公開日:2020/07/26更新日:2020/08/03
【SwiftUI】公式チュートリアルをやってみよう #1 | プロジェクトの作成とプレビュー画面の表示

SwiftUIは、2019年にAppleが発表した、UIを作成するための新たなフレームワークです。本記事は、公式のチュートリアルを進めてSwiftUIを学ぶシリーズの第1弾です。
第1弾の今回は、SwiftUIを使用したプロジェクトの作成と、プレビュー画面に実装したViewを表示するまで進めていきます。
本記事で進めるチュートリアルは、Create a New Project and Explore the Canvasです。
本シリーズの記事一覧
目次
プロジェクトの作成とプレビュー画面の表示
プロジェクトの作成
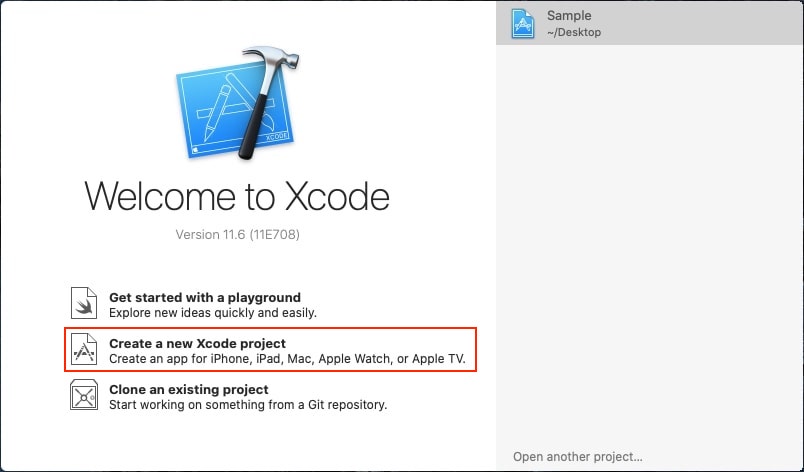
まずは、SwiftUIを使用するプロジェクトの作成します。Xcodeを起動し、Create a new Xcode projectを選択します。
※ SwiftUIを使用するには、Xcode11以上が必要です。
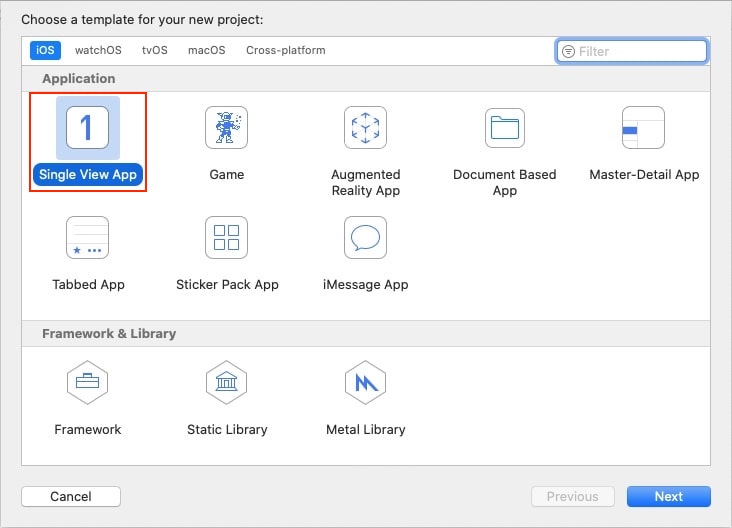
続いて、Applicationを選択します。Single View Appを選択し、Nextをクリックします。
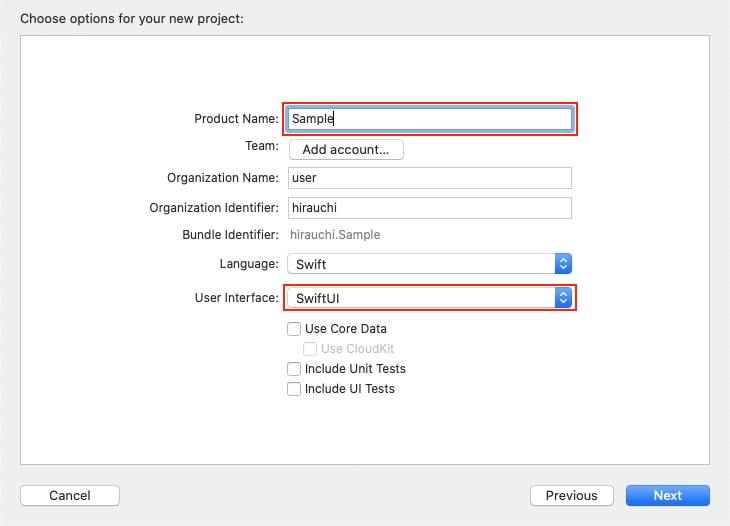
続いて、プロジェクトの詳細を設定します。Product Nameに任意の名前を入力し、User InterfaceにはSwiftUIを選択します。Nextをクリックすると、projectの保存先を聞かれるので、任意の場所を指定します。
ContentView.swiftについて
プロジェクトが作成されると、ContentView.swiftというファイルが作成されております。
ContentView.swiftには、2つのstructが宣言されております。1つ目は、Viewプロトコルを継承しており、コンテンツやレイアウトを記述する部分です。2つ目は、1つ目のstructのプレビューを宣言しております。
2つ目のstructはあくまでプレビューを表示するためのものなので、なくてもアプリは作成できます。
プレビュー画面の表示
では、プレビュー画面を表示してみましょう。
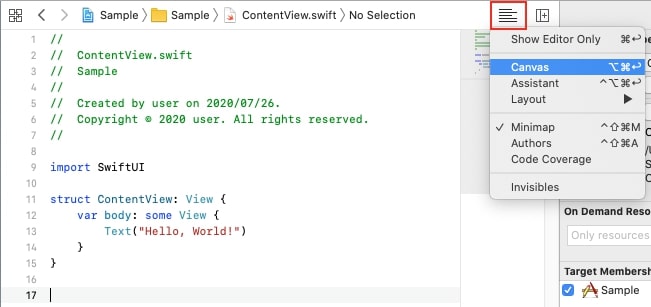
プレビュー画面を表示するには、メニューのEditor -> Canvasを選択するか、表示しているエディタの右上に表示されている横線アイコンをクリックし、Canvasを選択します。
Canvasが表示されましたら、画面右上のResumeをクリックします。
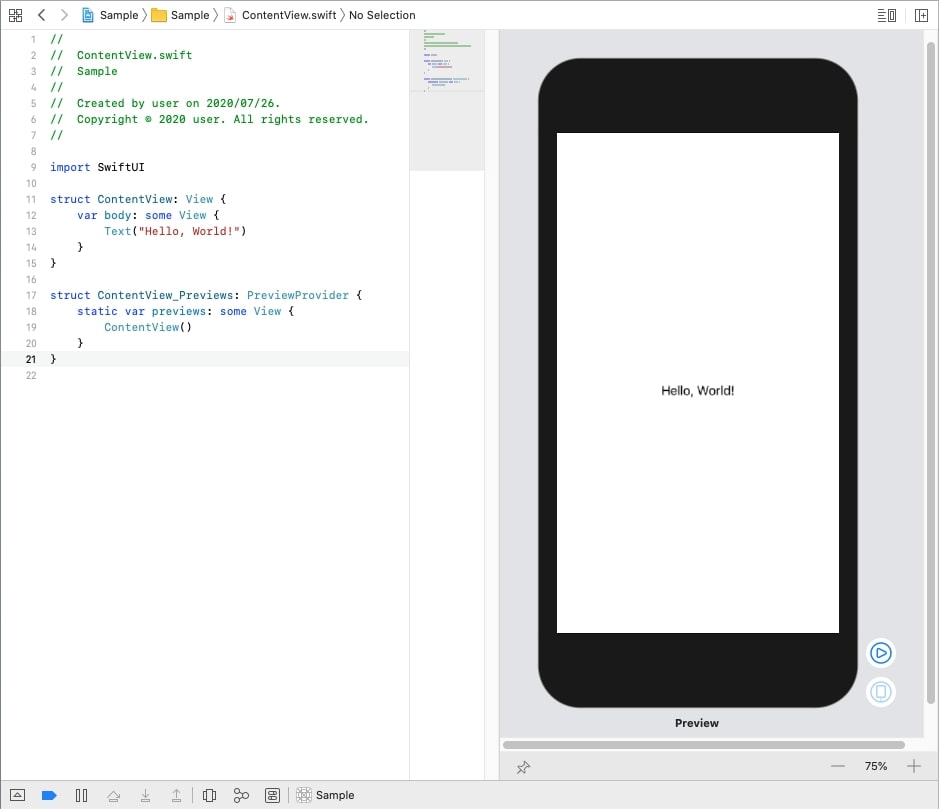
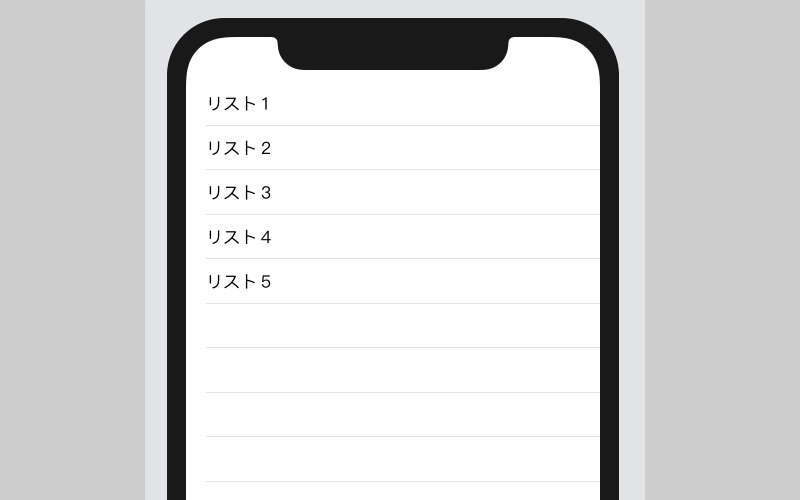
すると、以下のようなプレビュー画面が表示されます。
Hello Worldの変更
最後に、Hello, World!と表示されているプレビューを変更してみます。
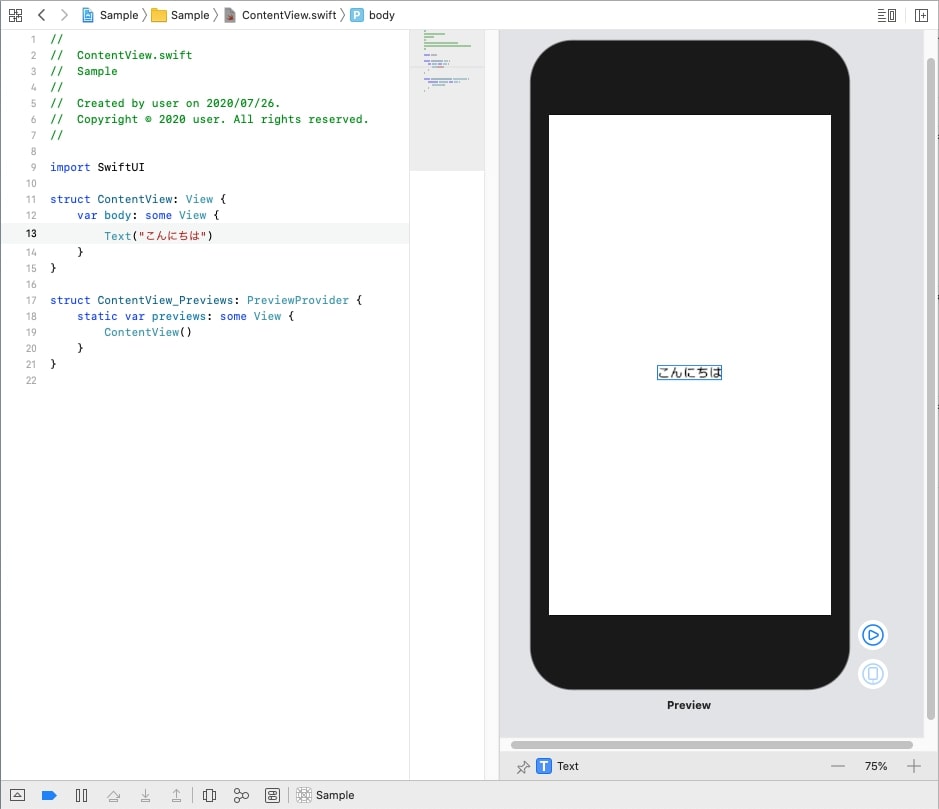
1つ目のstruct内のText(“Hello, World!”)を、Text(“こんにちは”)に変更してみましょう。
プレビューが更新されましたね。このプレビュー機能は、変更内容が即座に反映されるところが凄いですね!!
今回のチュートリアルはここまでとなります。ありがとうございました。
関連記事