公開日:2020/09/02更新日:2020/09/03
【SwiftUI】Formの使い方を解説

- Formの実装方法が知りたい
- Formをセクション分けしたい
SwiftUIでは、Formを使用することで、設定画面のようなUIを実装することができます。
本記事では、Formの基本的な実装方法と、Sectionを使用し、Formをセクション分けする方法について解説致します。
目次
Formの実装
基本的な実装
Formは、以下のように実装します。
Form {
View
View
View
...
}
Formは、Viewをグループ化するコンテナの役割を担います。{}内に実装したViewがグループ化されます。
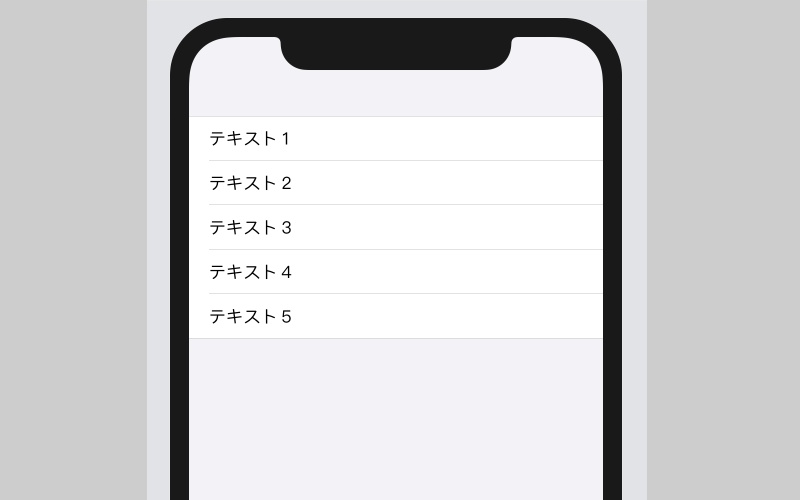
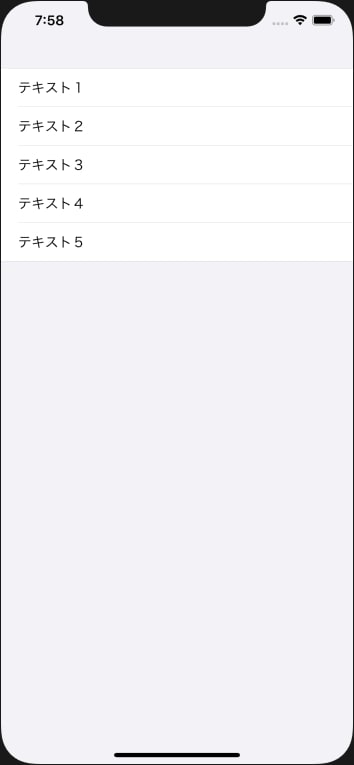
以下は、5つのTextをFormでグループ化したサンプルコードです。
Formのセクション分け
Formをセクション分けするには、Sectionを使用します。
以下のように、Form内にSectionを配置し、Section内にViewを配置します。
Form {
Section {
View
View
...
}
Section {
View
View
...
}
}
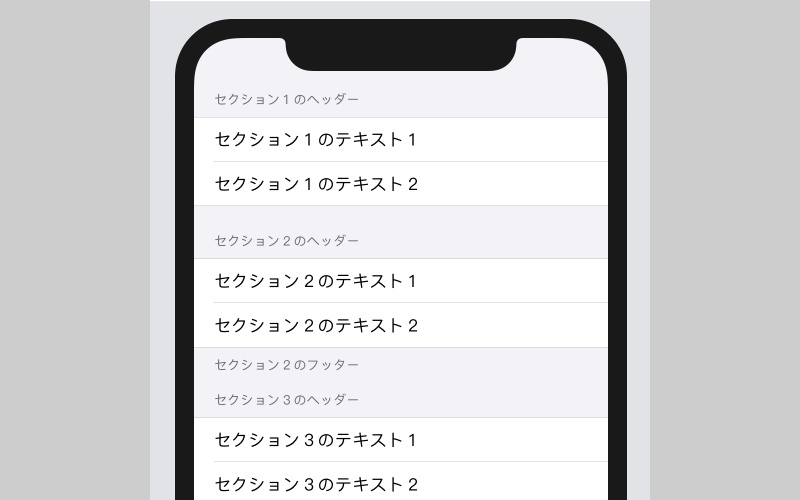
以下は、8つのTextを、4つのセクションに分けて表示するサンプルコードです。
Sectionには、header: とfooter: で、ヘッダーとフッターを実装しております。
以上、Formの実装方法についてでした。
関連記事