公開日:2020/08/07更新日:2020/09/03
【SwiftUI】TextFiledで入力欄を実装する方法を解説

- SwiftUIで入力エリアを表示する方法が知りたい
- TextFieldのスタイルを変更したい
- TextFieldの入力キーボードを指定したい
- 入力された内容を取得したい
SwiftUIでは、ユーザーのIDやパスワードなどの入力欄を実装する際に、TextFieldというViewを使用します。
本記事では、TextFieldの基本的な実装方法から、スタイルの変更や、入力キーボードを指定する方法、そして、入力イベントを取得する方法について解説致します。
目次
TextFieldで入力蘭を表示する
TextFieldの表示
TextFieldは、TextField(“プレースホルダー”, text: $hoge)というように実装します。
第1引数には、プレースホルダーを指定します。プレースホルダーとして指定された文字列は、TextFieldに何も入力されていない時にのみ表示されます。入力のヒントとなる文字列を指定するのが一般的です。プレースホルダーが必要ない場合は、空文字(“”)を指定します。
第2引数には、@Stateで宣言した文字列のプロパティを指定します。@Stateが付けられたプロパティが変更されると、そのプロパティを参照している全てのViewで、描画の更新が行われます。例えば、TextとTextFieldで、同じ@Stateが付けられたプロパティを参照していた場合、TextFieldで、そのプロパティの値をユーザーが入力した内容に変更すると、Textの文字列も、ユーザーの入力内容に更新されます。
TextFieldのスタイル変更
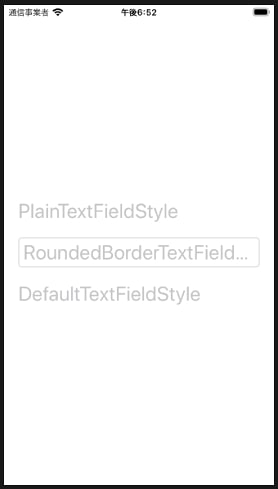
TextFieldのスタイルは、textFieldStyle()で指定することができます。iOSで指定できるスタイルとして、以下のスタイルが用意されております。
| PlainTextFieldStyle | 装飾なしのスタイル |
|---|---|
| RoundedBorderTextFieldStyle | 丸い境界線で囲われたスタイル |
| DefaultTextFieldStyle | デフォルトのスタイル |
DefaultTextFieldStyleは、PlainTextFieldStyleと同じスタイルとなりました。
入力キーボードの指定
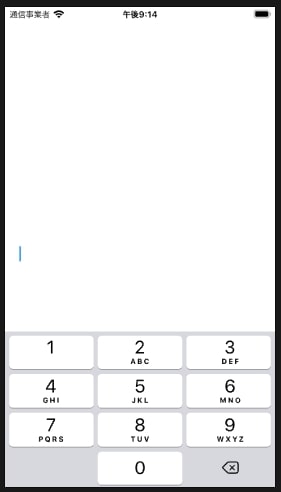
TextFieldの入力キーボードは、keyboardType()で指定することができます。指定できるキーボードには、以下の種類が用意されております。
| default | デフォルトのキーボード |
|---|---|
| asciiCapable | 標準のASCII文字を表示するキーボード |
| numbersAndPunctuation | 数字と句読点のキーボード |
| URL | URL入力用キーボード |
| numberPad | PIN入力用のテンキーキーボード |
| phonePad | 電話番号入力用のキーボード |
| namePhonePad | 人の名前や電話番号入力用のキーボード |
| emailAddress | メールアドレス入力用のキーボード |
| decimalPad | 数字と小数点付きのキーボード |
| Twitter用キーボード | |
| webSearch | Web検索用キーボード |
| asciiCapableNumberPad | アルファベット入力用キーボード |
入力イベントの取得
最後に、ユーザーがTextFieldに入力した際のイベントを受け取る方法を解説致します。
TextFieldには、onEditingChangedと、onCommitという引数が用意されております。
onEditingChangedは、ユーザーが編集を開始、終了したタイミングで呼び出される引数です。呼び出された際に行いたい処理をクロージャーで指定します。なお、引数で開始(true)か終了(false)かのBool値が渡ってきます。
onCommitは、入力が完了した(returnがタップされた)タイミングで呼び出される引数です。
以下は、ユーザーがTextFieldへの入力を完了すると、入力された内容がTextに表示されるサンプルコードです。
※説明のため、onEditingChangedを実装しておりますが、使用しておりませんので、onEditingChangedを削除しても、同じ動作を致します。
以上、TextFieldで入力欄を実装する方法についてでした。
関連記事