公開日:2020/02/22更新日:2020/08/03
【Kotlin基礎】FloatingActionButtonを実装する方法を解説

- KotlinでFloatingActionButtonを実装する方法が知りたい。
- FloatingActionButtonをコードで動的に実装したい。
- ボタンが変更された時に、何らかの処理を行いたい。
Kotlinには、FloatingActionButtonという浮き出しボタンを実装するViewがあります。FloatingActionButtonは、Googleが推奨するマテリアルデザインのボタンです。
本記事では、FloatingActionButtonの実装方法や、ボタンがタップされた時に、任意の処理を行う方法について、サンプルコードを交え、わかりやすく解説しております。
目次
FloatingActionButtonを実装する方法
ライブラリの導入
Kotlinでマテリアルデザインのボタンを実装するには、FloatingActionButtonというViewを使用します。
【公式ドキュメント】 : FloatingActionButton | Android Developers
FloatingActionButtonを実装するには、Material Componentsというライブラリを追加する必要があります。
ライブラリを追加するには、build.gradleのdependenciesに、以下を追加します。
- build.gradle
implementation 'com.google.android.material:material:1.1.0'
Materialのバージョンに関しましては、Releases · material-components/material-components-android · GitHubを参照ください。
- FloatingActionButtonを実装するには、Material Componentsを追加する
xmlでFloatingActionButtonを実装する
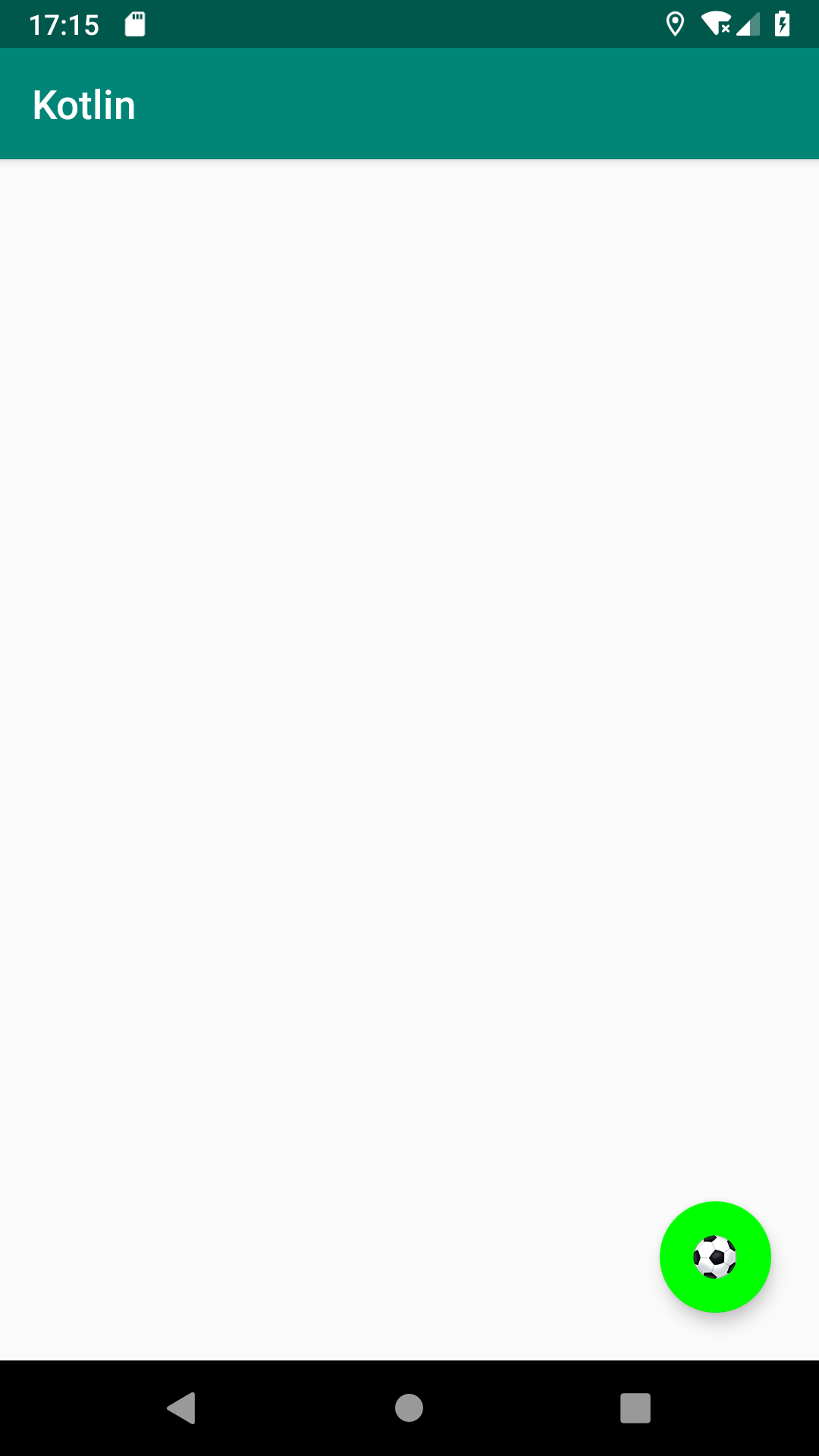
xmlでFloatingActionButton実装するには、以下のように実装します。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/soccer_ball"
app:backgroundTint="#00ff00"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_margin="16dp"/>
</RelativeLayout>
Switchを実装するには、<FloatingActionButton/>タグを使用します。
FloatingActionButtonに表示するアイコンは、app:srcCompatで指定します。
FloatingActionButtonの背景は、app:backgroundTintで指定します。
- xmlでFloatingActionButtonを実装するには、<FloatingActionButton/>タグを使用する
- xmlでボタンのアイコンを指定するには、app:srcCompatを使用する
- xmlでボタンの背景色を指定するには、app:backgroundTintを使用する
コードで動的にFloatingActionButtonを実装する
続いて、コードで動的にFloatingActionButtonを実装する方法を紹介致します。コードで動的にFloatingActionButtonを実装するには、以下のように実装します。
- MainActivity.kt
- activity_main.xml
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// FloatingActionButtonの生成
val floatingActionButton = FloatingActionButton(this).apply {
// アイコンの指定
setImageResource(R.drawable.soccer_ball)
// 背景色の指定
setBackgroundTintList(ColorStateList.valueOf(Color.parseColor("#00ff00")))
// レイアウトの指定
layoutParams = RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT).apply {
// 位置の指定
addRule(RelativeLayout.ALIGN_PARENT_END)
addRule(RelativeLayout.ALIGN_PARENT_BOTTOM)
// 間隔の指定
val metrics = getResources().getDisplayMetrics()
val margin = (24 * metrics.density).toInt()
setMargins(margin, margin, margin, margin)
}
}
// FloatingActionButtonをRelativeLayoutの子Viewとして追加
val relativeLayout = findViewById<RelativeLayout>(R.id.container)
relativeLayout.addView(floatingActionButton)
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
FloatingActionButton()で、FloatingActionButtonのインスタンスを生成しております。
FloatingActionButtonに表示するアイコンは、setImageResource()で指定します。
FloatingActionButtonの背景は、setBackgroundTintList()で指定します。
その後、LayoutPramasでレイアウトを設定し、親のRelativeLayoutに対し、addView()でFloatingActionButtonを追加しております。
- コードで実装するには、FloatingActionButton()でインスタンスを生成した後、addView()で追加する
- コードでボタンのアイコンを指定するには、setImageResource()を使用する
- コードでボタンの背景色を指定するには、setBackgroundTintList()を使用する
なお、コードでの実装では、applyというスコープ関数を使用しております。applyに関しましては、以下の記事に詳しくまとめておりますので、そちらをご覧いただけると幸いです。
タップイベントを受け取る方法
続いて、FloatingActionButtonのタップイベントを受け取る方法を紹介致します。タップイベントを受け取るには、setOnClickListenerを使用します。
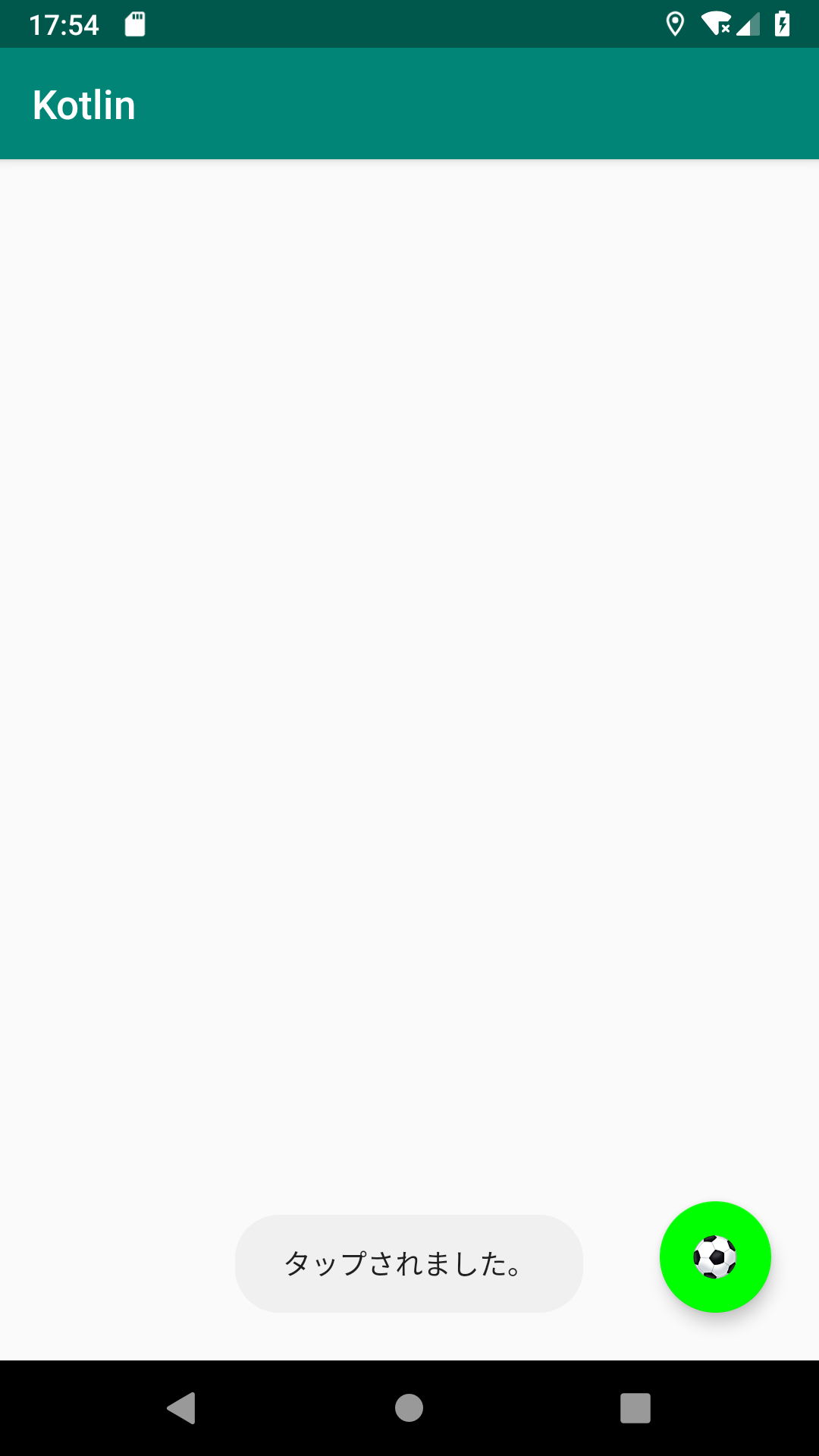
以下は、FloatingActionButtonをクリックすると、「タップされました。」とトーストが表示されるサンプルコードです。
- MainActivity.kt
- activity_main.xml
val floatingActionButton = findViewById<FloatingActionButton>(R.id.floating_action_button)
// FloatingActionButtonに、タップイベントを追加
floatingActionButton.setOnClickListener {
Toast.makeText(this, "タップされました。", Toast.LENGTH_SHORT).show()
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floating_action_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/soccer_ball"
app:backgroundTint="#00ff00"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_margin="16dp"/>
</RelativeLayout>
setOnClickListenerの後のブロック{ }内に、タップされた時に行いたい処理を実装します。
- タップイベントを実装するには、setOnClickListenerを使用する
- タップされた時に行いたい処理は、setOnClickListenerの後のブロック{ }内に実装する
まとめ
- FloatingActionButtonを実装するには、Material Componentsを追加する
- xmlでFloatingActionButtonを実装するには、<FloatingActionButton/>タグを使用する
- xmlでボタンのアイコンを指定するには、app:srcCompatを使用する
- xmlでボタンの背景色を指定するには、app:backgroundTintを使用する
- コードで実装するには、FloatingActionButton()でインスタンスを生成した後、addView()で追加する
- コードでボタンのアイコンを指定するには、setImageResource()を使用する
- コードでボタンの背景色を指定するには、setBackgroundTintList()を使用する
- タップイベントを実装するには、setOnClickListenerを使用する
- タップされた時に行いたい処理は、setOnClickListenerの後のブロック{ }内に実装する
関連記事