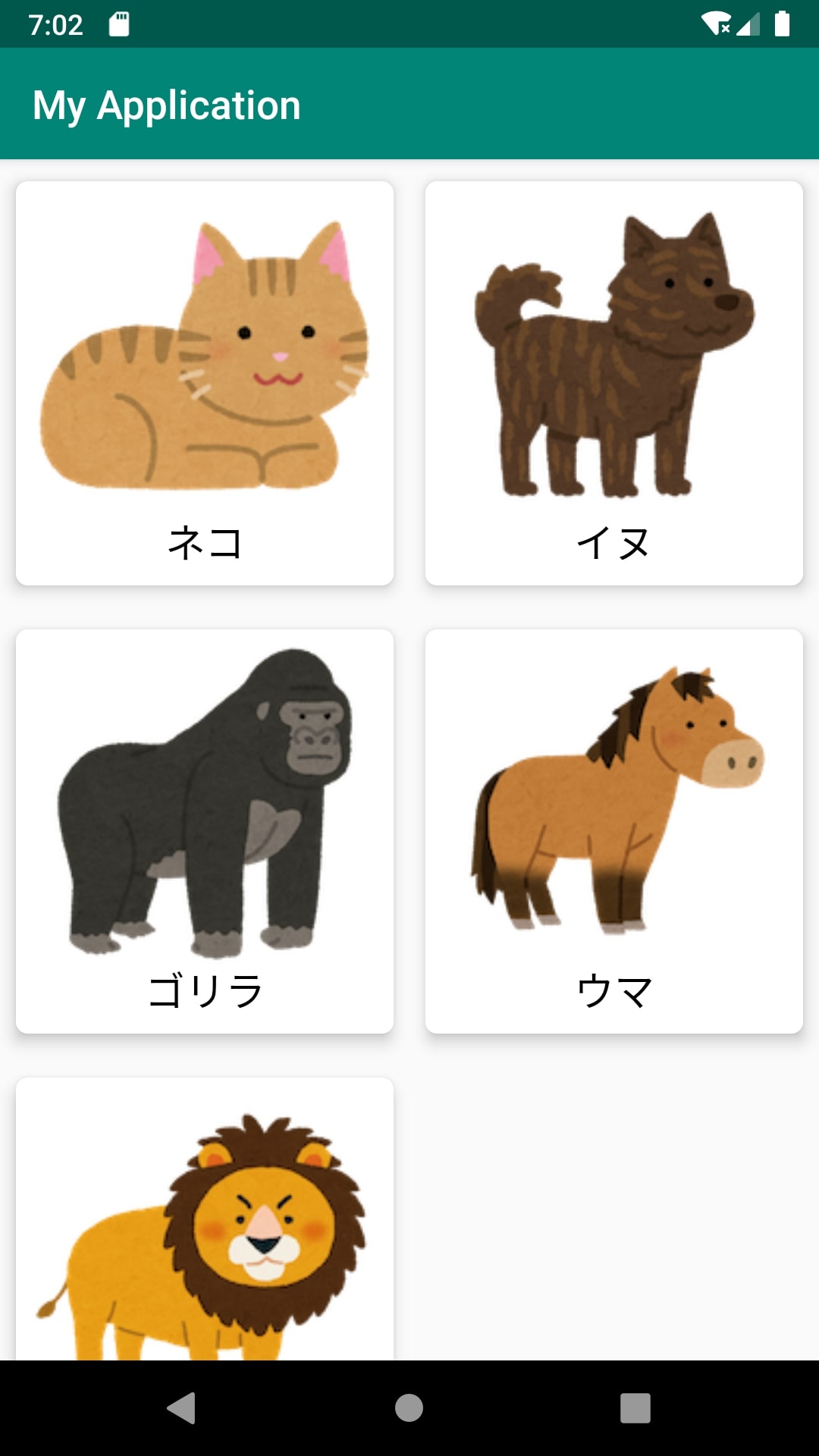
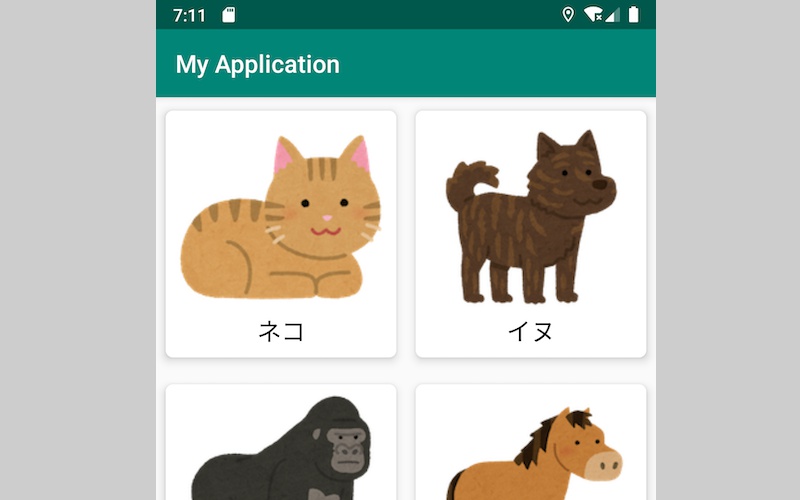
以下は、RecyclerViewでグリッド表示を実装したサンプルコードです。
build.gradle
Animal.kt
CustomAdapter.kt
list_item.xml
MainActivity.kt
activity_main.xml
RecyclerViewの実装方法に関しましては、以下の記事にまとめておりますので、そちらをご覧ください。
グリッド表示に関する実装は、MainActivityの16行目の部分です。RecycerViewのLayoutManagerに、GridLayoutManagerを指定することで、グリッド表示を実装できます。
GridLayoutManagerの第1引数には、Contextを指定します。
第2引数には、何列で表示するかを指定します。
第3引数には、RecyclerViewの方向を指定します。RecyclerView.VERTICALを指定すると縦方向、RecyclerView.HORIZONTALを指定すると横方向にスクロールされます。
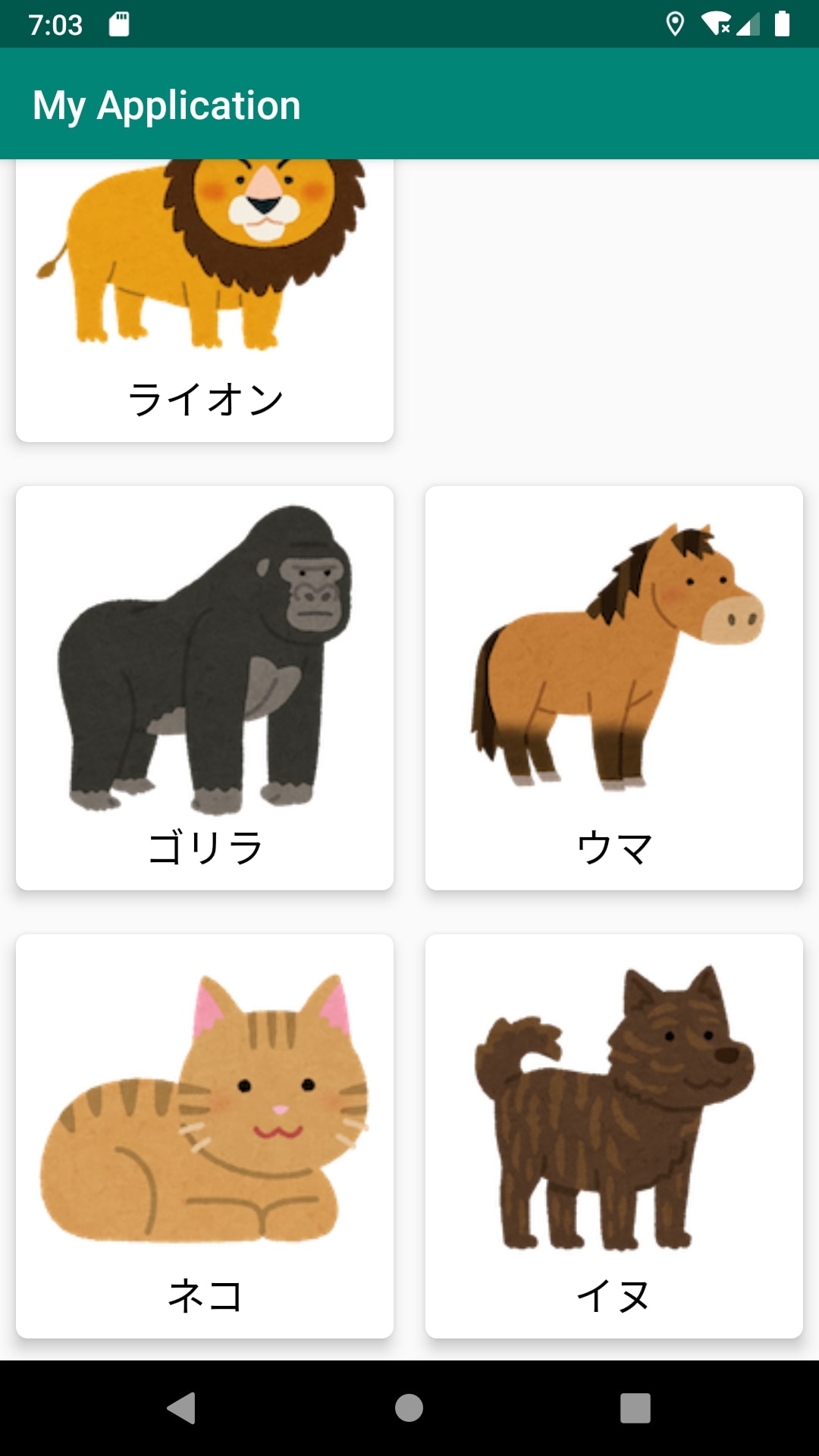
第4引数には、レイアウトを反転させるかどうかを指定します。trueを指定すると、レイアウトが反転します。以下は、左がfalseを指定した場合、右がtrueを指定した場合の画像です。
以上、RecyclerViewでグリッド表示を実装する方法についてでした。
関連記事