公開日:2020/02/17更新日:2020/08/03
【Kotlin基礎】ToggleButtonでON/OFFが切り替わるボタンを実装する方法を解説

- KotlinでON/OFFが切り替わるボタンを実装する方法が知りたい。
- ToggleButtonをコードで動的に実装したい。
- ON/OFFの状態が変更された時に、何らかの処理を行いたい。
Kotlinでは、ON/OFFが切り替わるToggleButtonというViewがあります。
本記事では、ToggleButton基本的な実装方法や、コードで動的に実装する方法、そして、ON/OFFの状態が変更された時に、任意の処理を行う方法について、サンプルコードを交え、わかりやすく解説しております。
目次
ToggleButtonでON/OFFが切り替わるボタンを実装する方法
KotlinでON/OFFボタンを実装するには、ToggleButtonというViewを使用します。
【公式ドキュメント】 : Toggle Buttons | Android Developers
ToggleButtonを実装するには、xmlで実装する方法と、コードで動的に実装する方法があります。
xmlでToggleButtonを実装する
まずは、xmlで実装する方法を紹介致します。xmlで実装するには、以下のように実装します。
- xmlで実装
<ToggleButton
android:layout_width="match_parent"
android:layout_height="wrap_content" />
ToggleButtonを実装するには、<ToggleButton/>タグを使用します。
- xmlでON/OFFが切り替わるボタンを実装するには、<ToggleButton/>タグを使用する
コードで動的にToggleButtonを実装する
続いて、コードで動的に実装する方法を紹介致します。コードで動的に実装するには、以下のように実装します。
- コードで実装
// ToggleButtonの生成
val toggleButton = ToggleButton(this)
// LinearLayoutに、ToggleButtonを子Viewとして追加(LinearLayoutは、xmlで定義済みとする)
val linearLayout = findViewById<LinearLayout>(R.id.container)
linearLayout.addView(toggleButton)
ToggleButton()で、ToggleButtonのインスタンスを生成しております。
その後、親レイアウトのlinearLayoutに対し、addView()でToggleButtonを追加しております。
- コードで実装するには、ToggleButton()でインスタンスを生成した後、addView()で追加する
ON/OFFの状態変更イベントを受け取る方法
続いて、ON/OFFの状態変更イベントを受け取る方法を紹介致します。状態変更イベントを受け取るには、setOnCheckedChangeListenerを実装します。
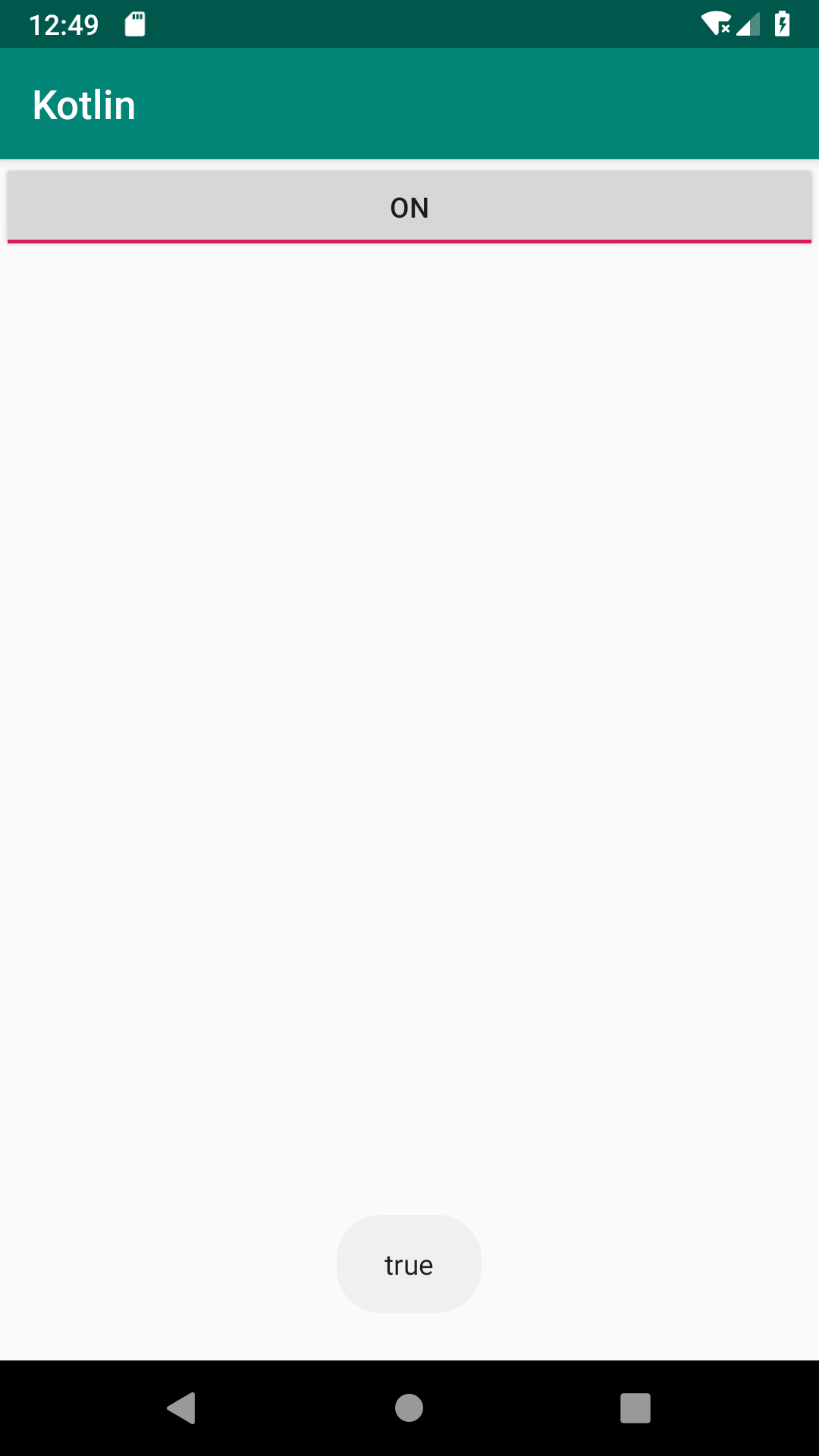
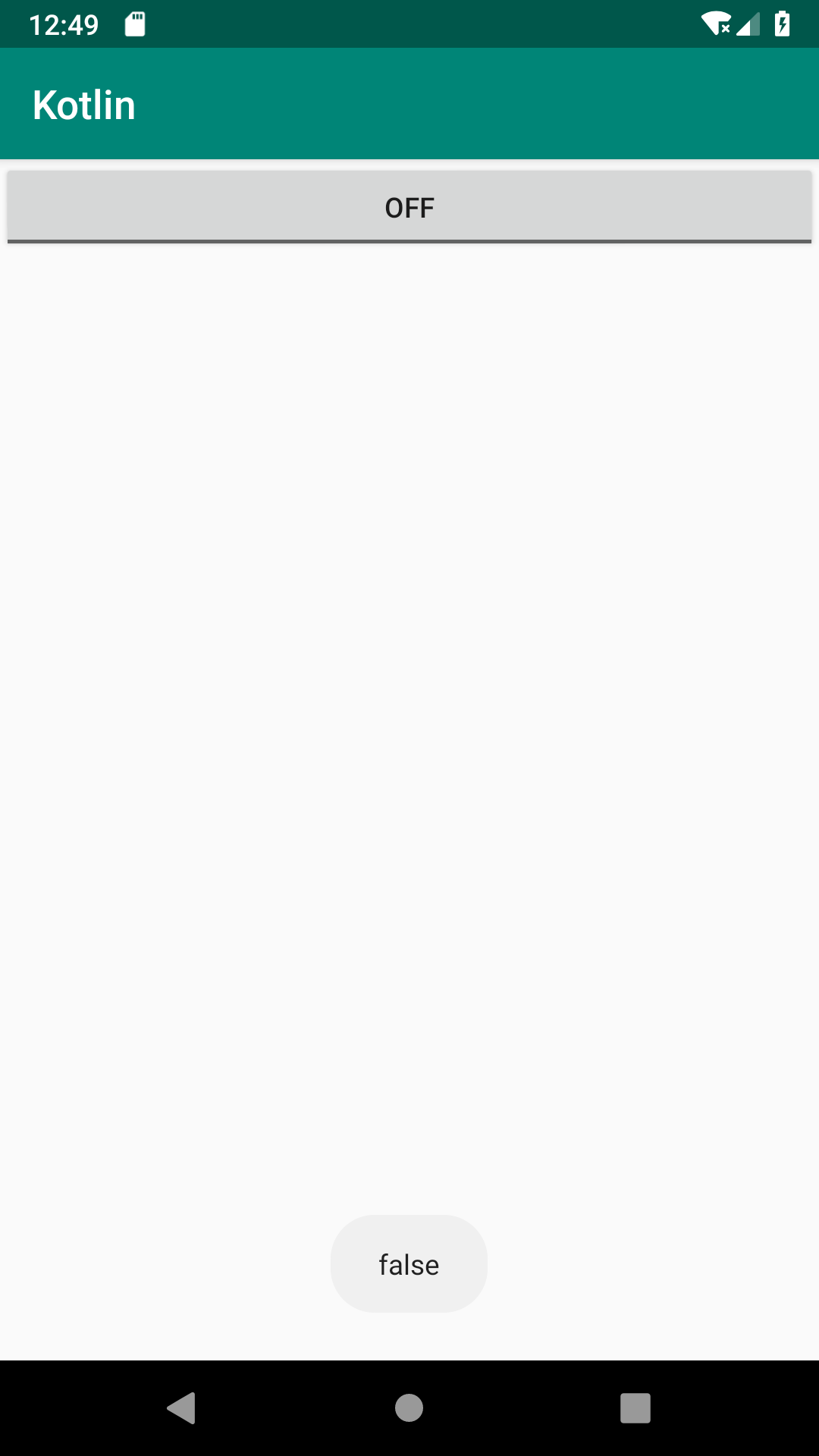
以下は、ToggleButtonをタップすると、ToggleButtonのON/OFF状態がトーストで表示されるサンプルコードです。
- MainActivity.kt
- activity_main.xml
// xmlで実装したToggleButtonをIDで取得
val toggleButton = findViewById<ToggleButton>(R.id.toggle_button)
// ToggleButtonに、状態変更イベントを追加
toggleButton.setOnCheckedChangeListener { buttonView, isChecked ->
// ON/OFFの状態(isChecked)をToastで表示
Toast.makeText(this, isChecked.toString(), Toast.LENGTH_SHORT).show()
}
<ToggleButton
android:id="@+id/toggle_button"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
setOnCheckedChangeListenerの後のブロック{ }内に、ON/OFFの状態が変更された時に行いたい処理を実装します。また、ブロック内では、タップされたToggleButton(サンプルコードのbuttonView)と、切り替わった後のON/OFFの状態(サンプルコードのisChecked)を受け取ることができます。
- ON/OFFの状態変更イベントを実装するには、setOnCheckedChangeListenerを使用する
- ON/OFFの状態が変更された時に行いたい処理は、setOnCheckedChangeListenerの後のブロック{ }内に実装する
ブロック内では、タップされたToggleButtonと切り替わった後のON/OFFの状態を受け取ることができる
まとめ
- xmlでToggleButtonを実装するには、<ToggleButton/>タグを使用する
- コードでToggleButton実装するには、ToggleButton()でインスタンスを生成した後、addView()で追加する
- ON/OFFの状態変更イベントを実装するには、setOnCheckedChangeListenerを使用する
- ON/OFFの状態が変更された時に行いたい処理は、setOnCheckedChangeListenerの後のブロック{ }内に実装する
ブロック内では、タップされたToggleButtonと切り替わった後のON/OFFの状態を受け取ることができる
関連記事