公開日:2020/02/15更新日:2020/08/03
【Kotlin基礎】CheckBoxでチェックボックスを実装する方法を解説

- KotlinでCheckBoxを実装する方法が知りたい。
- CheckBoxをコードで動的に実装したい。
- CheckBoxがタップされた時の処理を実装したい。
こんな悩みを抱えている方、いらっしゃいませんか?
CheckBoxは実装できたけど、タップされた時の処理がうまく実装できないという方は、結構いらっしゃるのではないでしょうか?
本記事では、そんな方々に向け、CheckBoxの基本的な実装方法や、コードで動的に実装する方法、そして、CheckBoxのクリックイベントやチェックの状態変更イベントについて、サンプルコードを交え、わかりやすく解説しております。
目次
CheckBoxでチェックボックスを実装する方法
Kotlinでチェックボックスを実装するには、CheckBoxというViewを使用します。
【公式ドキュメント】 : CheckBox | Android Developers
CheckBoxを実装するには、xmlで実装する方法と、コードで動的に実装する方法があります。
xmlでCheckBoxを実装する
まずは、xmlで実装する方法を紹介致します。xmlで実装するには、以下のように実装します。
- xmlで実装
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"/>
<CheckBox/>タグで、CheckBoxを実装します。
チェック状態は、android:checkedで、指定することができます。
trueがチェック、falseが未チェックです。デフォルトではfalseが設定されております。
- xmlでチェックボックスを実装するには、<CheckBox/>タグを使用する
- xmlでチェック状態を指定するには、android:checkedを使用する
コードで動的にCheckBoxを実装する
続いて、コードで動的に実装する方法を紹介致します。コードで動的に実装するには、以下のように実装します。
- コードで実装
val checkBox1 = CheckBox(this)
val checkBox2 = CheckBox(this)
checkBox2.isChecked = true
val linearLayout = findViewById<LinearLayout>(R.id.container)
linearLayout.addView(checkBox1)
linearLayout.addView(checkBox2)
CheckBox()で、CheckBoxのインスタンスを生成しております。
チェック状態を指定するには、isCheckedを使用します。
最後に、親レイアウトのlinearLayoutに対し、addView()でCheckBoxを追加しております。
- コードで実装するには、CheckBox()でインスタンスを生成した後、addView()で追加する
- チェック状態を指定するには、isCheckedを使用する
CheckBoxのイベントについて
ここからは、ユーザーがCheckBoxをタップした時のイベントを受け取り、何かしらの処理を行う方法を紹介致します。
タップされた時のイベントを受け取る方法
まずは、CheckBoxがタップされた時のイベントを受け取る方法です。タップイベントを受け取るには、setOnClickListenerを実装します。
以下は、CheckBoxがタップされると、CheckBoxのチェック状態をトーストで表示するサンプルコードです。
- MainActivity.kt
- activity_main.xml
val checkBox = findViewById<CheckBox>(R.id.checkbox)
checkBox.setOnClickListener {
Toast.makeText(this, checkBox.isChecked.toString(), Toast.LENGTH_SHORT).show()
}
<CheckBox
android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
setOnClickListenerの後のブロック{ }内に、クリックされた時に行いたい処理を実装します。
CheckBoxのチェック状態は、isCheckedで取得することができます。isCheckedは、チェック状態の取得、指定の両方で使用できます。
- タップイベントを実装するには、setOnClickListenerを使用する
- タップされた時に行いたい処理は、setOnClickListenerの後のブロック{ }内に実装する
- CheckBoxのチェック状態を取得するには、isCheckedを使用する
チェック状態が変更された時のイベントを受け取る方法
続いて、CheckBoxのチェック状態が変更された時のイベントを受け取る方法です。チェック状態変更のイベントを受け取るには、setOnCheckedChangeListenerを実装します。
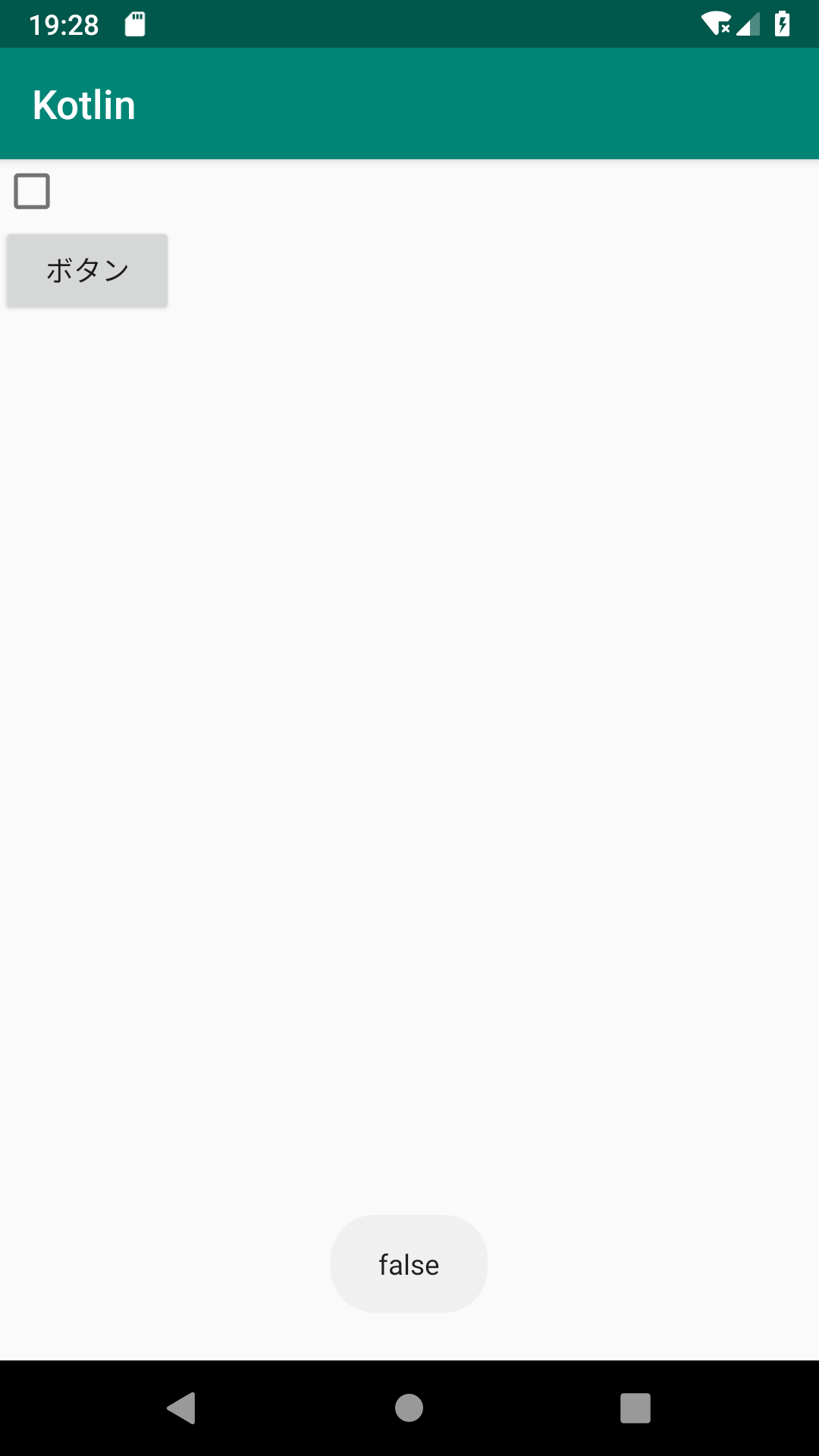
以下は、Buttonがタップされると、CheckBoxのチェック状態が切り替わり、
CheckBoxのチェック状態が変更されると、トーストでチェック状態を表示するサンプルコードです。
- MainActivity.kt
- activity_main.xml
val checkBox = findViewById<CheckBox>(R.id.checkbox)
checkBox.setOnCheckedChangeListener { buttonView, isChecked ->
Toast.makeText(this, isChecked.toString(), Toast.LENGTH_SHORT).show()
}
val button = findViewById<Button>(R.id.button)
button.setOnClickListener {
checkBox.isChecked = !checkBox.isChecked
}
<CheckBox
android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button"
android:text="ボタン"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
setOnCheckedChangeListenerの後のブロック{ }内に、チェック状態が変更された時に行いたい処理を実装します。また、ブロック内では、状態が変更されたCheckBox(サンプルコードのbuttonView)と、チェック状態(サンプルコードのisChecked)を受け取ることができます。サンプルコードでは、受け取ったisCheckedの状態を表示しております。
- チェック状態変更イベントを実装するには、setOnCheckedChangeListenerを使用する
- チェック状態が変更された時に行いたい処理は、setOnCheckedChangeListenerの後のブロック{ }内に実装する
ブロック内では、状態が変更されたCheckBoxとチェック状態を受け取ることができる
まとめ
- xmlでチェックボックスを実装するには、<CheckBox/>タグを使用する
- xmlでチェック状態を指定するには、android:checkedを使用する
- コードでチェックボックスを実装するには、CheckBox()でインスタンスを生成した後、addView()で追加する
- コードでチェック状態を指定するには、isCheckedを使用する
- タップイベントを実装するには、setOnClickListenerを使用する
- タップされた時に行いたい処理は、setOnClickListenerの後のブロック{ }内に実装する
- CheckBoxのチェック状態を取得するには、isCheckedを使用する
- チェック状態変更イベントを実装するには、setOnCheckedChangeListenerを使用する
- チェック状態が変更された時に行いたい処理は、setOnCheckedChangeListenerの後のブロック{ }内に実装する
ブロック内では、状態が変更されたCheckBoxとチェック状態を受け取ることができる
関連記事