公開日:2020/08/01更新日:2020/08/31
【SwiftUI】公式チュートリアルをやってみよう #6 | カスタムViewを組み合わせる

SwiftUIは、2019年にAppleが発表した、UIを作成するための新たなフレームワークです。本記事は、公式のチュートリアルを進めてSwiftUIを学ぶシリーズの第6弾です。
第6弾の今回は、ContentViewに、CircleImage、MapViewを組み込み、詳細なViewの作成を行います。
本記事で進める公式チュートリアルは、Compose the Detail Viewです。
本シリーズの記事一覧
目次
カスタムViewを組み合わせる
ContentViewの表示
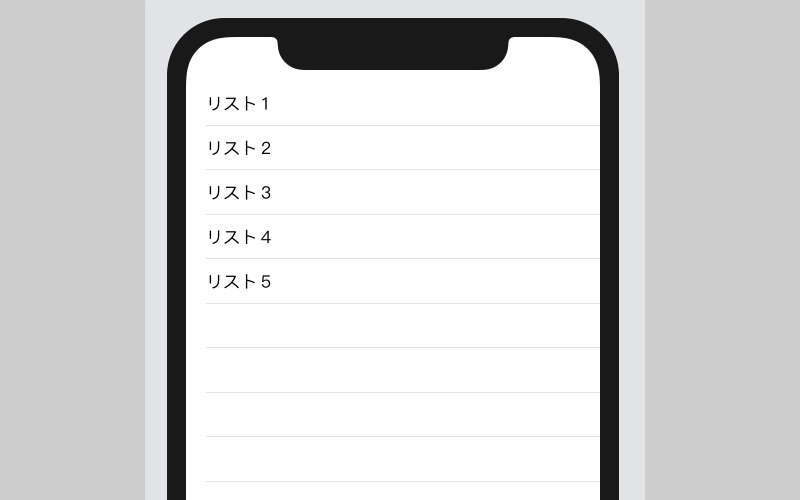
ではまず、第3弾までで作成したContentViewを表示します。
ContentViewには、3つのテキストが表示されております。
VStackの追加
続いて、ContentViewにVStackを追加します。
既に実装されているVStackを囲うように、新たなVStackを追加しました。
MapViewの追加
続いて、新たに追加したVStackの1番上に、MapViewを追加します。
追加したMapViewには、frame(height:)で高さを指定しております。
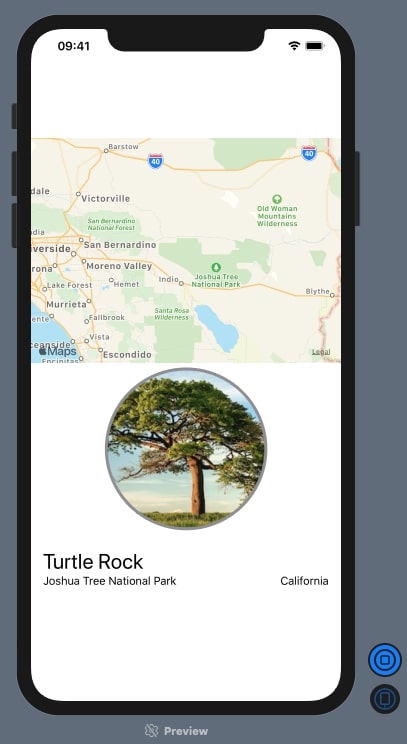
実装できましたら、ライブプレビューボタンをタップし、マップを表示させましょう。
CircleImageの追加
続いて、MapViewの下に、CircleImageを追加します。
表示位置の調整
CircleImageが表示されましたら、表示位置を調整します。
まず、offset(y: -130)で、CircleImageを上方向に130ポイントずらしております。yは縦方向を示しており、上から下へいくほど数値が大きくなるため、-値を指定すると、上へずれることになります。
CircleImageが上へずれたことにより、CircleImageとTextとの間に大きな余白が生じるため、padding(.bottom, -130)を実装し、下の余白部分を減らしております。
Spacerの追加
続いて、画面下部にSpacerを追加します。
Spacerを追加することにより、他のViewが上に押し上げられます。
セーフエリアを無視する
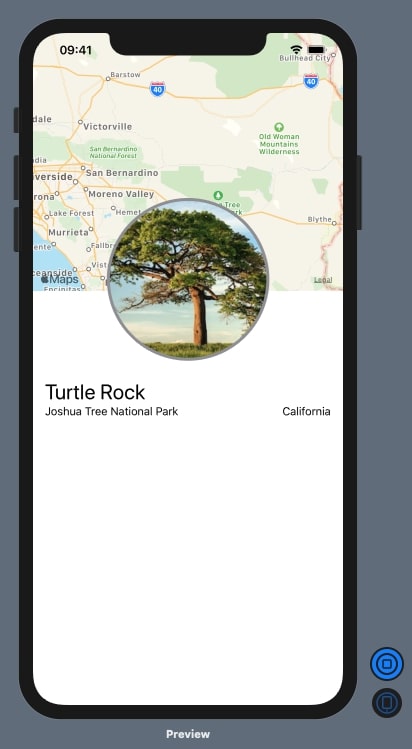
上のプレビュー画像では、画面上部の、時間やWi-Fiアイコン表示部分にはマップが表示されておりません。この部分を、セーフエリアと呼びます。この部分までViewを表示するには、edgesIgnoringSafeArea()を実装します。
MapViewに、edgesIgnoringSafeArea(.top)を実装することで、上部のセーフエリアを無視するようになります。
今回のチュートリアルはここまでとなります。ありがとうございました。
関連記事