公開日:2020/03/01更新日:2020/08/03
【Kotlin基礎】RelativeLayoutでViewを相対的に配置する方法を解説

- KotlinでViewを相対位置で配置する方法が知りたい。
- RelativeLayoutをコードで動的に実装したい。
Androidでは、テキストやボタンなどのViewを配置するためのレイアウトが数種類用意されております。
本記事では、その中から、Viewを相対位置で配置するRelativeLayoutというレイアウトについて、サンプルコードを交え、わかりやすく解説致します。
目次
RelativeLayoutの実装
Kotlinにて、Viewを相対位置で配置するには、RelativeLayoutというLayoutを使用します。
【公式ドキュメント】 : RelativeLayout | Android Developers
RelativeLayoutを実装するには、xmlで実装する方法と、コードで動的に実装する方法の、2通りの方法があります。
xmlでRelativeLayoutを実装する
まずは、xmlで実装する方法を紹介致します。xmlで実装するには、以下のように実装します。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_view"
android:text="リンゴ"
android:background="#FAA"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
RelativeLayoutを実装するには、<RelativeLayout/>タグを使用します。
RelativeLayoutの開始タグと終了タグの間に、相対位置で配置するViewを実装します。
- xmlでRelativeLayoutを実装するには、<RelativeLayout/>タグを使用する
コードで動的にRelativeLayoutを実装する
続いて、コードで動的に実装する方法を紹介致します。コードで動的に実装するには、以下のように実装します。
- MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// RelativeLayoutの生成
val relativeLayout = RelativeLayout(this).also {
// TextViewの生成
val textView = TextView(this)
textView.text = "リンゴ"
textView.setBackgroundColor(Color.parseColor("#FFAAAA"))
// TextViewをRelativeLayoutに追加
it.addView(textView)
}
// RelativeLayoutをレイアウトとして登録
setContentView(relativeLayout)
}
RelativeLayout()で、RelativeLayoutのインスタンスを生成しております。
そして、生成したrelativeLayoutのインスタンスに対し、スコープ関数alsoを使用し、TextViewを子Viewとして追加しております。
スコープ関数alsoの詳細については、以下の記事に詳しくまとめておりますので、そちらをご覧ください。
最後に、setContentView()で、RelativeLayoutをレイアウトとして登録しております。
- コードで動的にRelativeLayoutを実装するには、RelativeLayout()でインスタンスを生成した後、setContentView()でレイアウトとして登録する
RelativeLayoutでViewを相対的に配置する方法
RelativeLayoutとの相対位置でViewを配置する
ここからは、子Viewをどのように相対位置で配置するかを紹介致します。まずは、RelativeLayoutとの相対位置で配置する方法についてです。
以下は、RelativeLayout内に実装した9つのTextViewを、RelativeLayoutとの相対位置で配置したサンプルコードです。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_view_1"
android:text="左上"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text_view_2"
android:text="上中央"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />
<TextView
android:id="@+id/text_view_3"
android:text="右上"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true" />
<TextView
android:id="@+id/text_view_4"
android:text="左中央"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true" />
<TextView
android:id="@+id/text_view_5"
android:text="中央"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<TextView
android:id="@+id/text_view_6"
android:text="右中央"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true" />
<TextView
android:id="@+id/text_view_7"
android:text="左下"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
<TextView
android:id="@+id/text_view_8"
android:text="下中央"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true" />
<TextView
android:id="@+id/text_view_9"
android:text="右下"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>
以下の属性に、trueを指定することで、親レイアウトとの相対位置で配置することができます。
- layout_alignParentStart : 左 (デフォルト)
- layout_alignParentEnd : 右
- layout_alignParentTop : 上 (デフォルト)
- layout_alignParentBottom : 下
- layout_centerHorizontal : 横中央
- layout_centerVertical : 縦中央
- layout_centerInParent : 中央
他のViewとの相対位置でView配置する
続いて、他のViewとの相対位置でViewを配置する方法について解説致します。
以下は、RelativeLayoutの中央に配置したボタンに対し6つのTextViewを相対位置で配置したサンプルコードです。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:text="中央ボタン"
android:textSize="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<TextView
android:id="@+id/text_view_1"
android:text="上"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button" />
<TextView
android:id="@+id/text_view_2"
android:text="下"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button" />
<TextView
android:id="@+id/text_view_3"
android:text="左"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toStartOf="@+id/button" />
<TextView
android:id="@+id/text_view_4"
android:text="右"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@+id/button" />
<TextView
android:id="@+id/text_view_5"
android:text="左揃え"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@+id/button" />
<TextView
android:id="@+id/text_view_6"
android:text="右揃え"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignEnd="@+id/button" />
</RelativeLayout>
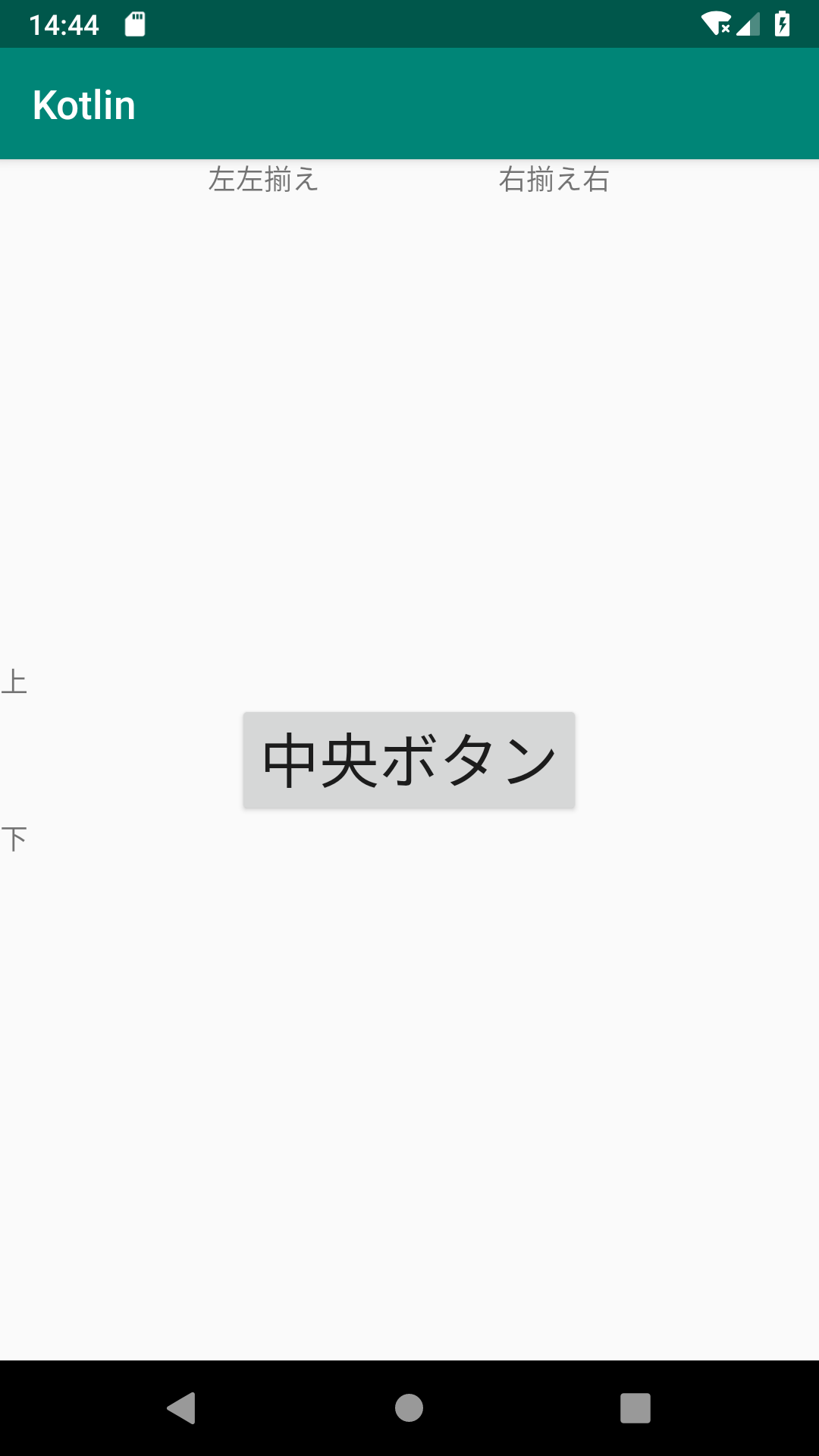
少しわかりにくいので、他の属性と組み合わせてわかりやすくしてみます。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:text="中央ボタン"
android:textSize="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<TextView
android:id="@+id/text_view_1"
android:text="上"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_above="@+id/button" />
<TextView
android:id="@+id/text_view_2"
android:text="下"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/button" />
<TextView
android:id="@+id/text_view_3"
android:text="左"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toStartOf="@+id/button" />
<TextView
android:id="@+id/text_view_4"
android:text="右"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toEndOf="@+id/button" />
<TextView
android:id="@+id/text_view_5"
android:text="左揃え"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button"
android:layout_alignStart="@+id/button" />
<TextView
android:id="@+id/text_view_6"
android:text="右揃え"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button"
android:layout_alignEnd="@+id/button" />
</RelativeLayout>
以下の属性に、相対位置の基となるViewのIDを指定することで、ID指定したViewとの相対位置で配置することができます。
- layout_above : 上
- layout_below : 下
- layout_toStartOf : 左
- layout_toEndOf : 右
- layout_alignStart : 左揃え
- layout_alignEnd : 右揃え
まとめ
- xmlでRelativeLayoutを実装するには、<RelativeLayout/>タグを使用する
- コードで動的にRelativeLayoutを実装するには、RelativeLayout()でインスタンスを生成した後、setContentView()でレイアウトとして登録する
関連記事