公開日:2020/03/16更新日:2020/08/03
【Kotlin基礎】Spinnerでプルダウンの選択リストを実装する方法を解説

- プルダウンによる項目選択を実装したい
- プルダウンの選択肢をリソースファイルで定義したい
- ユーザーが選択した値を受け取って、処理を行いたい
Kotlinでプルダウン形式の選択リストを実装するには、SpinnerというViewを使用します。
本記事では、Spinnerの基本的な実装方法や、リソースファイルを使用した実装、さらに、ユーザーが項目を選択したイベントを受け取る方法などを解説致します。
目次
Spinnerでプルダウンの選択リストを実装する方法
Kotlinでプルダウンの選択リストを実装するには、SpinnerというViewを使用します。
【公式ドキュメント】 : Spinner | Android Developers
基本的な実装方法
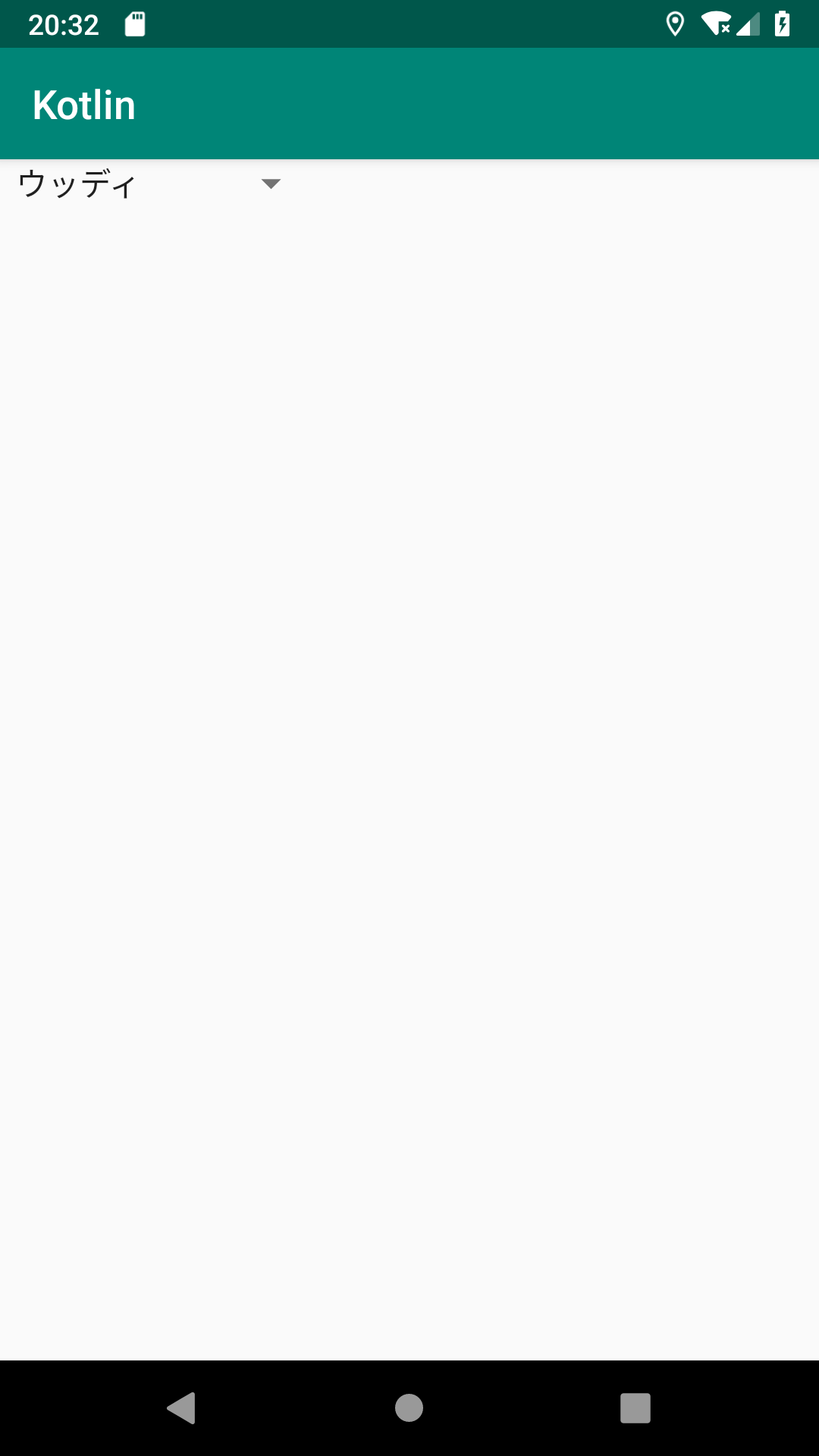
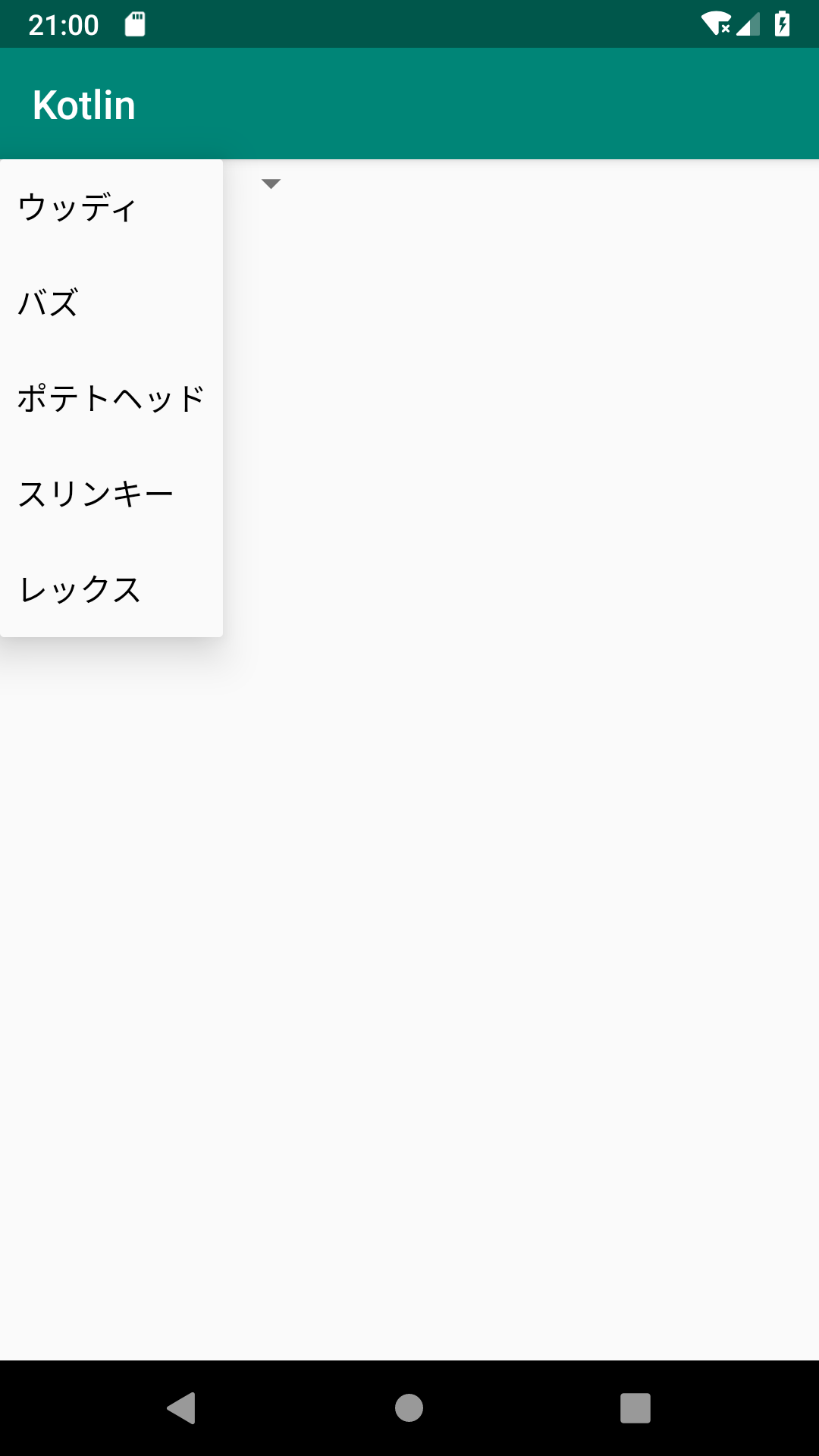
まずは、基本的な実装方法を紹介致します。Spinnerは以下のように実装します。
- MainActivity.kt
- activity_main.xml
class MainActivity : AppCompatActivity() {
// 選択肢
private val spinnerItems = arrayOf("ウッディ", "バズ", "ポテトヘッド", "スリンキー", "レックス")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Spinnerの取得
val spinner = findViewById<Spinner>(R.id.spinner)
// Adapterの生成
val adapter = ArrayAdapter(this, android.R.layout.simple_spinner_item, spinnerItems)
// 選択肢の各項目のレイアウト
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
// AdapterをSpinnerのAdapterとして設定
spinner.adapter = adapter
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
Spinnerを実装するには、<Spinner/>タグを使用します。
MainActivityでは、ArrayAdapterの生成を行っております。コンストラクタの第1引数には、Contextを指定します。第2引数にはSpinnerのレイアウトを指定します。第3引数には、選択肢のリストを指定します。
また、ArrayAdapterのsetDropDownViewResourceメソッドで、選択肢が表示された際の各項目のレイアウトを指定しております。
最後に、設定が完了したArrayAdapterを、SpinnerのAdapterとして設定しております。
- xmlでSpinnerを実装するには、<Spinner/>タグを使用する
- 選択肢を表示するための、ArrayAdapterを生成し、SpinnerのAdapterに設定する
- 選択肢のレイアウトは、setDropDownViewResourceで設定する
リソースファイルを使用した実装
続いて、リソースファイルを使用した実装方法を紹介致します。
先ほどのサンプルコードでは、選択肢をMainActivityにて実装しておりました。今度は、strings.xmlファイルに選択肢を定義しておき、そちらを参照するよう実装してみます。
- MainActivity.kt
- strings.xml
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val spinner = findViewById<Spinner>(R.id.spinner)
// val adapter = ArrayAdapter(this, android.R.layout.simple_spinner_item, spinnerItems)
val adapter = ArrayAdapter.createFromResource(this, R.array.spinnerItems, android.R.layout.simple_spinner_item)
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
spinner.adapter = adapter
}
}
<resources>
<string name="app_name">Kotlin</string>
<string-array name="spinnerItems">
<item>ウッディ</item>
<item>バズ</item>
<item>ポテトヘッド</item>
<item>スリンキー</item>
<item>レックス</item>
</string-array>
</resources>
strings.xmlにて、string-arrayで選択肢を定義しておきます。
MainActivityでは、ArrayAdapterのcreateFromResourceメソッドを使用してAdapterの生成を行います。第1引数には、Contextを指定します。第2引数には、定義した選択肢リソースのnameを指定します。第3引数にはSpinnerのレイアウトを指定します。
- リソースファイルからArrayAdapterを生成するには、createFromResourceメソッドを使用する
表示モードの変更
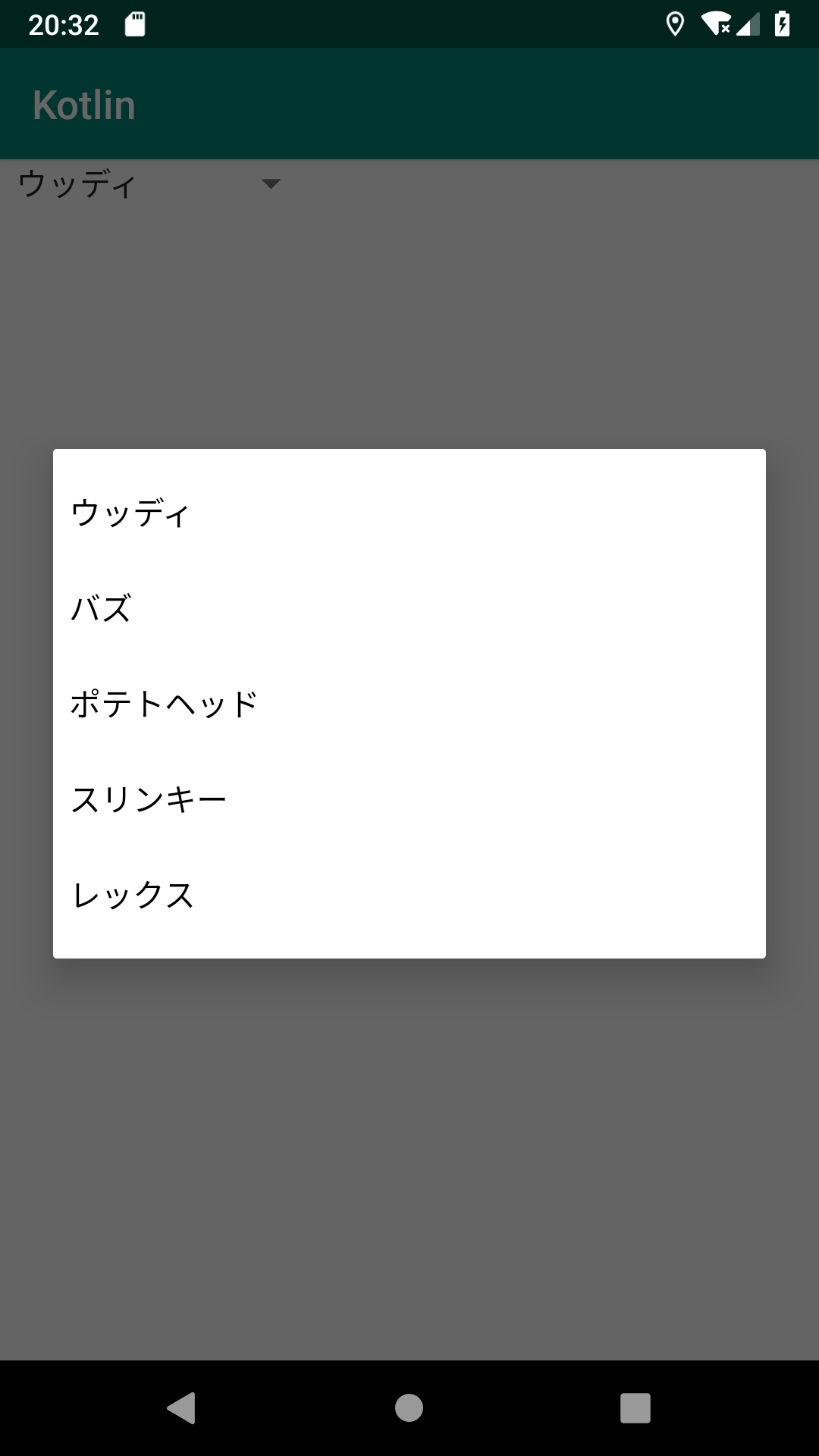
続いて、表示モードの変更方法を紹介致します。これまでの紹介では、プルダウン(ドロップダウン)の実装方法を紹介しておりましたが、Spinnerでは、ダイアログで選択肢を表示することも可能です。表示モードの変更は、xmlファイルにて行います。
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Spinner
android:id="@+id/spinner"
android:spinnerMode="dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
表示モードの変更は、spinnerMode属性で変更することができます。
設定できる値は、dropdownかdialogです。デフォルトはdropdownが設定されており、dialogを設定することで、ダイアログで選択肢が表示されるようになります。
- 表示モードは、spinnerModeで変更できる
イベントの実装
続いて、ユーザーが項目を選択した際に、何らかの処理を行う方法を紹介致します。
ユーザーの項目選択のイベントを受け取るには、OnItemSelectedListenerというイベントリスナーを実装する必要があります。
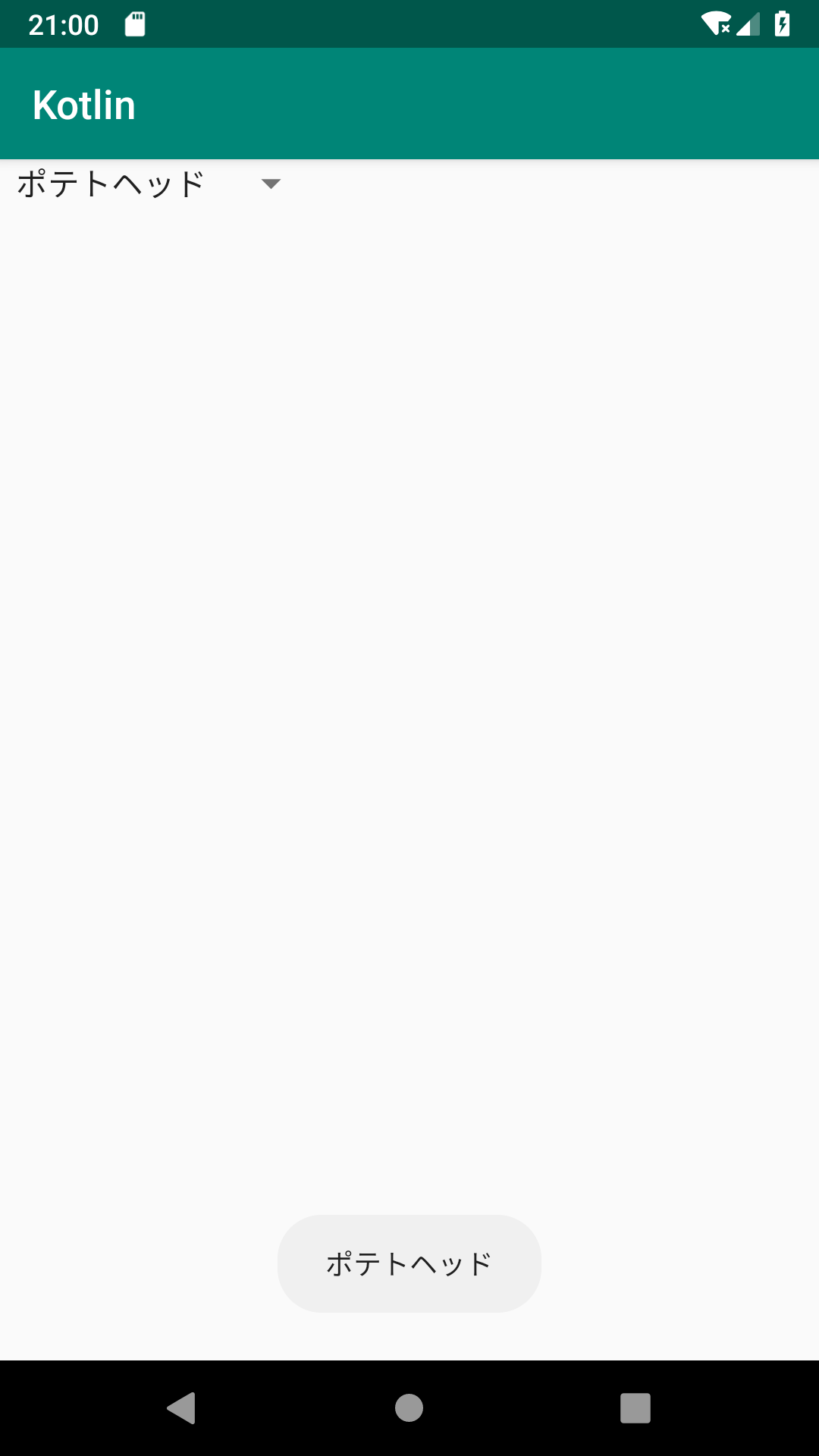
以下は、項目が選択されると、選択された項目がToastで表示されるサンプルコードです。
- MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val spinner = findViewById<Spinner>(R.id.spinner)
val adapter = ArrayAdapter.createFromResource(this, R.array.spinnerItems, android.R.layout.simple_spinner_item)
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
spinner.adapter = adapter
// OnItemSelectedListenerの実装
spinner.onItemSelectedListener = object : AdapterView.OnItemSelectedListener {
// 項目が選択された時に呼ばれる
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
val text = parent?.selectedItem as String
Toast.makeText(this@MainActivity, text, Toast.LENGTH_SHORT).show()
}
// 基本的には呼ばれないが、何らかの理由で選択されることなく項目が閉じられたら呼ばれる
override fun onNothingSelected(parent: AdapterView<*>?) {
}
}
}
}
Spinner.onItemSelectedListenerで、イベントリスナーの実装を行います。
onItemSelectedListenerを実装した場合、onItemSelectedと、onNothingSelectedというコールバックメソッドをOverrideしなければなりません。
onItemSelectedは、選択されている項目が変更された際に呼ばれるコールバックメソッドです。引数から、選択されたSpinner(サンプルコードのparent)、選択された項目のView(view)、選択された項目の位置(position)、選択された項目のID(id)を受け取ることができます。
onNothingSelectedは、項目が選択されなかった場合に呼ばれるコールバックメソッドなのですが、普通にユーザーが操作する場合では、基本的には呼ばれません。
- 項目の選択イベントを受け取るには、onItemSelectedListenerを実装する
- 選択されている内容が変更された場合は、onItemSelectedが呼ばれる。
以上、Spinnerの基本的な実装方法の解説でした。
まとめ
- xmlでSpinnerを実装するには、<Spinner/>タグを使用する
- 選択肢を表示するための、ArrayAdapterを生成し、SpinnerのAdapterに設定する
- 選択肢のレイアウトは、setDropDownViewResourceで設定する
- リソースファイルからArrayAdapterを生成するには、createFromResourceメソッドを使用する
- 表示モードは、spinnerModeで変更できる
- 項目の選択イベントを受け取るには、onItemSelectedListenerを実装する
- 選択されている内容が変更された場合は、onItemSelectedが呼ばれる。
関連記事