公開日:2020/04/18更新日:2020/08/03
【Kotlin MVP】MVPアーキテクチャで、TODOアプリを作成する #1

アプリ開発におけるアーキテクチャ(設計)の1つに、MVPというものがあります。
本記事は、ToDoアプリの作成を通して、MVPについて学習するシリーズの第1弾です。
第1弾の今回は、Toolbar、Fragment、FABを実装します。
なお、本シリーズで実装するTODOアプリのソースコードは、todo-sample | GitHubにて公開しております。
目次
Toolbarの実装
ActionBarの無効化
プロジェクトを作成した状態では、ActionBarが表示されるため、まずはこちらを無効化します。
styles.xmlの、Theme.AppCompat.Light.DarkActionBar”という部分を、“Theme.AppCompat.Light.NoActionBar”に変更することで、ActionBarを無効化することができます。
- styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
Toolbarの実装
続いて、MainActivityのレイアウトファイルである、activitiy_main.xmlに、Toolbarを実装します。
- activitiy_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary" />
</LinearLayout>
idと、背景色を設定しておきます。
ToolbarをActionBarに設定する
最後に、MainActivityにて、ToolbarをActionBarに設定します。
- MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
toolbar.also {
it.setTitleTextColor(getColor(R.color.white))
setSupportActionBar(it)
}
}
}
setTitleTextColorで、タイトルの色を白色に変更しております。
setSupportActionBarで、ToolbarをActionBarに設定しております。
実行結果
この章の修正内容はToolbarの実装 | GitHubからも確認頂けます。
Fragmentの実装
Fragmentの実装
続いて、Fragmentの実装を行います。TODOリストの表示などは、このFragmentに実装していきます。
まずは、Viewを実装していない、空のFragmentを実装し、MainActivityに表示するまでを実装します。
では、新たにMainFragmentというFragmentを作成し、fragment_main.xmlというレイアウトファイルも作成します。
- MainFragment.kt
- fragment_main.xml
class MainFragment : Fragment() {
companion object {
fun newInstance() = MainFragment()
}
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_main, container, false)
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#FAF">
</LinearLayout>
MainFragmentでは、onCreateView()にて、fragment_main.xmlをレイアウトに設定しております。
また、companion objectで、Singletonを作成することができます。
Kotlinでは、static修飾子がないため、代わりにcompanion objectが使用されることが一般的です。
fragment_main.xmlでは、LinearLayoutのみ実装しております。Fragmentの領域がわかるよう、今だけ背景色をつけております。
Fragmentの表示
Fragmentの実装ができましたら、MainActivityにこのFragmentを表示する実装を追加します。
- MainActivity.kt
- activity_main.xml
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
toolbar.also {
it.setTitleTextColor(getColor(R.color.white))
setSupportActionBar(it)
}
supportFragmentManager.beginTransaction().apply {
replace(R.id.contentFrame, MainFragment.newInstance())
}.commit()
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary" />
<FrameLayout
android:id="@+id/contentFrame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
activity_main.xmlに、FrameLayoutを追加しました。このFrameLayoutに、MainFragmentを追加するよう実装を加えます。
MainActivityでは、FragmentTransactionの、replace()に、FrameLayoutのIDと、MainFragmentを指定し、MainFragmentを表示するよう実装しております。
実行結果
この章の修正内容はFragmentの実装 | GitHubからも確認頂けます。
FABの実装
ライブラリの追加
続いて、MainFragmentにFABを実装したいと思います。FABとは、FloatingActionButtonの略称で、マテリアルデザインのボタンのことを言います。
FABを使用するには、Material Componentsというライブラリをbuild.gradleに追加する必要があります。
- build.gradle
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation"org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation "com.google.android.material:material:1.1.0"
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.core:core-ktx:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.2.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
}
FABの実装
ライブラリを追加すると、FABが使用できるようになりますので、frament_main.xmlにFABを実装していきます。
- frament_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/addTaskButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_add"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_margin="24dp" />
</RelativeLayout>
FABを画面右下に固定表示させるため、LinearLayoutからRelativeLayoutに変更しております。ついでに背景色の指定部分を削除しました。
なお、FABのsrcに、ic_addというdrawableを指定しております。こちらは、Icons – Material Designからダウンロード致しました。(名前は変更しております。)
タップイベントの実装
最後に、実装したFABにタップイベントを追加したいと思います。
- MainFragment.kt
class MainFragment : Fragment() {
companion object {
fun newInstance() = MainFragment()
}
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_main, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
addTaskButton.setOnClickListener {
Toast.makeText(activity, "Add Tapped", Toast.LENGTH_SHORT).show()
}
}
}
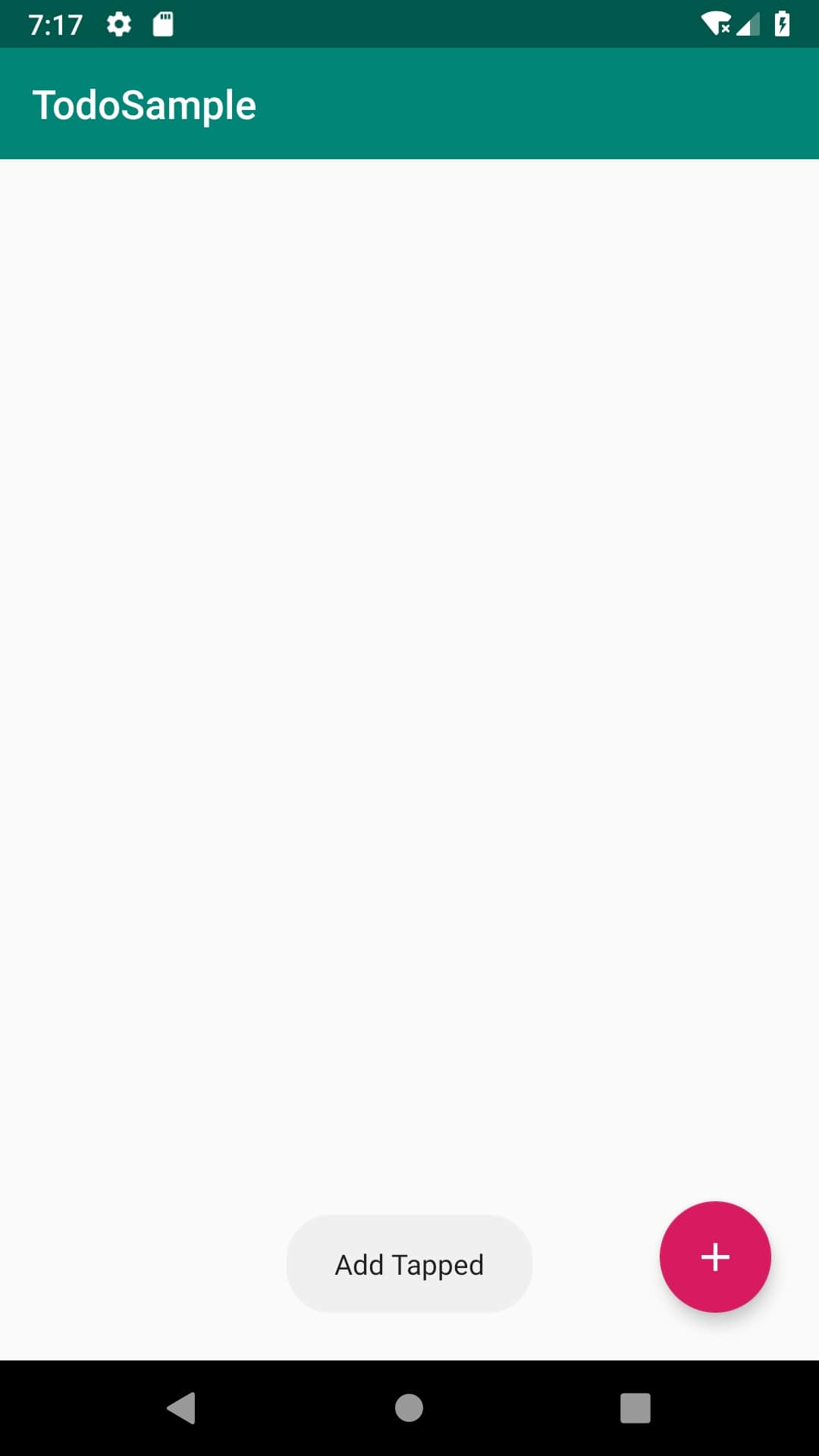
FABに対し、setOnClickListenerでタップイベントを追加し、タップされるとトーストが表示されるように実装しました。
将来的には、FABをタップすると、タスクの追加処理が行われるように実装を加えていく予定です。
実行結果
この章の修正内容はFABの実装 | GitHubからも確認頂けます。
今回の実装はここまでとなります。
次回は、リストの表示を実装していく予定です。
ありがとうございました。